Mozilla于6月19日正式推出了一款基于网页的新开辟东西Thimble,采取可视化的编辑器帮忙用户在阅读器中撰写和修改html与css代码,并能够实时的提醒用户代码中的毛病,且提供简单的代码说明。
其实这种网页开辟东西并不是只此一家,前期就使用过别的一款在线网页编辑东西—imcreator,下面,就带年夜家从以下三个方面来谈谈此两款网页编辑东西的体验。
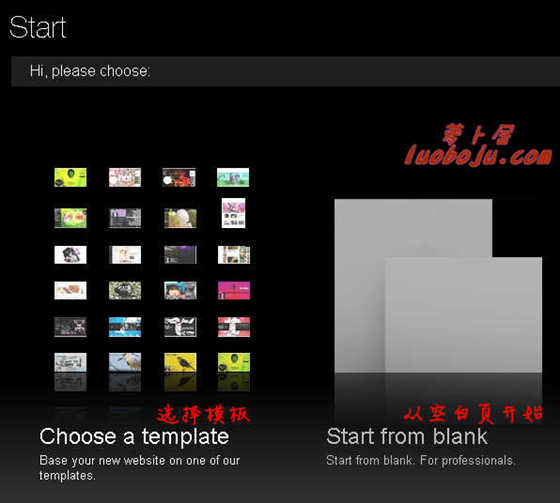
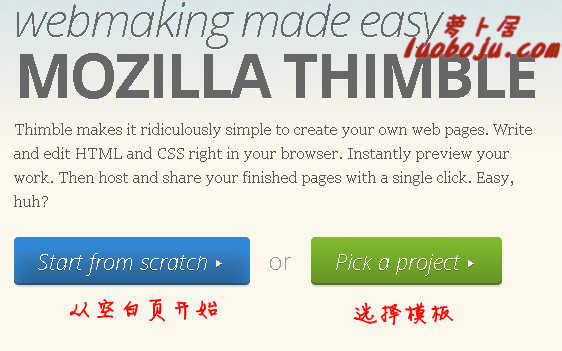
一、选择模式:thimble和imcreator都允许您选择自定义网站或按照模版进行修改两种体例进行网页编辑。不过,imcreator提供更多的模板选择,其每月会发布几十款新的模板,且imcreator的模板选择页面分类更加详细,让您能更加准确、快速的找到自己想要的模板进行编辑,这一点上,感觉imcreator要比thimble做的更加超卓,下图别离为imcreator和thimble的选择界面:


2、用户开辟界面:用户开辟界面小我感觉两款东西各具特色。均选择了使用模板开辟,然后,我们看看此两款开辟东西的区别吧。
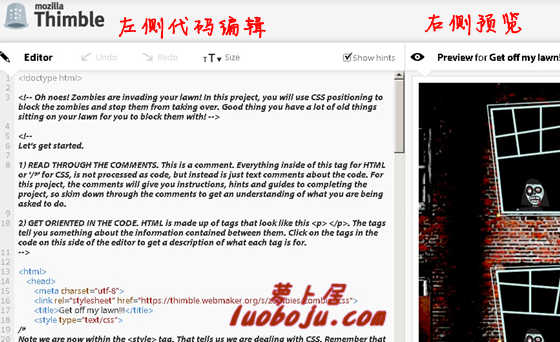
先说说thimble吧,Thimble提供的是双面板设计,左侧为带语法高亮的代码编辑,右侧可实时预览网页效果。可是其并为提供一些快键体例,感觉这种开辟情况更适合有一定经验的网页开辟者,至少您要懂点html和css的根基语法,当然如果你想联系html和css手艺,它是您的不二选择。

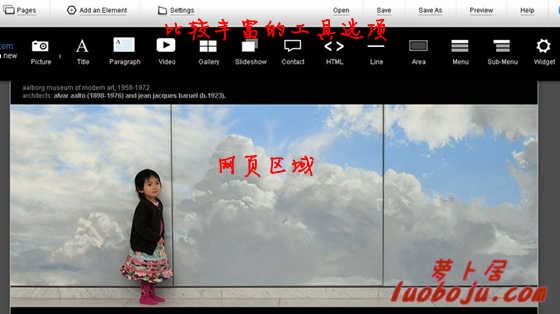
再看看imcreator的开辟界面,气概截然不合了,imcreator界面是单栏显示的,其界面上方提供了一些网页开放常常使用的一些东西,比如:文字题目、下拉菜单设计、图库设计、搜索引擎优化、favicon的添加等等,使用的时候,您只需要点击上面的东西按钮便可,感觉这种开辟情况更适合新手,您可以不懂html和css而做出了比较精彩的html页面。

三、发布体例:两款开辟东西都可以免费发布您的网站,并随机分派给您一个网页地址,您可使用此地址,在不合阅读器中测试其兼容性。
总之,thimble更适合有一定经验的网页开辟人员,而imcreator并没有此要求,如果您想快速的拥有一个html网页,小我感觉,imcreator具有更多的模板可以选择,更加轻松的开辟情况;如果您是想操练您的html和css手艺,建议您使用thimble东西,其可见可得的编辑模式,是您的不二选择。好了,今天就介绍到这了,如果您感兴趣,可以别离去两个网站看看,本文由萝卜居家园网.luoboju 原创颁发,转载请注明,谢谢。
