视差转动(Parallax scrolling)是目前Web开辟中比较热门的一个滑动特效技能,为了能够切确计较适合的位置和时机来展示这种视差效果,这个技能综合了年夜图片、转动、数字计较等技能,让多层布景以不合的速度移动,形成运动视差。视差转动可以作为设计中最重要的次要元素,例如,在页头、页脚或布景,形成超卓的视觉体验。这里就有视差转动在网页设计中应用的20个优秀案例,以供欣赏鉴戒。
Guy Vernes

Campaign Monitor is Hiring

International Watch Co

cultural solutions uk

Nike Better World

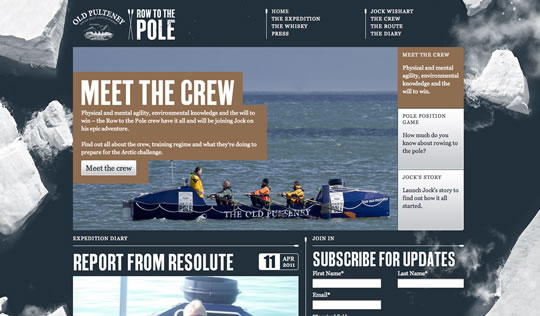
Old Pulteney Row to the Pole

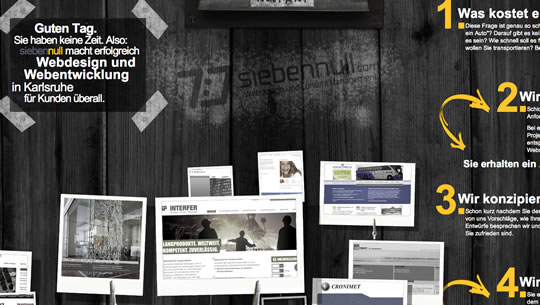
Webdesign Karlsruhe

YEBO Creative

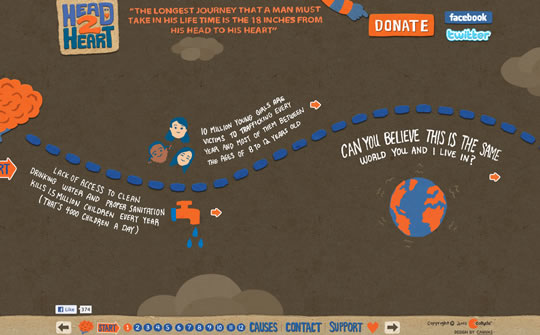
Head2Heart

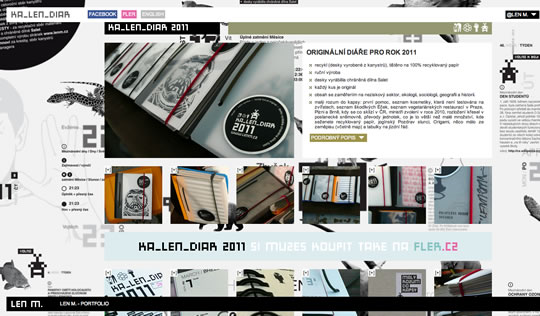
Len M

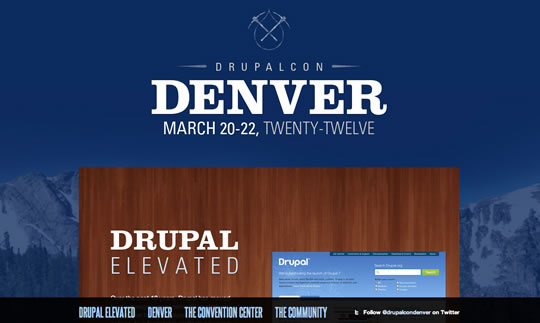
Drupalcon Denver 2012

Ben the Body Guard

Fingerbilliards

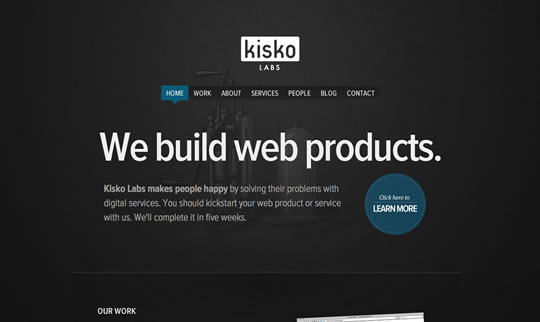
Kisko Labs

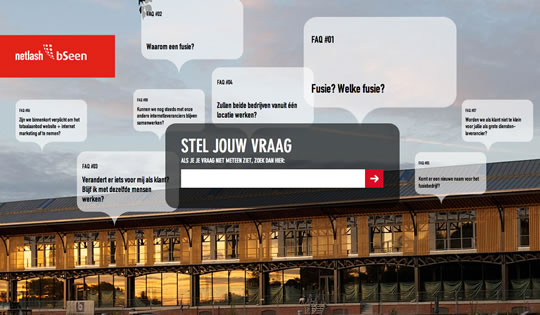
Netlash-bSeen

Egopop Creative Studio

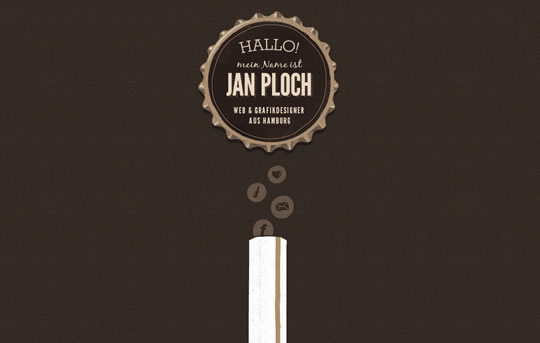
Jan Ploch

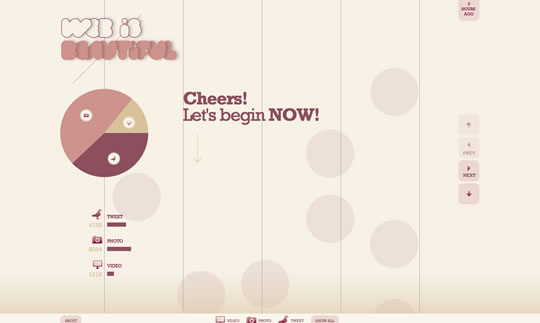
Web is Beautiful

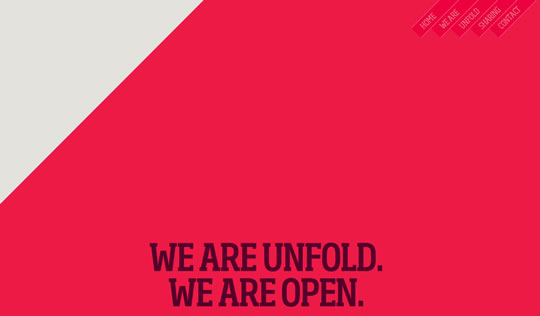
unfold

manufacture d’essai

