作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的,本文讲的是各种跨浏览器兼容的 CSS 编码准则和技巧。

理解 CSS 盒子模型
如果你想实现不需要很多奇巧淫技的跨浏览器兼容的 CSS 代码,透彻地理解 CSS 盒子模型是首要事情,CSS 盒子模型并不难,且基本支持所有浏览器,除了某些特定条件下的 IE 浏览器。
CSS 盒子模型负责处理以下事情:
一个 blcok (区块)级对象占据多大的空间;该对象的边界,留白;盒子的尺寸;盒子与页面其它元素的相对位置
CSS 盒子模型有以下准则:
Block (区块)对象都是矩形 (事实上所有对象都如此);其尺寸由 width, height, padding, borders, 以及 margins 决定;如果不设置高度,该盒子的高度将自动适应其包含的内容,加上留白等(除非使用了 float);如果不设置宽度,一个非 float 型盒子水平上将充满其父容器(扣除父容器的留白)
处理 block 级对象时,必须注意以下事项:
如果一个盒子的宽度设置为 100%,它就不能再设置 margins, padding, 和 borders,否则会撑破其父容器
垂直毗邻的 margin 会引起复杂的坍塌问题,导致布局问题(比如两个垂直毗邻的 Block 对象,上面的对象的 bottom-margin 为 40,下面的对象的 top-margin 为 20,则两个对象的间距将是 40,而不是 60 - 译者)
拥有相对位置和绝对位置的对象,拥有不同的行为

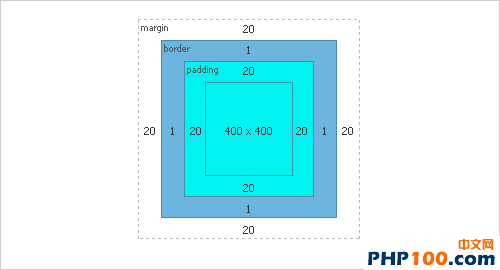
在 Firefox 的 Firebug 中显示的盒子模型
理解 block 级和 inline 级 对象的区别
这个看似简单的问题事如果能透彻地理解,会受益匪浅。
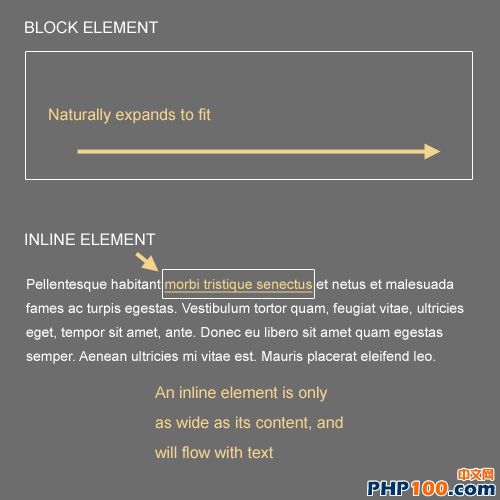
下图讲解了 block 级对象和 inline 级对象的区别:

下面是 block 级对象和 inline 级对象的基本区别:
Block 级对象会自然地水平充满其父容器,因此没有必要为之设置 100% 宽度属性
Block 级对象的起始摆放位置是其父容器的左上边界,并顺排在其前面的兄弟 Block 对象的下方(除非设置 float 或绝对位置)
Inline 级对象会忽略其宽度和高度设置
nline 级对象会随着文字排版,并受排版属性的影响(如 white-space, font-size, letter-spacing)
Inline 级对象可以使用 vertical-align 属性控制其垂直对齐,block 级对象不可以
Inline 级对象的下方会保留一些自然的空间,以适应字母 g 一类的会向下探出的笔画
一个设置为 float 的 inline 对象将变成 block 对象
理解 Floating 和 Clearing 属性
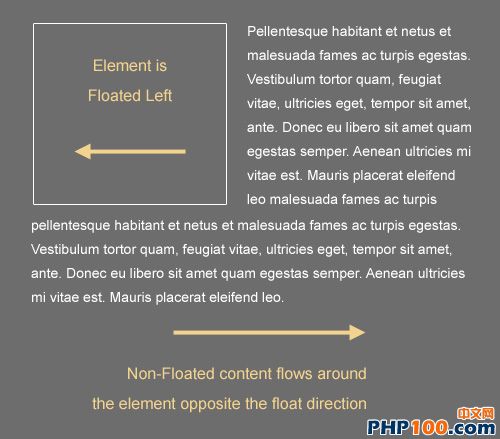
实现多栏排版的最好方法是使用 float 属性,float 也是一个将使你受益匪浅的属性。一个 float 对象可以居左或居右,一个设置为 float 的对象,将根据设置的方向,左移或右移到其父容器的边界,或其前面的 float 对象的边界,而紧随其后的非 float 对象或内容,则包围在其相反的方向。

以下是使用 float 和 clear 属性的一些重要准则:
一个 float 对象,将从其置身的 block 级非 float 内容流中跳出,换句话说,如果你要将一个 box 向左边 float,它后面的 block 级非 float 对象会显示到下方,inline 级内容会在旁边包围
要让一段内容从一侧包围一个 float 对象,这段内容必须要么是 inline 级的,要么也设置为相同方向的 float
一个 float 对象,如果没有设置宽度,则会自动缩成其包含的内容的宽度,因此最好为 float 对象明确设置宽度
如果一个 block 对象包含 float 子对象,会出现本文中阐述的问题。
一个设置了 clear 属性的对象,将不会包围其前面的 float 对象
一个既设置了 clear 又设置了 float 属性的对象,只有 clear:left 属性生效,clear:right 不起作用
