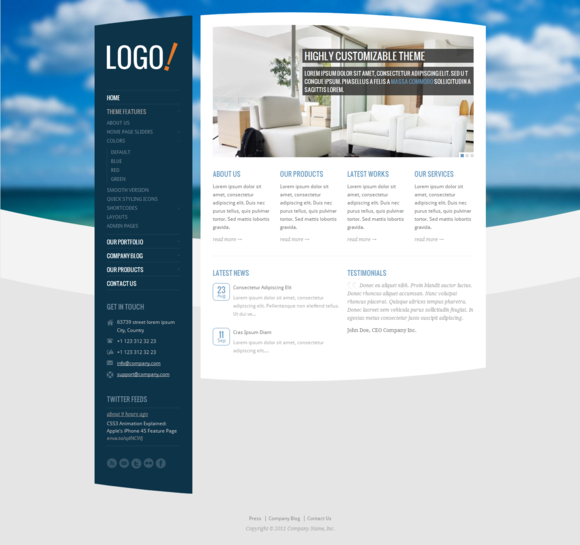
七、时尚的弧形设计




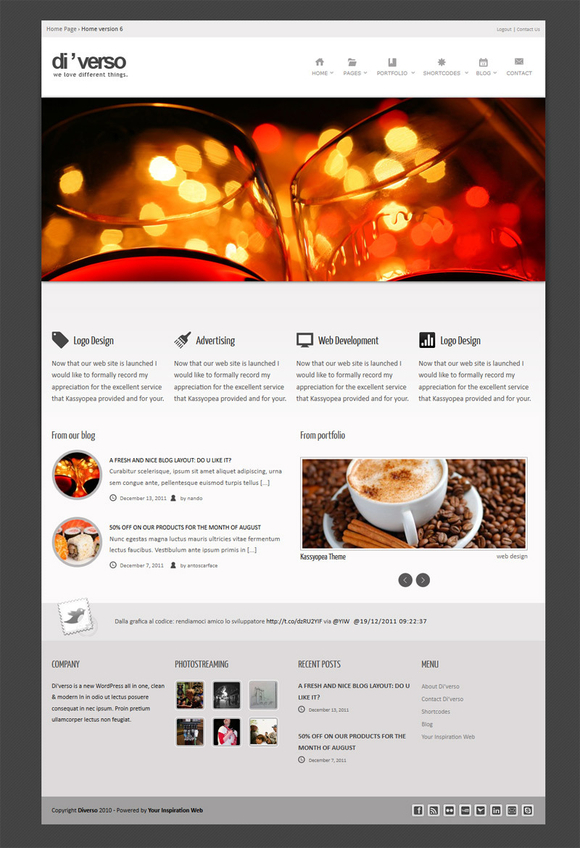
1、整个设计由于版式和布局的不一般以及弧形边沿给整个设计增添了时尚的感触感染。这是整个设计有创意的处所,所以这里带给我们的问题是:”我们应该在哪种设计要求下或期望中斟酌到使用弧形元素?”不克不及说只要与众不合,所以我不消直线,而用弧形,作为一个设计师我们要对各类布局、形状、色彩、材质带给人的心理感触感染有比较充分的认识和把控,这样我们才能够做到对整个设计气概的走向有充分而矫捷的掌握。
2、布景部分有3个条理,上半部分模糊的有空间感的图片,中间部分带有一点色值的亮灰色,底部是稍暗一些同样带有一点色值的灰色。重点是上半部分的模糊图片,虽然高斯模糊值不小,可是还能感触感染到图片中的空间感,这就使得整个布景在不抢眼的同时,有给整个设计带来透气的感触感染。
3、页面割裂为两部分,主要内容区和左侧侧边栏,主要内容区为白色,侧边栏为比布景图片的色调更暗一些,色相接近的色彩,所以这里我们又可以不雅察到色彩上的三个条理,最亮的白色、中间调的图片色、暗色调的侧边栏。
4、文字在字体、年夜小、颜色上区分让文字在视觉上拉开功能性方面的区分。这些都是细节,可是体现出设计上的专业性。
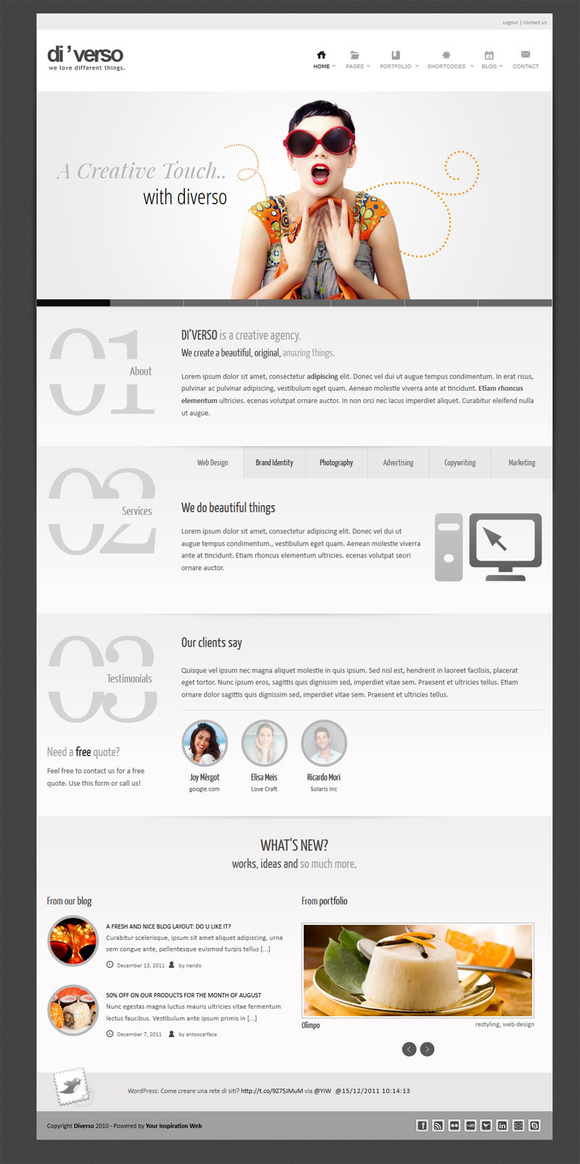
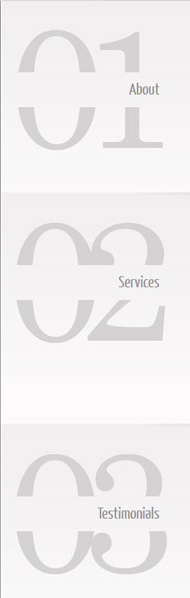
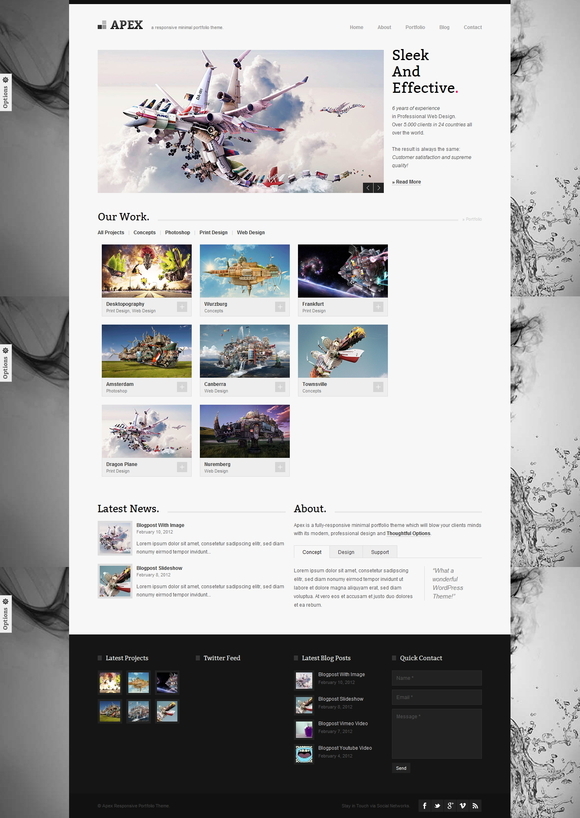
8、柔和的亮灰色渐变




1、又是不合条理灰度划分信息区域的一个设计。主页中亮灰色搭配圆角的设计总给人一种柔和,圆润的心理感触感染。
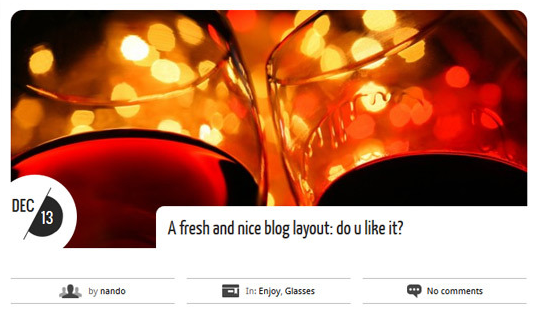
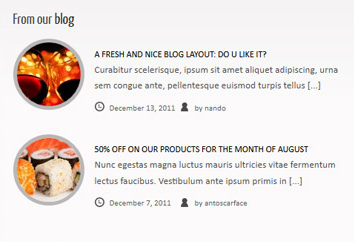
2、这个设计中有很多有创意的处所,不但让整个设计看上去标新创新并且对信息的传递起到了加分的作用,值得我们鉴戒学习。例如,主页介绍公司业务和客户反馈的硕年夜的1、2、3三个序号;博客插图、日期、题目、日志从属信息的设计以及圆形的博客缩略图样式都是很是有效并且漂亮的设计。



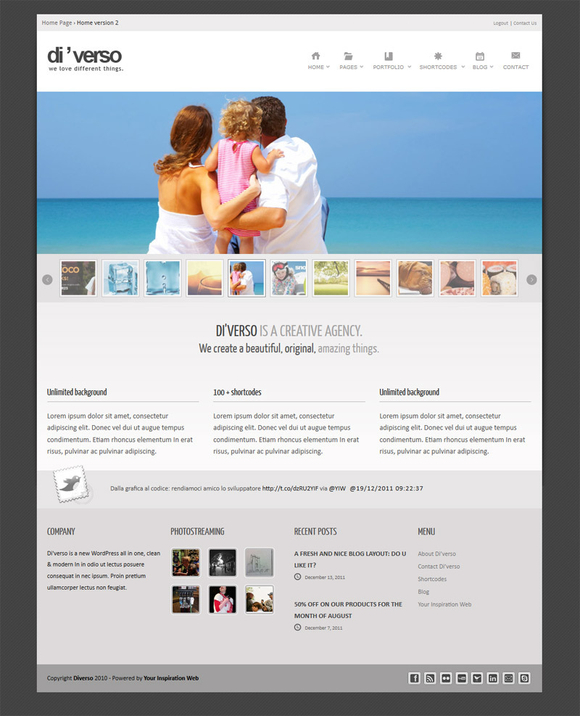
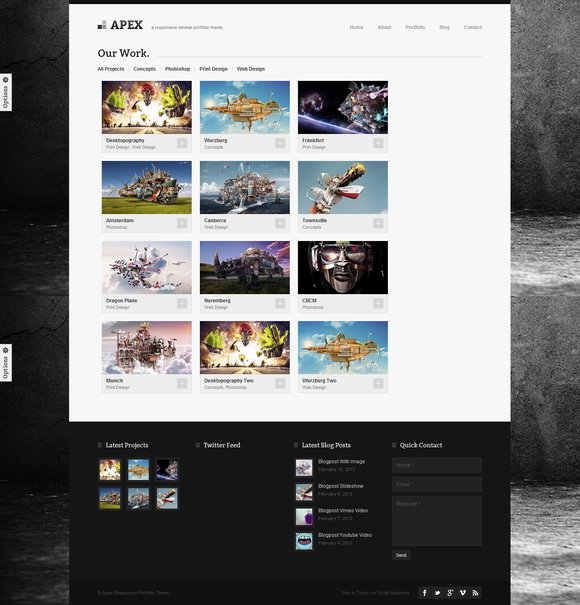
9、不合页面不合的布景图片


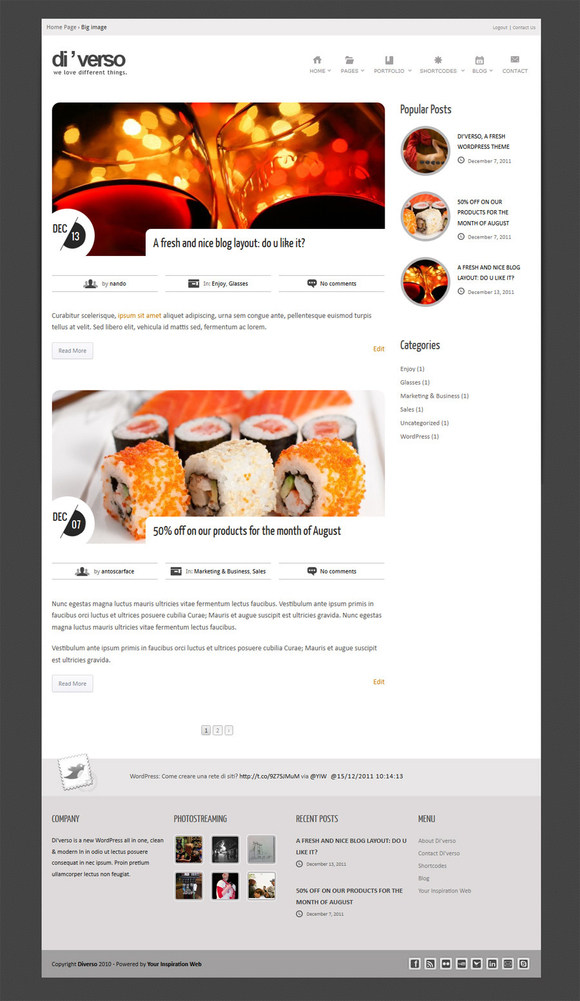
1、我小我其实更偏爱这种居中带有边框的设计,看上去信息更加集中。而这个设计内容框下的一个页面一改换的年夜图片布景让设计更有趣味性,也更有空间感。
2、主内容区接近白色的亮灰色布景看上去更柔和,不那么刺目,也让阅读更舒服,页面和各元素直角的设计让页面看上去更硬朗和现代。
