
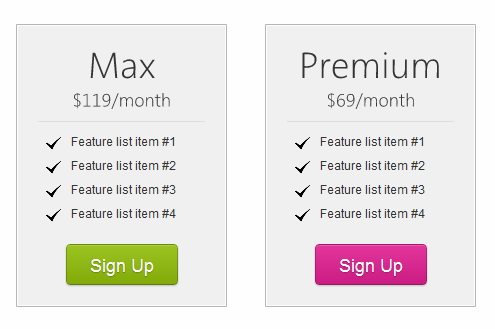
5、信息关系不同较年夜的区域,例如底部的最新评论、最新小东西、关于我们以及联系表单部分用不合灰度的布风景彩区分隔,并且在边沿用较宽的线条朋分和过度。此处的图片边框使用了较布景更深的颜色,但添加了1像素亮度高于布景的外边框。从整体上看,此区域的重要性较低,所以你可以不雅察到联系表单的文字框并没有添加内阴影,提交按钮没有应用任何图层样式,这就是功能性在视觉设计上的表示。

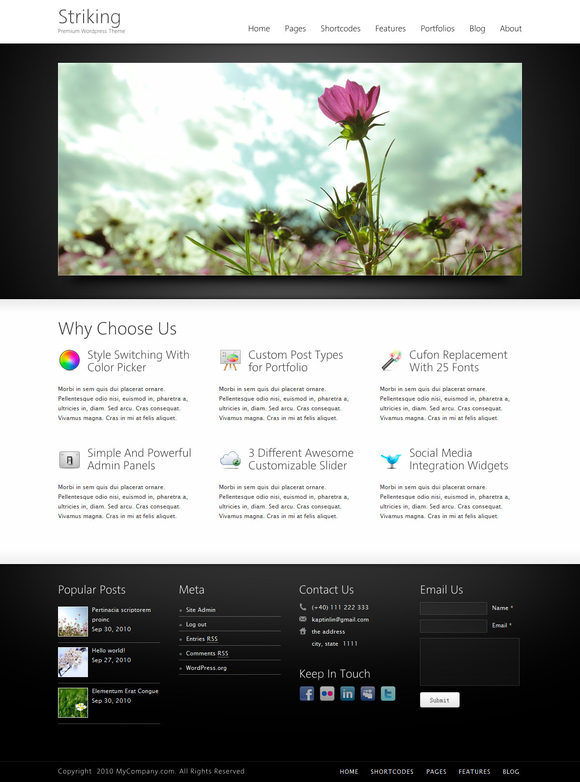
6、白色的设计方案比深灰色的设计看上去更清洁清爽,导航和行为请求部分用亮度较高的灰色区别,同样和布景颜色不同不年夜,让页面看上去更加清爽清洁。
三、理性而硬朗的设计


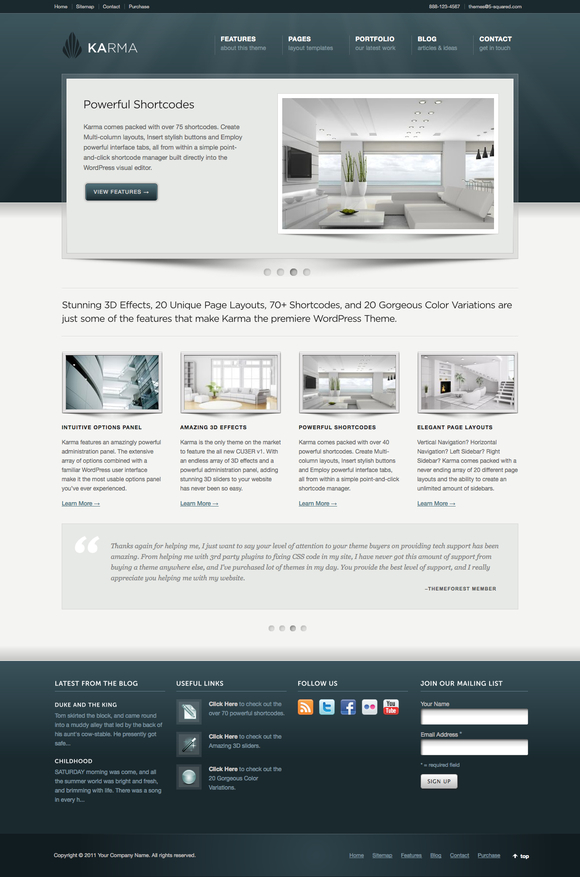
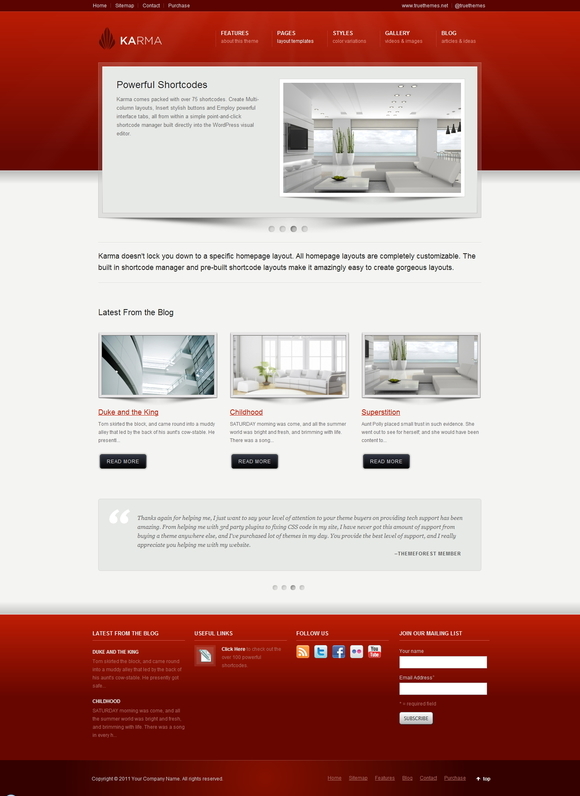
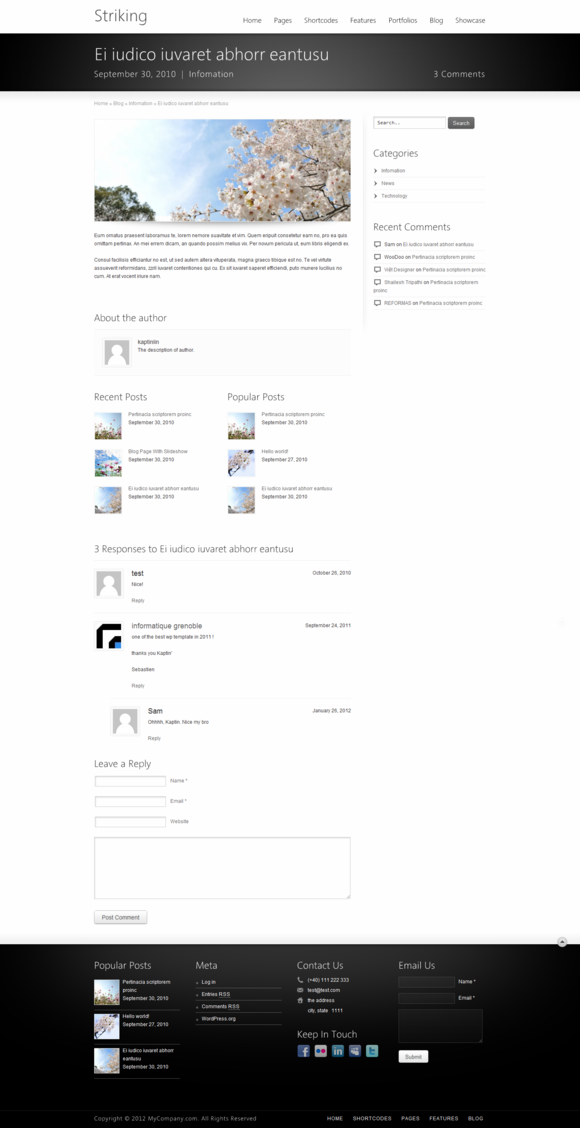
1、相较于前面的灰色设计来讲,这种布满了渐变光和1像素高光线条的设计看上去理性而硬朗,原因是渐变近似于金属的概况光泽,而90度直角和1像素高光的年夜量呈现仿佛元素的边沿锋利到能够划破手指一般。前面两个设计气概精练所以不会呈现过量的设计元素,而这个设计模板相较之下就要浓烈一些,所以无论是滑动展示区、图片边框仍是”Read more”按钮都有更多的设计在里面。所以在设计中需要掌控一个整体的设计标的目的,才能对如何措置各个页面元素做到心中有数。
2、和前面的案例相同,不合信息区域用不合颜色做一划分也在这个设计中取得了体现,从属导航和联系信息位于页面的最顶部,属于第一个部分,也是色彩最暗的区域。Logo、主导航、主视觉属于同一个信息区域,是色彩最浓烈和醒目的区域。原因是这部分在显示器中处于第一屏的位置,要有一下子抓住人的效果。高亮的灰色区域是页面的主体部分,是主要的信息阅读区域,要给人柔和舒服的阅读感触感染;页脚以及版权信息部分是最后一个区域,色彩和前面的Logo、主导航以及主视觉部分相呼应,也起到视觉平衡的作用。
3、每一个信息区域的边沿都有很是清晰的1像素高光,Logo、主导航以及主视觉部分的布景也不是简单的颜色填充罢了,而是叠加了近似于光线的效果,主视觉以及下面图片边框底部两侧的阴影让内容框有了中间突起的感触感染。图片边框的效果更能够吸引人,页脚部分的布景也叠加了渐变,这些都给整个设计增加了质感。

3、和第一个设计一样,这个案例依然延续了通栏的设计布局。
四、吵嘴世界



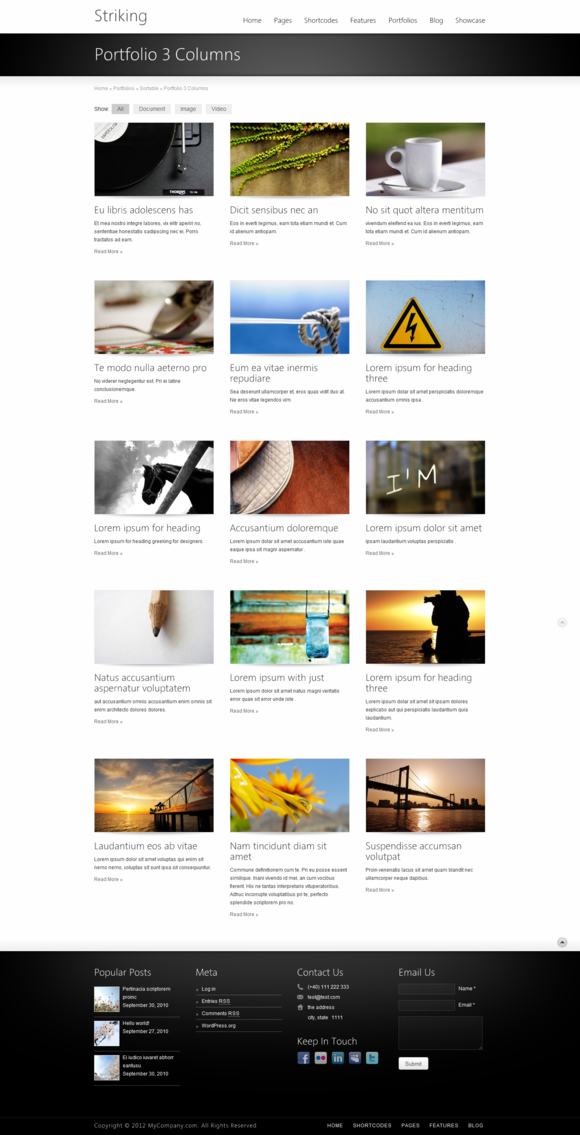
1、企业网站模板从整体上来讲布局中规中矩,转变不多,色彩是比较低调的,以白色、灰色、以及饱和度和亮度较低的年夜块色彩应用占多数,整体气概平静而简约。这个设计也延续了这种设计气概。
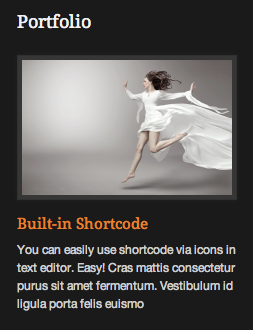
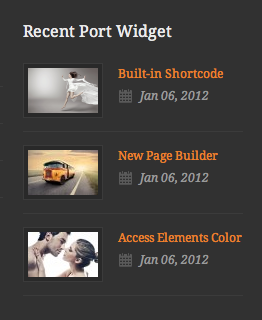
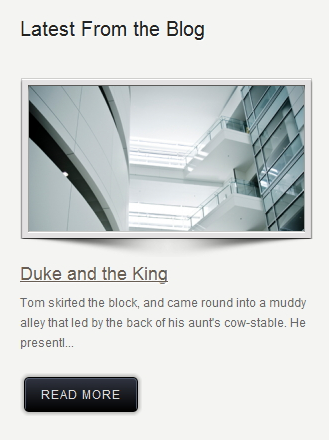
2、和上一个设计近似,这个设计没有过量讨论的处所。值得琢磨的是其中一些细节的设计,比如图片样式的设计:

内容框样式的设计: