看看今天我们收集的绝对让你疯狂的HTML5和JS实验展示,这些演示验证了各类框架和超酷互动的性能。年夜大都的演示都能在谷歌 Chrome和Firefox里流利的运行,当然IE5其实不支持这些演示。
1. Canvas Sphere
由Emil Korngold渲染的一个超酷的3D点装球体实现的2D投影,使用一个很是迷你的3D引擎。这个演示使用z-sorting和alpha motion模糊体例来生成3D旋转感触感染。看看这个超酷的演示吧!

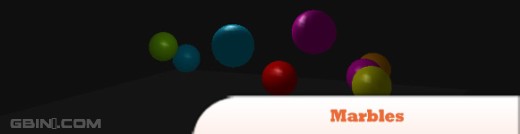
2. Marbles
简单的物理演示,使用新发布的A3 WebGL引擎。请确认你使用Chrome来查看演示,超酷!

3. Noise Field
通过Perlin noise生成的离子轨道特效。移动鼠标来修改颗粒移动行为。点击会生成随机参数。

4. Fishbowl
一个超赞的HTML5测试用演示,由微软开辟成立用来测试阅读器的性能。看看你最多能运行多少条鱼吧。

5. Sticky Thing
丢曩昔看看是否被粘住了

6. Breathing Galaxies
一个动态转变颜色和直径的javascript实现的内转轨迹线演示。你可使用键盘来修改形状,或移动鼠标来成立一个新的形状。

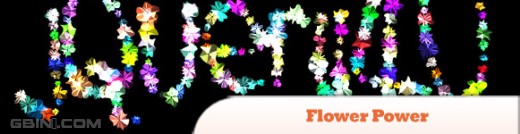
7. Flower Power
别的一个很是不错的实验 - 简单的画图东西,使用花朵来作为笔刷并且使用贝塞尔曲线

8. One Hour Per Second
现在youTube每秒钟会上传1小时的视频。为了更好的说明,他们开辟了一个HTML5网站来进行拥有上下文的数字比较。年夜家看看吧!超酷!

9. Asteroid Belt
图片上的HTML5动画效果

10. Graph Layout
一个互动的强迫式图片布局

via jquery4u
来历:10个绝对让你疯狂的HTML5和JS实验性展示
感激 gbin1 的投稿
