前几天一个朋友让我试用了他们自己开辟的记实和统计页面链接点击的东西,实现的功能近似于我上一篇文章——体会网站页面的点击情况介绍的谷歌 Analytics上面的In-Page Analytics的功能,并且弥补了In-Page中的一些缺陷,因为这个功能无论是实现体例仍是一些面向应用的设计都很是棒,所以忍不住开一个续篇来介绍一下。
很是感激@jasseyyang能够让我体验和试用他们自己开辟的东西,跟我交换分享了东西实现过程中对一些功能的设计和考量,很多功能点都是jasseyyang按照自身应用的需要设计添加的,所以整个东西最后的实用性很是好,与他设计阶段细致的斟酌是分不开的,东西的设计和实现jasseyyang已经在他的博客中进行了介绍——页面点击阐发东西设计与实现。
摆设和使用
首先不克不及不说下这个东西的摆设和使用,因为很好地诠释了易用性和便利高效的数据查看体验,对所有产品而言,易用性和使用体验都尤其重要,数据阐发东西也同样如此,所以我们往往会借助图表和一些可视化体例来展现数据,但所有的数据可视化都不宜"喧宾夺主",这里的"主"当然是数据所要表达的不雅点(Insight)。公道使用数据可视化可以帮忙我们更高效地理解数据。
跟很多网站阐发东西一样,这个东西也使用了嵌入JS页面标识表记标帜的体例,在需要监控的页面中插手一行短短的JS代码便可以,其实就是加载了一个.js文件,所有功能都包含在这个文件里面了。
然后就是如何查看数据,只要在页面的URL后面加上#hotlink,比如我的博客首页当使用"http://webdataanalysis /#hotlink"时页面就会显示出各链接的点击数据,与In-Page Analytics的展现形式一样,使用了顶部的悬浮导航条和黄色小气泡,看下我的博客的截图效果:

悬浮导航条上面的一些选项可以对数据做一些细分和筛选,下面会介绍,页面的每个链接的旁边城市呈现一个黄色小气泡显示在导航条指定条件下的点击数。当然数据的显示有权限节制,只有具有权限的用户在使用#hotlink之后才会显示数据。这个别例确实很是便利,其实很多东西都可以学习鉴戒。并且点击数据的统计和显示根基都是实时的,当前产生的点击马上就会被累加显示。
数据的筛选和细分
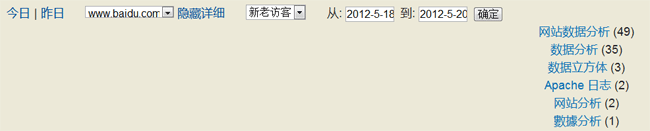
GA的In-Page Analytics功能没有提供直接的数据筛选和过滤功能,但我们可以通太高级群组和高级过滤器等进行数据筛选,而这个东西直接在悬浮导航栏中提供了一些根本的数据筛选和细分,包含日期和时间段、来历、新老用户:

如上图,导航栏最左侧直接可以选择查看本日和昨日的数据,同时也支持时间区间的选择,如这里我选择了5月18日至5月20日的所有页面点击数据。
来历的细分也做得很是好,不单可以查看来历网站的域名(左侧的下拉框),同时支持来历网站的进一步细分,比如这里选择的是百度,因此来历被当作了搜索引擎,点击来历下拉框旁边的"来路详细"之后就会在右侧显示搜索关头词即每个搜索关头词带来的点击数;如果来历非搜索引擎,而是普通的外部链接网站,那么显示的"来路详细"就是该网站中链过来的具体页面URL,使用来历细分我们可以进一步明确各来历页面带来的点击,各搜索关头词带来的点击,及这些点击产生在页面何处,如何散布,这些在阐发网站的推广效果的时候非分特别有用。
最后就是位于中间的"新老访客"细分,按照jasseyyang的介绍,新老访客的识别不是按照全站的拜候,而是按照每个页面的点击情况进行记实,如果用户在一个页面产生了点击,那么当用户第二天重新进入这个页面时,用户就算是该页面的老用户。这个定义斟酌了具体的业务应用,因为如果用户没有拜候过一个页面,即便该用户进入过你的网站,该页面对该用户而言也是陌生的,相应的产生的点击也应该是用户首次阅读该页面时感兴趣的链接。
实际的应用