谷歌 Web Fonts 免费为你的博客提供平安而漂亮的字体办事。通过使用谷歌 Web Fonts,你的博客不消上传任何字体,就可以显示除常常使用的“Arial”, “Verdana”等字体之外的其它字体。
众所周知,网站可读性取决于它的设计和外不雅。网页设计中饰演最重要角色的字体,使用的什么样的字体对您的网站很重要。例如,Arial /Helvetica (sans-serif), Verdana and Georgia是我们常常使用的web设计的字体。这些字体提供一个很好的可读性,但如果你想用新字体,你需要做的就是确保阅读者的网络设备安装了这些字体。这样很难确定。所以就得自己上传字体到办事器,并通过CSS来加以节制。但现在,有一个更好的免费东西,那就是谷歌 Web Fonts
在您使用谷歌 Web Fonts办事之前,请首先体会以下两点:
1.选择太多的字体会减缓你的博客加载速度,所以你只需选择必须使用的。以免造成拜候速度变慢的情况产生。
2.如果你只能选择你所需要的语言,你会帮忙避免您的网页上的变得迟缓。
3.目前谷歌 Web Fonts的界面及预览语言不为英语(无故障中文使用)。
谷歌 Web Fonts能直不雅展示各类web字体,就像Serif, Sans-Serif, Display 和 Handwriting,你还可以阅读某些属性,如脚本显示字体、宽度、倾斜和厚度。 所有这些属性可以显示在侧窗格中。在你选择你想要的字体时,你还可以直不雅预览诸如单词、句子、段落等整体样式。
下面是一个简单的教程,帮忙你更快更好使用谷歌 Web Fonts:
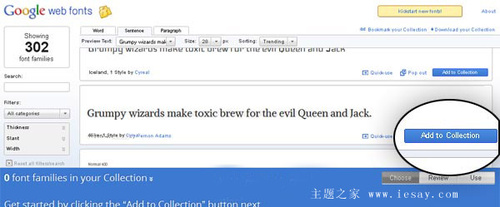
1.点击 谷歌 Web Fonts 进入谷歌字体办事,选择您想要的字体,然后点击右下角 “Add to collection” 按钮,在这里,我们选择“Alike”字体来作为整个教程的例子字体。

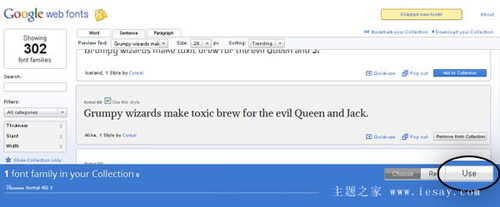
2.点击“Add to collection”后,会在页面最下方呈现这样一个信息“1 font family in your collection” 还有三个按钮,别离是“Choose“,“Review” 和“Use“. 在这里,我们选择 “Use“.也就是使用。

3.它还要求对字体设置。 选择可用的样式, 例如“粗体、斜体”等。 但只针对某些特定字体。 接下来,选择特定的语言字符。生成代码。

4.接下来是代码部分,谷歌字体提供三种应用代码,别离是标准模式“Standard (external stylesheet)”, 导出模式“@import method”和JS模式“Javascript”。按照需要,现在你需要的模式,不过在这里,我们建议选择标准模式。 复制第3步的代码,把它们拷贝到你主题的header.php的之前。
5.现在,把字体的名字添加到你主题的css文件里面。例如:你想在段落
中使用谷歌 web Fonts作为默认显示字体。css代码直接这样写就行:
p { font-family: 'Alike', Arial; }此代码将在您的博客段落显示谷歌字体“Alike”,如果要加载的字体遇到一些暂时性问题,那么它将显示为“arial”字体。 同样,您可以将字体样式添加到其他元素,比如“body”整体布局、“li”列表的链接等。 如果你是不太熟悉css,请拜见 CSS basics at HTML Dog.
