- PNG-8的高压缩比
切图时,有时选择PNG-8可以取得更高的压缩比。注意,是PNG-8,不是PNG-24。不过有些情况下仍是GIF或JPG会小一些,需要按照实际情况调试以选择最佳方案。
- PNG-24的优化技能,使用色调分手:
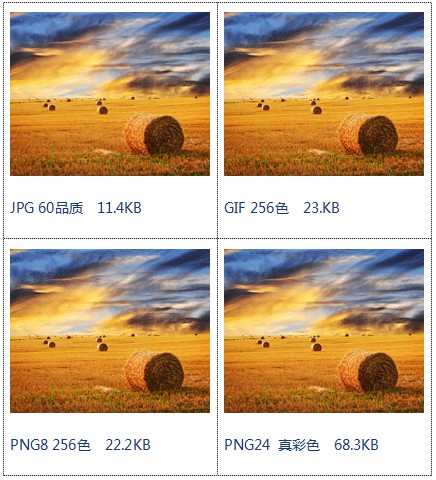
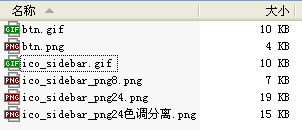
拿微博左侧导航的小icon为例,压缩后的图像年夜小对比如下图:

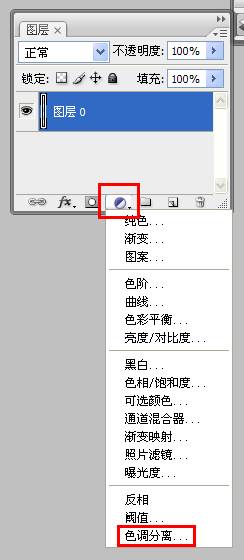
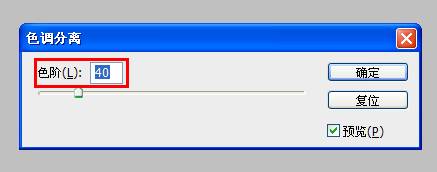
PS色调分手的操作步调如下:


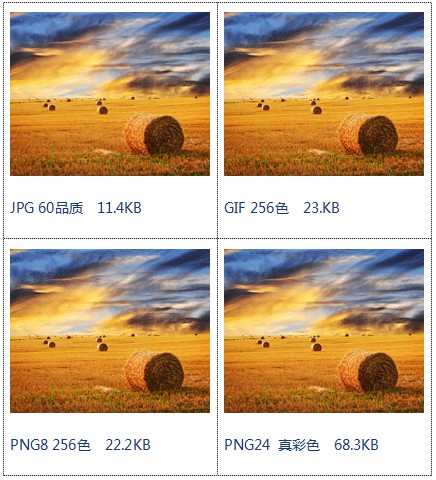
对比年夜小:

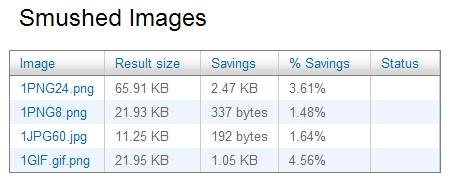
使用东西优化后,还能够小一些:

请注意,上图中原本是GIF格局的图片![]() 被改成了PNG格局
被改成了PNG格局![]() 。所以,在使用东西优化时后需要再查看一下文件格局是否被更改,避免漏过某些图片没有优化。
。所以,在使用东西优化时后需要再查看一下文件格局是否被更改,避免漏过某些图片没有优化。
图片优化在微博首页上的应用:
1.图型类、照片类
对图像格局的选择,我们还需要斟酌图片的使用场景或功能,概括为两类:图型类、照片类
图型类:图形符号,具有高度浓缩并快捷转达信息、便于记忆的特性,颜色数量较少。
图型类一般可使用PNG格局或GIF格局。优化时可采取PNG格局为PNG8或PNG24,品质为32,如果色彩有损失可采取品质64或128。
例如:首页左导的图标、feed区图标、勋章图、神色动画都属于图形。
照片类:照片通常含有百万数量级的颜色,包含平滑的颜色过度和渐变,如果是图形较为复杂,图中有时会呈现真实的照片。
照片类一般用PNG和JPG。可以按照图片色彩的丰富水平而定。
PNG的品质一般要到128。JPG的品质一般要在70-80之间,以噪点的水平确定。
例如:皮肤布景图、发布器、按钮布景、发布器下方的tips、右侧告白、用户头像、用户发布的图片。
2.通用类、随机类
依照首页图片呈现的频率分成:通用类、随机类
通用类:每小我首页城市看到,图标、按钮、小布景。
例如,顶部托盘图标、左导图标、feed区图标、发布器图标、身份图标、操作类图标、状态类图标、按钮。尽可能的采取PNG的格局保存,文件会相对来讲较小一些。
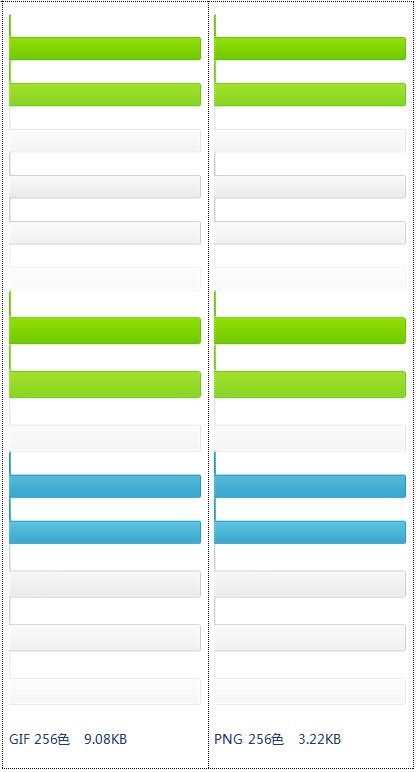
下图为微博的按钮和左侧导航icon小图的,使用GIF和PNG格局的年夜小对比:

下图为微博的按钮布景图别离使用GIF和PNG格局保存的年夜小对比:

随机类:按照自己定义和发布的内容而定。
A.神色GIF
可使用FireWorks或ImageReady,建议使用ImageReady。
最好是手动一张张的调剂,因为这些神色图的色彩值都比较少,如果使用比较年夜的颜色时会存储量较年夜。
别的,批措置的话也是需要一个文件夹一个文件夹去措置,神色的文件夹太多了,根基上批措置仍是很慢。批措置如果是使用FireWorks的话,有的动画会呈现变快或是缺边的情况。
手动措置时,按照索引色的多少来存,一般来讲4-128索引色存储。
B.换肤类图片:
采取JPG格局或PNG格局。
皮肤的主要布景图中如含有真实的照片或文字,可采取JPG格局,为了包管更接近设计图需采取85以上的品质压缩图片。如果色彩跨度不年夜的布景图片,可采取PNG格局。
