
本文题目的这副图片,是用Phosotshop制作的。可是,在搜索引擎中你却无法搜索到它,搜索引擎还没有强年夜到能够识别图片里面的文字。并且由于图片的体积不算太小,可能网速慢的网友在阅读的时候不克不及不耐心的期待图片的刷新。那么,有没有一种新的体例可以避免这些缺点呢?
有的,HTML5和CSS3便可以满足你的需求。甚至,它可以做的更多,更好。作为一名设计师,我们应当体会它们是什么东西,有什么特性,从而进一步思考通过HTML5和CSS3我们能做些什么。
什么是HTML5和CSS3
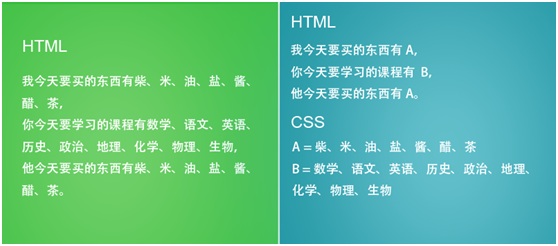
HTML和CSS其实不难理解。HTML为组成网页的主要语言。通过这种语言,我们可以向计较机说明网页格局、内容、显示效果等等。而CSS则是专门用来节制网页显示效果的语言。这时候问题出来了,为什么我们要伶仃使用CSS呢,HTML不是一样可以节制Web页面的显示效果么?为了答复这个问题,我举个简单的例子:

有没有发现如果一旦形容的事情过量,想要把事情描述清楚的时候,我们不克不及不重复年夜量的信息?页面语言也是一样,在这种情况下显得杂乱无章,很是难以理出头绪。通过将节制显示效果的语言集成到CSS里,我们不单可以包管页面语言主体部分的精练,并且可以很是便利的复用各类语言调集。
HTML5和CSS3是HTML和CSS的最新版本,它们目前均未确定标准,可是已经发布的新特征已经让我们心动不已。
HTML 5的新特新
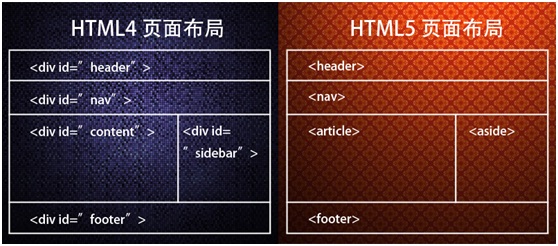
1. 新的内容标签

HTML4中的内容标签级别相同,无法区分各部分内容。而HTML5中的内容标签相互自力,级别不合,搜索引擎以及统计软件等都可快速识别各部分内容。
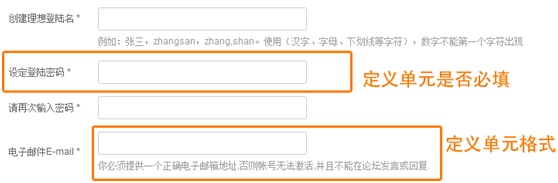
2. 更好的表格体系

现在,你可以抛弃JavaScript或是PHP,只通过HTML5来定义表格。你可以定义每个表格单位的输入格局,也可以定义这个单位是否是必填的等等。
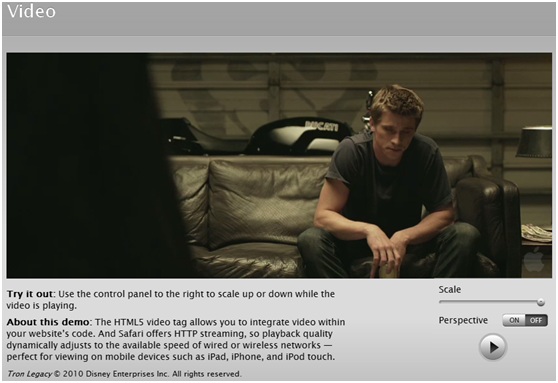
3. 音频、视频API


HTML5不单允许你在网页中直接整合视频、音频,同时更提供了一套功能丰富的API用来节制媒体播放,而这些用来节制媒体播放的元素也都是可以被编辑的。因此,HTML5在视频以及音频层面上实际已经可以替代常常使用的flash插件了。
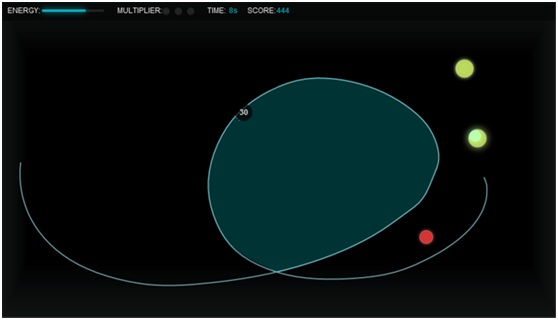
4. 画布(Canvas) API

在网页中绘制图形一直是个年夜难题,我们不克不及不借助flash、silverlight等插件。然而HTML5允许你直接在网页上进行画图,甚至允许你与网页生成更多的交互,例如绘制图形、放年夜缩小,等等。图例是一个用HTML5制作的小游戏。
5. 地理(Geolocation) API

HTML5提供了地理信息的应用接口Geolocation API。通过这个API,网页可以通过IP,GPS等体例来取得用户的地理信息;同时用户也可以选择是否封闭这个功能。
6. 网页存储(Web storage) API

HTML5提供了网页存储的API,便利Web应用的离线使用。除此之外,新的API相对cookie也有着高平安性,高效率,更年夜空间等优点。
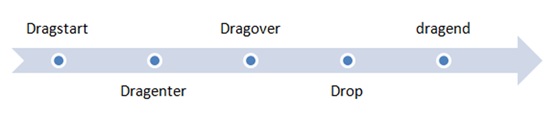
7. 拖拽释放(Drag and drop) API

我们可以通过HTML5的Drag and drop API来完成网页中的拖拽释放效果,避免了以往的网页在拖拽释放过程中需要不断修改元素的位置,代码繁多的短处。
CSS3 新特性
