1.XML
2.JSON
3.script
4.HTML
例如,如果你知道你的办事器端返回JSON格局,你可以挪用$.get(),如下:
$.get(http://***/index.jsp, gbdata, myCallback, "json");
这里是一个完整的例子,展示了如何使用$.get()体例来挪用一个AJAX请求并且返回响应内容。首先成立一个文本文件如下:
{ "site": "***", "date":"2011/06/06", "tag": "jQuery","pages": 800 }
以上文件模拟了一个JSON响应的成果。下面我们保存别的一个html文件,如下:
<!doctype html><html lang="en"><head><title>Site Info Demo for jQuery $.get()</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8"><style>#container{padding: 100px;font-size: 12px;font-family: arial;}#result{padding: 10px 0;}#result li{padding: 10px 0;}</style><script src="http://ajax.谷歌apis/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script>$( function() { $('#showinfo')( function() { var data = { site: "GBin1", date: "20120318" }; $.get( "siteinfo.txt", data, success, "json" ); } );
function success( siteData ) { var result = "<li>Site Name:" + siteData + "</li>"; result += "<li>Creation Date:" + siteData + "</li>"; result += "<li>Site tag: " + siteData.tag + "</li>"; result += "<li>Site pages: " + siteData.pages + "</li>"; $("#result").html(result); }} );</script></head><body> <div id="container"><button id="showinfo">show info</button><ul id="result"></ul></body></div></html>
代码说明:
1.首先我们这里包含了一个show info的按钮,点击这个按钮触发click事件
2.代码最上面我们加载jQuery的最新类库,然后当页面加载完毕后,即DOM is ready后期待运行,这里我们没有使用 "$(document).ready(function(){" , 而是直接使用 "$( function() {",这两种体例在jQuery是同等的。当然,使用前一种代码更容易阅读,后面一种体例比较精练。
3.我们使用click体例来绑定一个点击体例到show info按钮。如果你点击这个按钮,将会触发一个AJAX请求到siteinfo.txt,并且我们向这个url传递了俩个参数,当然,对这个例子来讲 传递url参数没有意义,如果你指向一个后台url,它需要措置你的参数,再返回成果。然后,这里有个success()的回调函数,它在AJAX请求完 毕后运行,最后我们指定使用的数据格局是JSON
4.success()体例将挪用由jQuery处返回的JSON对象,并且组装最后的显示内容。
5.我们将显示内容显示到$("#result")中,这是一个div层
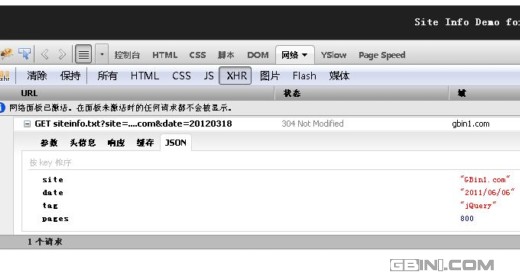
6.如果你使用firefox,并且安装了firebug,你可使用网络功能来查看后台的ajax挪用,如下:

可以看到以上AJAX请求及其响应措置代码很是简单,年夜家是不是感觉使用jQuery的AJAX体例学习本钱很低,希望年夜家能喜欢!
