在曩昔的几年中,我们想要制作卓越的网页动画只能使用Flash和Java Applet,HTML5、WebGL和JavaScript的呈现改变了悠久以来的动画制作行业。Canvas相比Flash显然是有其优点的,它不依赖于外部插件、与阅读器渲染引擎慎密连络、节俭资源,最重要的是极年夜地简化了图形和网页中其他元素的交互过程。本文收集了15个出色的HTML5画布(Canvas)动画示例,以供欣赏。
1)Leaf Transform

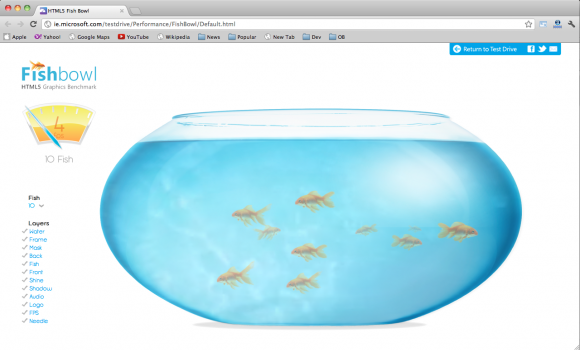
2)Fish Bowl

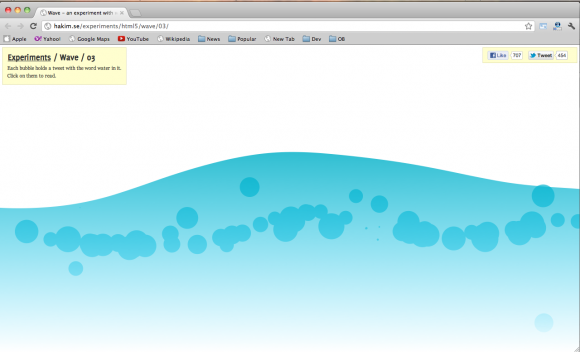
3)Water Wave

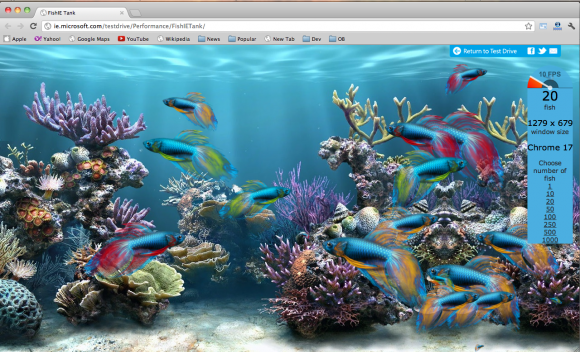
4)Fish IE Tank

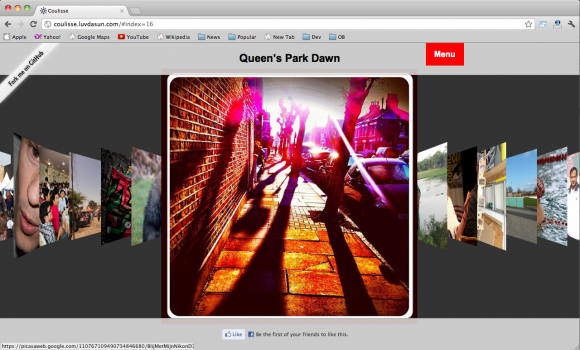
5)Coulisse

6)Voxel Rain

7)HTML5 Particles

8)Dom Tree

9)HTML5 Trail

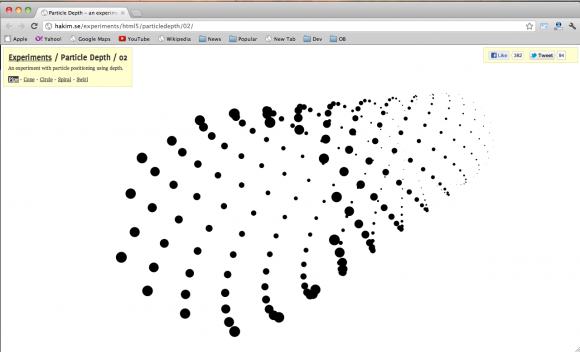
10)HTML5 Particledepth

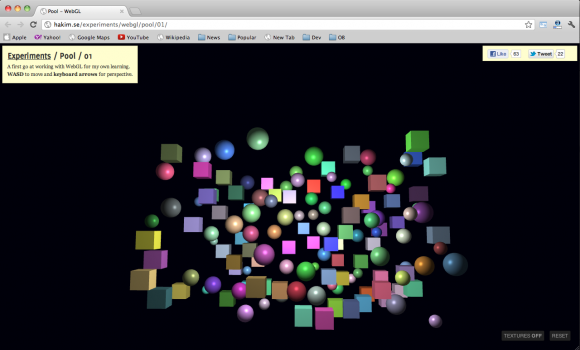
11)Pool

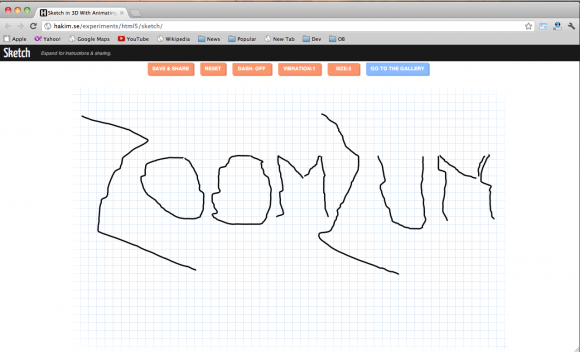
12)HTML5 Sketch

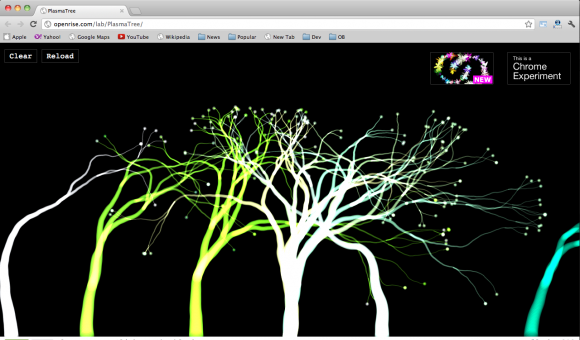
13)Plasma Tree

14) Ball Pool

15)Image Washing

