第三个问题是面对页面中的诸如"轮播核心图"之类的链接比较使人困扰。在这些处所,谷歌 Analytics的热图东西给出了几个并列的若隐若现的数据,其实不太容易辩白事实是那个轮播图产生的点击。并且,当你鼠标要放在标签上仔细查看的时候,这个标签又"奸刁"地跑开了。总之,不太好用,让人费解。
事实上,谷歌 Analytics或其他东西直接提供的点击热图,我很少直接使用,除非运营同事特别心急,我更甘愿答应自己按照一些体例自己做给他们,只是为了更准确的说明点击情况。做法是?——看下一节。
自己做的点击热图更靠得住
为了做好一张准确的点击热图,我们需要请前端工程师同学帮我们做一些前期的事情,这些事情至关重要。
1. 帮忙我们加上谷歌 Analytics外链监测和Virtual Page监测。有同学说,我已经操纵event tracking,而不是virtual page监测这些JavaScript或Flash互动,那么event tracking监测到的互动能显示在点击热图上吗?谜底很遗憾,是不可的。这就是为什么有时候我仍是不得已要回头操纵virtual page的原因。关于外链监测,可以参考官方的一篇文章:http://support.谷歌/谷歌analytics/bin/answer.py?hl=en&topic=11014&answer=55527
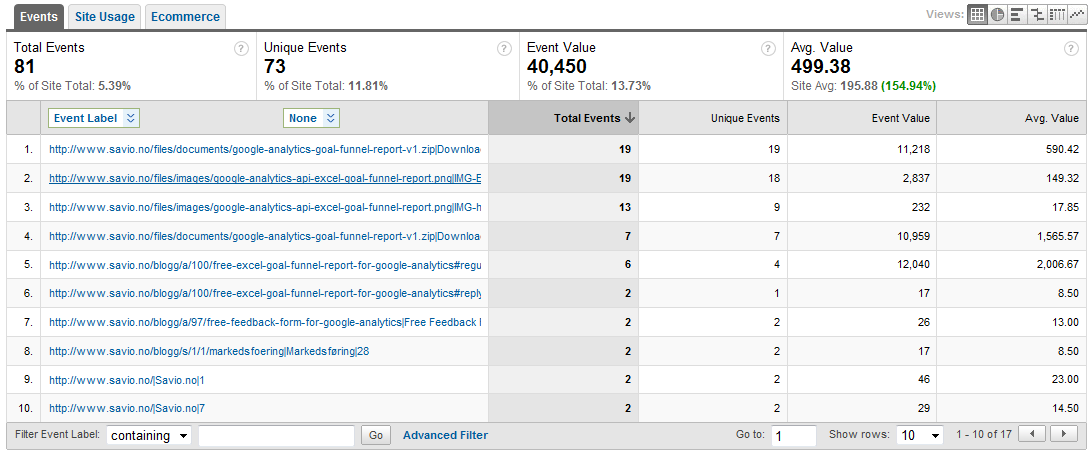
2. 帮忙我们为具有相同URL的不合链接做好记号。有两种体例。第一种体例,就是在相同URL的后面,加上不合的参数。例如,有两个链接都链接到:.chinawebanalytics/about_author/,手艺同事可以帮我们改成:.chinawebanalytics/about_author/?from=navbar和.chinawebanalytics/about_author/?from=footage,以表白一个是在导航栏中的链接,一个是在底部的链接,虽然它们链接地址都是.chinawebanalytics/about_author/,但谷歌 Analytics仍是会记实两个不合的页面。第二种体例看起来先进一些,是一个老外提出的体例,他编写了一段法度,你只需要定制一下,然后放在页面中便可以了。一旦这个法度正常运转,GA在捕获这些具有相同URL的链接时,就会把数据放入Events述说中,并且自动加一个尾巴。如下面的图所示(点击看年夜图):

这篇文章有详细介绍:.savio.no/blogg/a/102/how-to-track-multiple-links-to-the-same-url-automatically-in-谷歌-analytics。
上面两件事情做好了之后,自己做热图就很容易了。根基的述说是用Content –》 Site Content –》 All Pages –》 Navigation Summary。这个述说我总感觉有一点遗憾,就是似乎不是特别准确,似乎操纵了采样数据。如果你选择了上面2中的第二个别例,你还需要参考Events述说。如果你用Omniture的Next Page述说,那么自己做热图就更准确了。

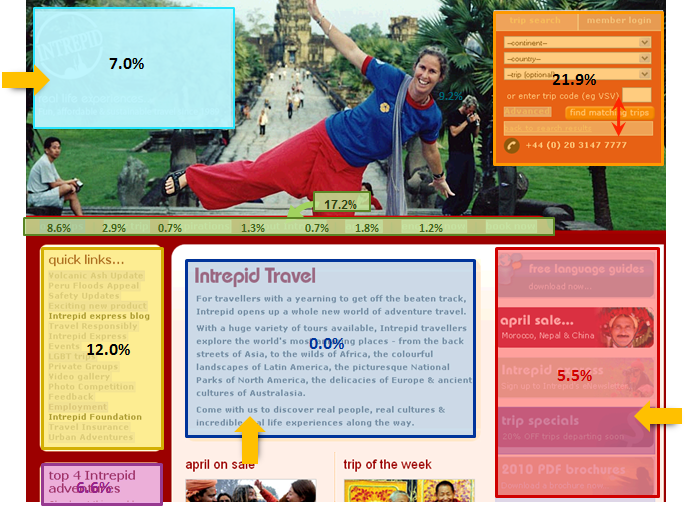
有时候我们其实不需要具体到某个点击,而是给出区域的点击图,如上图所示。有时候我们还会按照人群细分点击图,以取得不合人群的行为特征——事实成果人们在网页上最根基的行为就是点击了。
最后,一个bonus:创作发现一个点击热图东西似乎没有我们想象的那么复杂,如果你想要自己做一个点击热图的东西,请看这里:http://css-tricks/tracking-clicks-building-a-clickmap-with-php-and-jquery/。
好了,第二集就写到这里。如果你感觉有什么不明白的,有什么意犹未尽的,感觉我有什么写的不准确的,请在下面留言奉告我!很是感激!
作者:宋星
文章来历:网站阐发在中国CWA
