
在网站优化中,如果图片优化得好,不单可以提高页面的加载速度,提升网站的用户体验,并且还可以通过图片优化来节流网站的带宽。那么作为页面构建工程师应该采取什么体例来优化图片,既能包管UI的还原度,又使图片最精简呢?下面我就小我经验,来简单介绍一下图片优化的体例,首先我们体会一些图片方面的知识:
1.矢量图与位图。
- 矢量图:缩放、旋转不失真的图像格局,不管你离多近去看都看不到图形的最小单位。存储的文件较小,可是很难表示色彩条理丰富的逼真图像效果。你可以理解成完美的圆型、抛物线等形状。
- 位图:又叫栅格图、像素图,最小单位由像素组成,缩放、旋转会失真。举个例子来讲,位图就比如十字绣,远看时画面细腻多彩,近看时能看到每一针的色彩过渡。

十字绣 十字绣放年夜
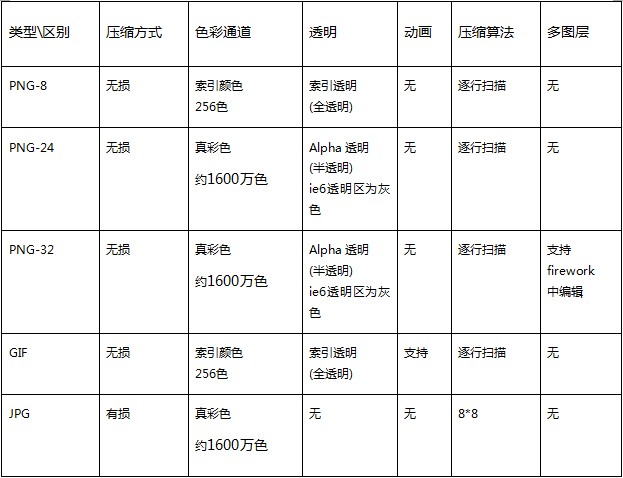
下表为矢量图和位图的对比:

2.有损压缩、无损压缩。
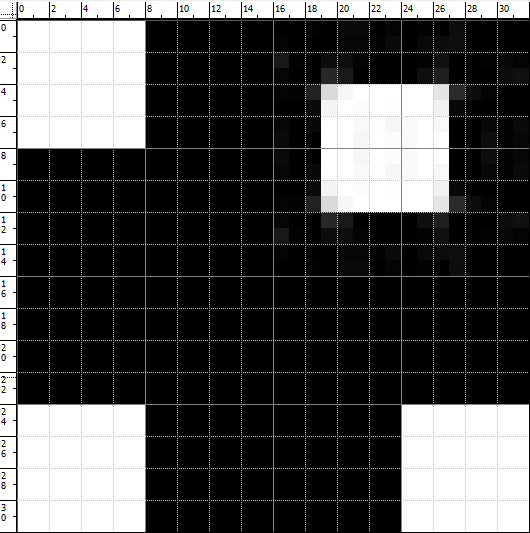
- 有损压缩:特点是保持颜色的逐渐转变,按照人眼不雅察现实世界的突然转变,然后使用四周的颜色通过渐变或其他形式进行填充。因为素点的数据信息,所以存储量会下降,还不会影响图像的还原度质会有所下降。JPG是有损压缩格局,在存储图像时会把图像分化成8*8像素的网格单伶仃优化。举个例子:白色小块为8*8px,黑色底色块为32*32px,当小白块已经不是纯白色了,它周围的小白块却很锋利,如下图所示:

右上角的白色格子恰好没有在8*8像素的网格单位中,所以保存时会跟周围的8*8的网格单位颜色融合,下图的效果:

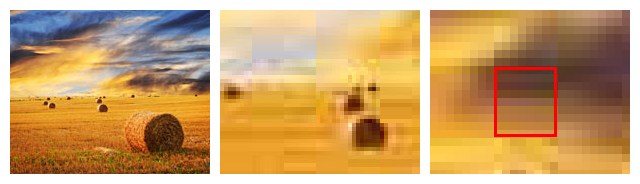
这就是平时保存JPG图片时图像会模糊的原因,下面是几张彩色图的局部对比效果:

- 无损压缩:操纵数据的统计冗余进行压缩,真实的记实图像上每个像素点的数据信息。他的原理是先判断哪些颜色相同,哪些不合,将相同颜色的数据信息进行压缩记实,把不合的数据别的保存。多次存储后图片的品质不会下降。
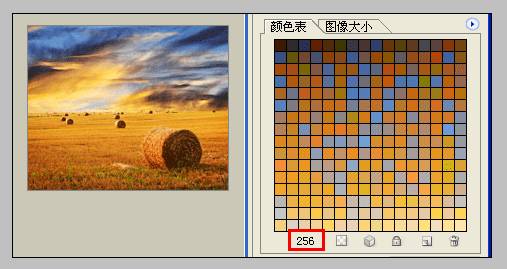
为什么无损压缩的图也会有失真的?因为他的压缩原理是通过索引图像上相同区域的颜色进行压缩和还原,也就是说只有在图像的颜色数量小于我们可以保存的颜色数量时,才能真实的记实和还原图像,不然就会丢失一些图像信息。例如,PNG-8和GIF格局:

而PNG24为真彩色所以颜色表为空,不会失真。

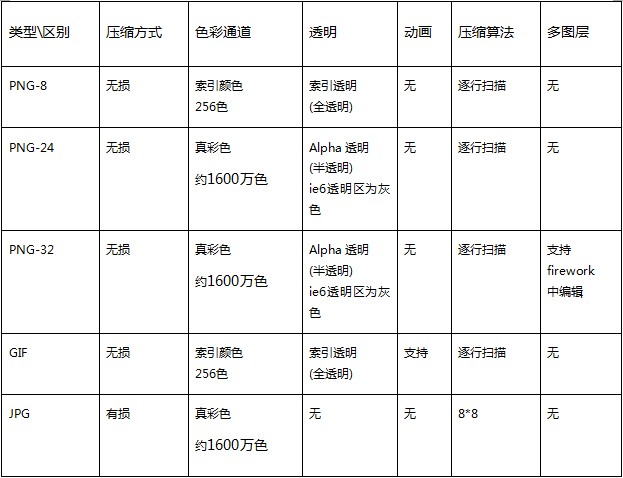
3.PNG、GIF、JPG图片对比。
在我们进行图像优化手艺前,需要学习有关的图片格局的一些手艺细节。每个图形格局都有自己的优势和弱点,知道他们会使你取得更好的视觉质量和压缩品质。

网页图片优化是网页加快中很是重要的一步,对图片进行压缩,不但能够节俭带宽,并且加快网页的速度。我们常常使用的图片编辑软件都可以在压缩图片。
