之前有童鞋问,另外一个站的淘宝商铺是如何加到Wordpress主题中的,其实使用iframe标签可以很轻松实现这一功能。
通过添加iframe 标签可使任何HTML页面实现内联框架,便利嵌入任意网页,代码如下:
<IFRAME src="http://wopus.taobao/" style=" margin: 10px 0 0 1px;" width=976 height=1530 scrolling=no ALLOWTRANSPARENCY="no"></IFRAME>
其中:
http://wopus.taobao/为嵌入网页的地址。
width=976 height=1530为嵌入网页的宽度和高度,可按照自己的页面年夜小适当调剂。
scrolling="no" 为嵌入网页的转动设置,当内容范围年夜时,可设置为允许转动 scrolling="yes"。
ALLOWTRANSPARENCY="true" 为允许透明设置,把true改成no为不透明。
将上面代码加到模版文件的适当位置便可。
下面以WP默认主题twentyeleven为例,教年夜家制作一个自力的商铺页面模版:
复制一份twentyeleven主题page.ph模版,重命名为:taobao.php,打开这个模版文件在最上面添加
<?php
/*
Template Name: taobao
*/
?>
其中的模版名称:taobao 可以任意。
并用:
<?php get_header(); ?>
<div id="primary">
<IFRAME src=http://wopus.taobao/ style="margin: 10px 0 0 10px;" width=976 height=1530 scrolling=no ALLOWTRANSPARENCY="no"></IFRAME>
</div><!-- #primary -->
<?php get_footer(); ?>
替换原来模版中的所有代码,保存之后,进入WP后台新建一个页面,右下模板选择:taobao,发布便可。

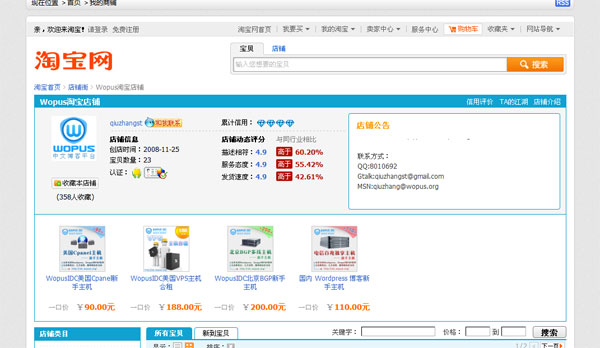
效果演示
是不是有些像淘宝客,可进入WP后台---设置---阅读---首页显示选择一个静态页,并选择这个新建的页面作为主页。
原文地址:http://zmingcx/wordpress-theme-embedded-in-taobao-shop.html
