朋分线样式的设计:

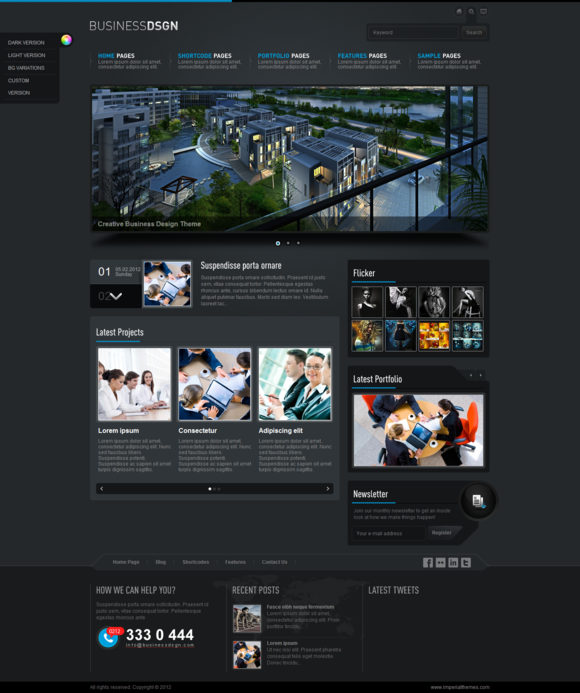
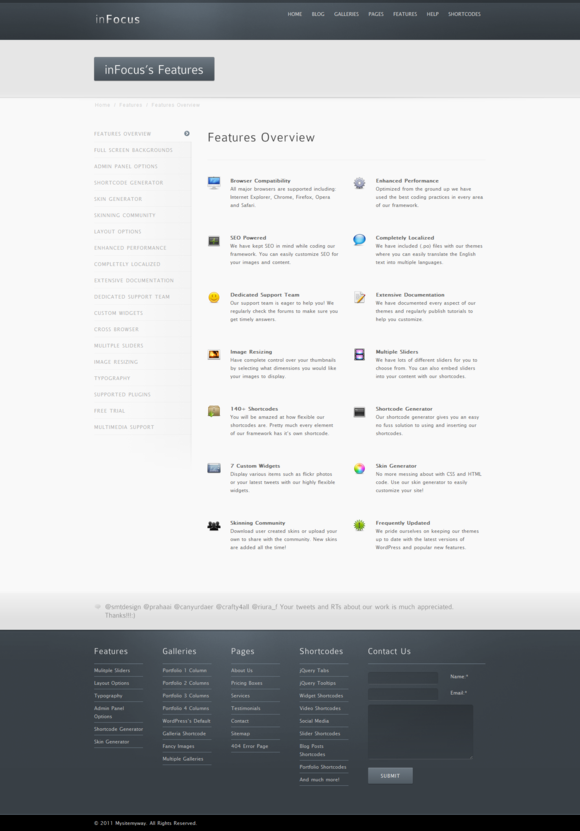
五、不合条理蓝色的设计



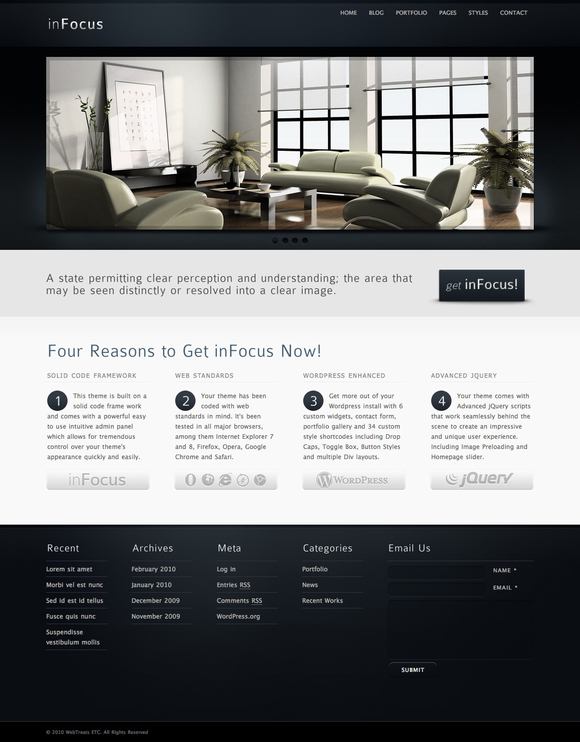
1、布局上这个设计模板也采取了和案例一的直接将信息放置在布景上的布局体例。
2、色彩应用上,和前面的几个设计主打灰色不合,这个设计采取了不合条理的蓝色作为色板。虽然几个条理的蓝色其实不完全属于同一色相,可是色彩跳跃很是小。布景是亮度和饱和度很低的蓝色,而侧边栏的内容框布风景彩更暗,页面上的链接文字、线条是高亮的部分,使用了亮度和饱和度都很是高的蓝色,和布景拉开年夜的条理,很是醒目。
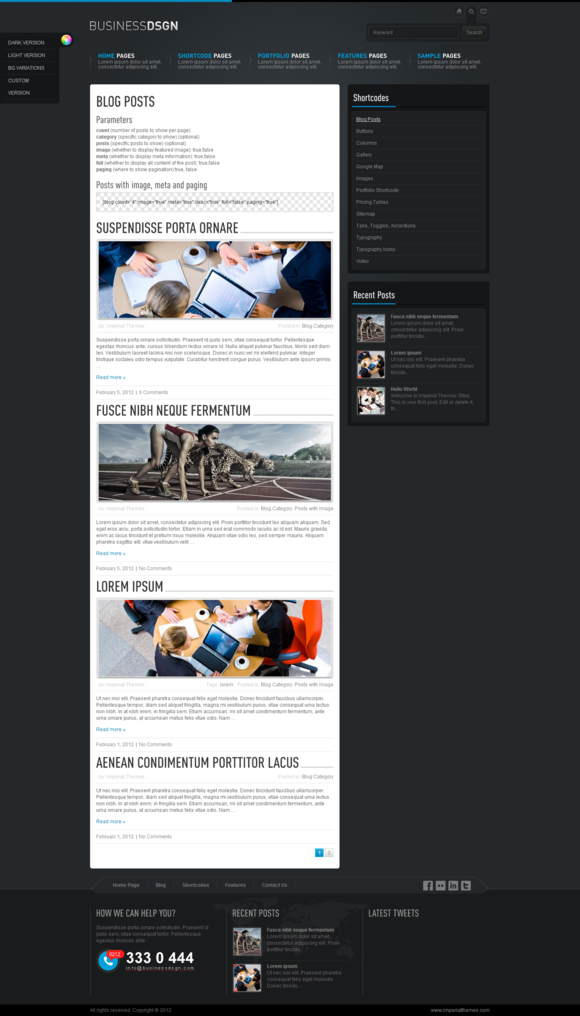
3、和前面的几个设计气概相比,这个设计属于那种打眼一看看不太明白的那种,似乎有一点酷的感触感染。所以如果你被奉告要求设计一个清洁、精练气概的作品,做成这样应该算是跑题了。影响这种气概的元素一是由于整个页面属于暗色,二是页面上元素比较多,且形式不一。可以不雅察到,其中的图案样式有两种,斜纹和1像素的一黑一白点状图案。


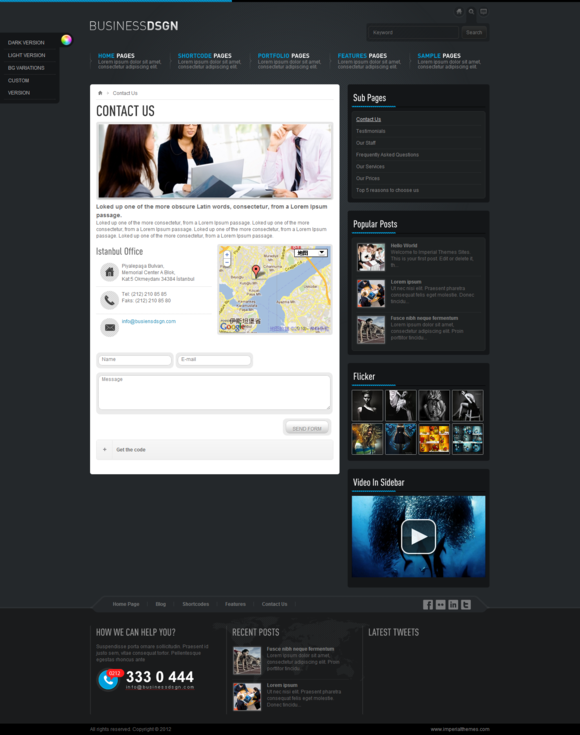
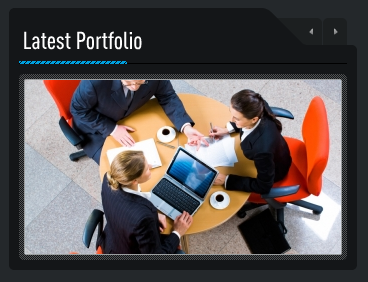
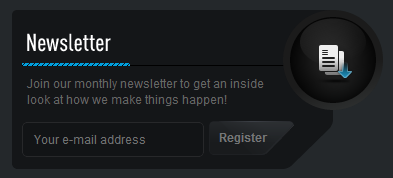
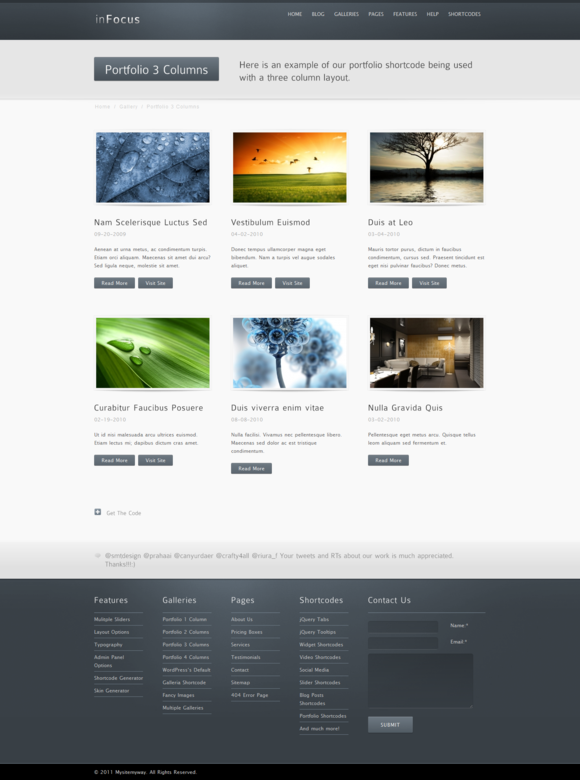
在主页不合栏目的设计样式上不是以我们常常看到的矩形区域呈现,而是几近各不相同,其中的统一元素是斜边,在下面截图中我们都可以看到斜边的应用。



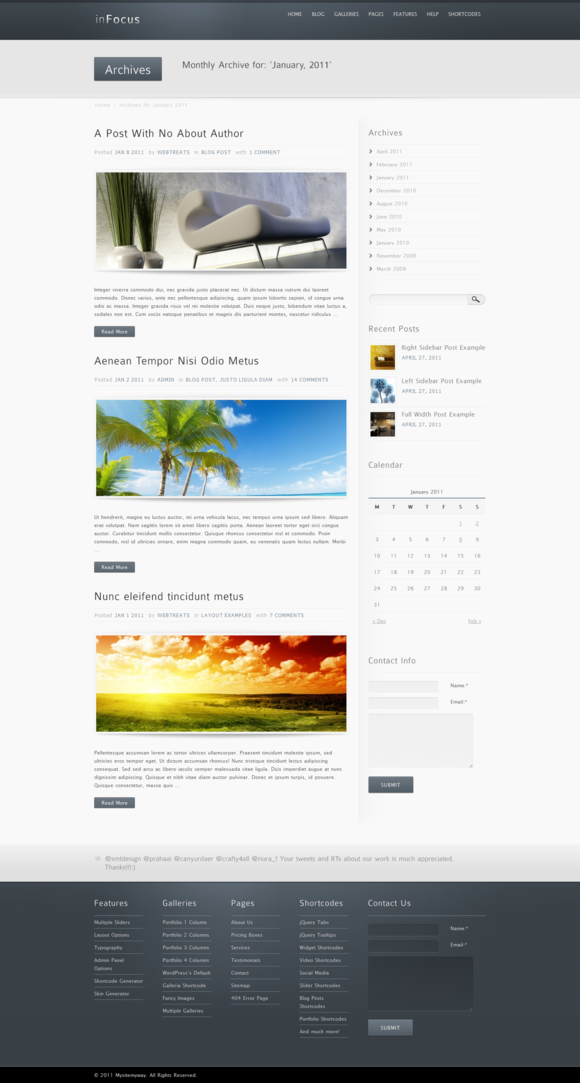
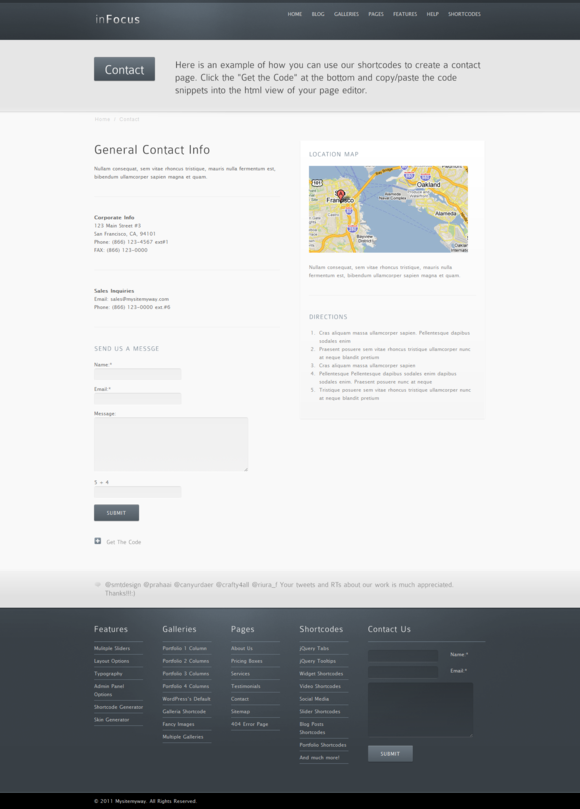
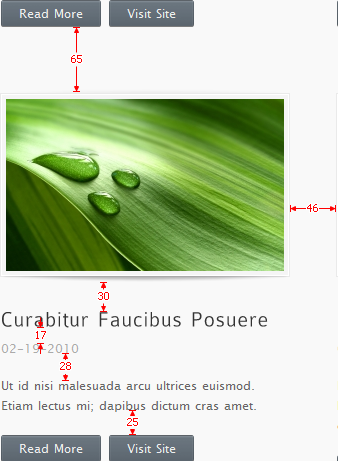
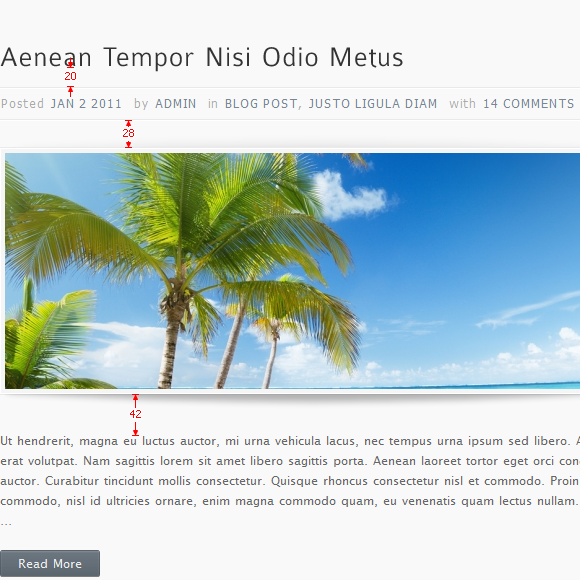
6、设计中留白和精美的体现





这个设计里我想要强调一下留白和细腻精美这两个设计要点。要让设计看上去清爽、透气,留白在其中的作用很是重要。不消多说,看看下图各设计元素之间的间距,你会发现设计师特别舍得在各元素之间留出空间来,然后我们再对比自己设计中常常使用的间距就可以发现问题所在了。


要让设计看上去细腻和精美也不难,把”切确到每一像素”作为设计的座右铭,尤其存眷元素边沿的精准度,以及所有其它的细节,认真不雅察这个设计中每一信息区域的1像素高光的边沿,按钮的样式,渐变和阴影的柔和,把这些东西掌握在手中,我们就可以在作品的精美水平上前进很多。
