C.勋章类:
目前有GIF和PNG两种格局,GIF的是小图、PNG的是中图和年夜图。品质选128便可。
这个目录批措置比较快。因为都是在同一个文件夹里。可是手动的话会更小一点。
D.各类告白:
发布器下方tips、右侧告白、底部告白。采取JPG格局或PNG格局。
E.用户相关图:
头像、用户发布的图这个需要在后台节制压缩品质。采取JPG格局或PNG格局。
图片优化东西Smush.it介绍
Smush.it是YUI团队制作的一款基于YUI的在线图片优化东西。
它是基于以下四条图片优化建议制作的办事:
·移除JPG中的meta数据。
·优化JPG的压缩率。
·转化特定GIF图片到可索引的PNG格局图片。
·从可索引的图片中移除没用到颜色信息。
所以使用Smush.it压缩图片可以删除图片中多余的字节而不改变图片的视觉效果和质量。
在实际使用中发现:
·它还能把某些JPG图片转化为PNG图片。
·对PNG24真彩色图片,能够去失落一些肉眼发觉不到的颜色信息,弥补photoshop和firework优化不了PNG24图片的不足。
·可以优化GIF动画图片。
Smush.it使用
体例一:使用Firefox的插件Yslow里的Tools东西中的AllSmush.it™
拿微博首页为例:

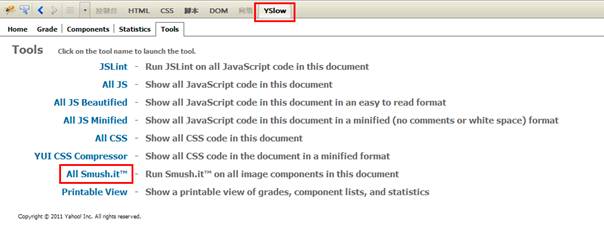
Firebug,使用Yslow东西,运行后,选择Tools

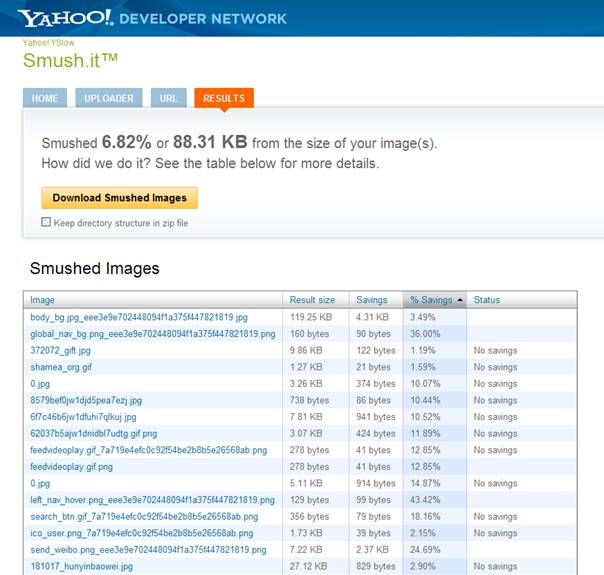
点击AllSmush.it™,会自动跳转到.smushit/ysmush.it/取得下图:

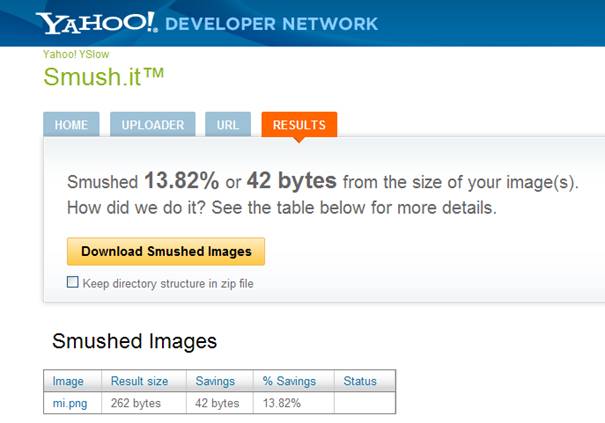
点击按钮DownloadSmushedImages后,会让下载一个zip的压缩文件。
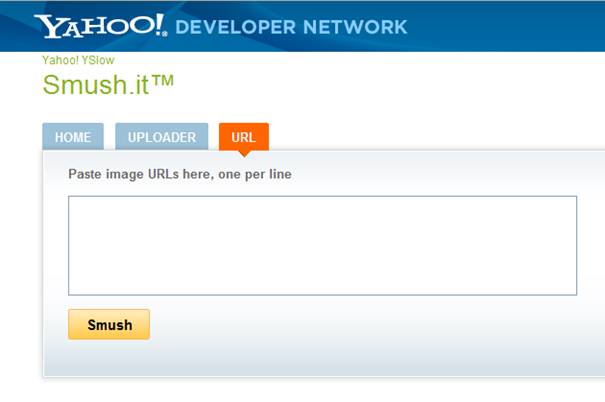
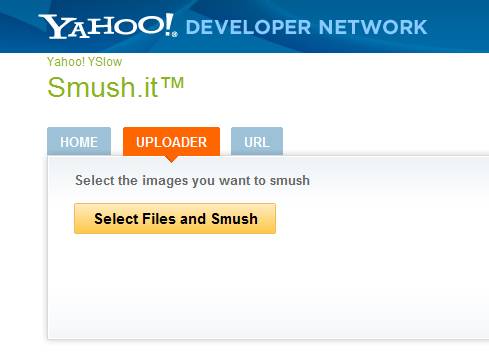
体例二:直接登录Smush.it的网站,把需要压缩图片的url粘贴到输入框中(或从本地电脑上选取图片),点击Smush便可以进行图片压缩,然后Smuch.it就会提供一个优化报表,显示图片压缩比率和节流了多少字节,并且提供一个可下载包含压缩后的图片文件的压缩包。
下图为直接填写线上URL的体例(以逗号隔开):

下图为从本地电脑上选取图片的体例:

下图为优化成果:

归纳:
让我们再回顾一下重点:
1.选择适合的格局:用JPG保存照片、用GIF保存动画,其他图片使用PNG保存,并尽可能用PNG8。
2.PNG24图片的压缩技能。
3.Smush.it的使用。
作者:海的女儿6931
文章来历:微博UDC
