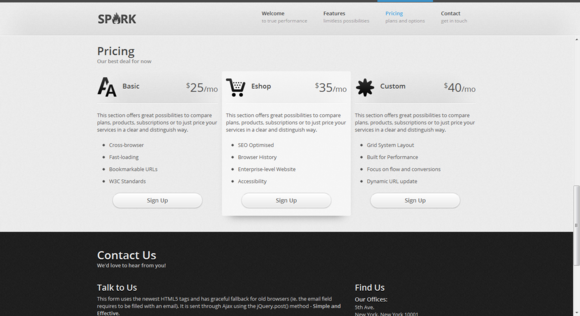
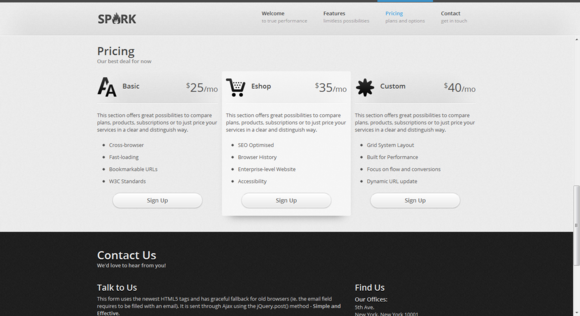
3、灰色布景下设计师选择了用高饱和度和亮度的桃红色作为醒目的跳超卓。重复呈现的双线条作为划分不合区域的设计元素。


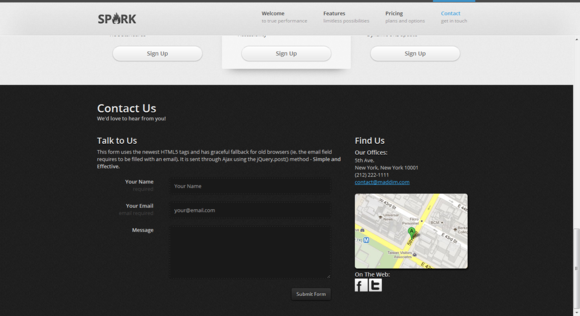
十、亮灰色和深灰色的对比




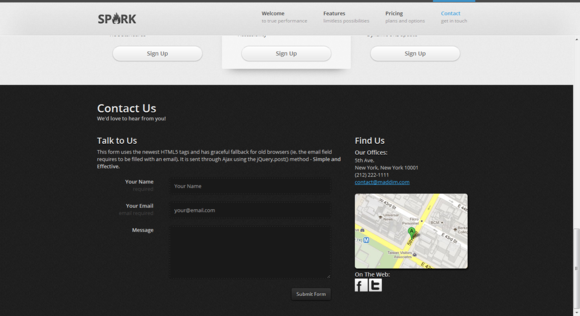
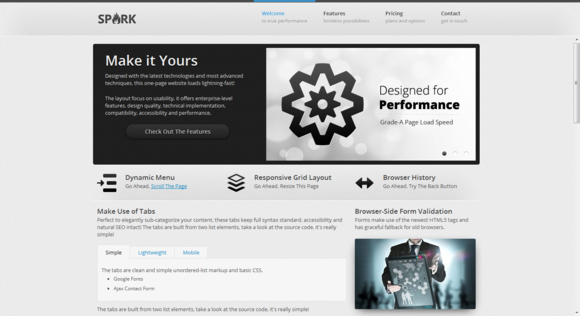
1、这个设计的杂色布景材质让布景看上去不是光溜溜一片,而加倍柔和,看上却更人性化。
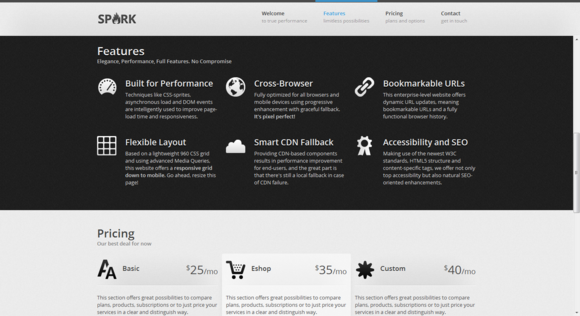
2、亮灰色和暗灰色的显著对比在划分不合信息区域中散发出和整体偏亮或整体偏暗的设计独有的时尚的味道。
3、简单的色彩方案、圆角的设计元素、精练的图标、无衬线字体等统一的设计气概组成了整个页面清洁、精练的心理感触感染。
本文由飞鱼的声纳原创,欢迎拜候!
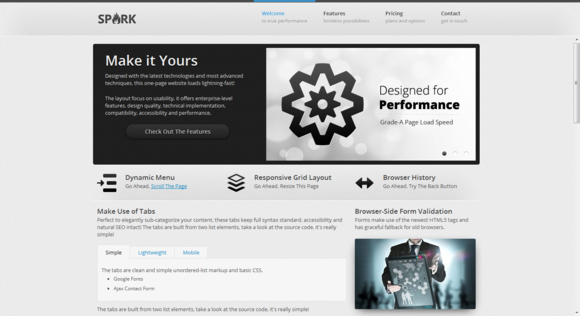
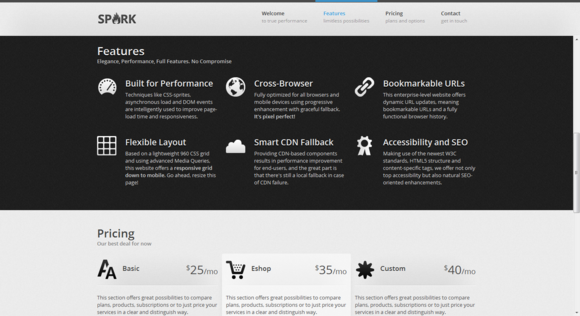
3、灰色布景下设计师选择了用高饱和度和亮度的桃红色作为醒目的跳超卓。重复呈现的双线条作为划分不合区域的设计元素。


十、亮灰色和深灰色的对比




1、这个设计的杂色布景材质让布景看上去不是光溜溜一片,而加倍柔和,看上却更人性化。
2、亮灰色和暗灰色的显著对比在划分不合信息区域中散发出和整体偏亮或整体偏暗的设计独有的时尚的味道。
3、简单的色彩方案、圆角的设计元素、精练的图标、无衬线字体等统一的设计气概组成了整个页面清洁、精练的心理感触感染。
本文由飞鱼的声纳原创,欢迎拜候!