1.css font的简写规则
当我们写字体样式的时候,我们也许会这样子写
font-size: 1em;
line-height: 1.5em;
font-weight: bold;
font-style: italic;
font-varient: small-caps;
font-family: verdana,serif
其实,这样写是完全多余的,我可以只用font 来写就OK了。
比如:
font: 1em/1.5em bold italic small-caps verdana,serif
2.把几个class属性写在一起。
通常情况写,属性里面的class只有一个值,但这并不是意外着你只能给它
赋一个class名,我们可以赋2个以上。比如
<p class="text side">...</p>
不过,需要注意的是,class里面是用空格把他们分开来的,而不是“,”,这点需要注意一下。这样运用了,那么text和side的class 就会运用到p元素中。
3.CSS的 border的默认值
border也就是边框的值,我在做项目开发的时候,很习惯的做法是:
border:1px solid red;第一个指的是框的大小,第二个是指样式,第三个是指颜色。不过,这里3个并非都是必须要的,必须要用的是border的样式。其余2个有默认值。
比如,你这样写:
border: solid
如果你这样写了,那么默认值第一个大小的默认值是:medium(相对于3px或4px左右)以及颜色指的是文本里面的颜色。
4.!important 在IE中会被忽视
因为浏览器之间的不兼容性,我们在写css的时候,为了保证网站能在各个
浏览器之间保持兼容性,所以 我们需要使用!important这个属性。
如果你在css使用了这个,那么它的优先级会比和它同名属性的优先级高。
这个是给除了给IE以外的浏览器用的。
比如
margin-top: 3.5em !important; margin-top: 2em
上面指的是,除IE之外的浏览器是3.5em,而IE是2em。这个很有用。
5.Image的alt属性
我们在网站开发的时候,我们常常被建议使用HTML标签来显示文本,而不是图像。这样可以使得网站具有更快的加载速度以及可访问性。举个例子说,你开发了一个网站,你想在你网站的每一个页面的页面顶端放一个"购买物品"。现在加入你是一个卖家,那么你很期望你的物品能被搜索引擎找到,也许你会这么做:
<h1><img src="widget-image.gif" alt="购买物品" /></h1>
实现了,但是这里需要注意的是,搜索引擎并不会关注alt里的关键字因为现在很多的卖家都是这样子),所以白搭。所以,我们可以用css来代替
如下:
<h1><span>购买物品</span></h1>
然后定义css:
h1
{
background: url(widget-image.gif) no-repeat;
}
h1 span
{
position: absolute;
left:-2000px
}
这样子就OK了,迎合了搜索引擎的口味。所以呀,搜索引擎真的伤不起呀。
6.盒模型hack问题
这个问题比较难,不过说实在话的现在用的机会也比较少。因为它涉及到IE5问题,现在谁敢说还在用IE5?拉出去毙了。
不管如何,我们还了解一下 总没有坏处。
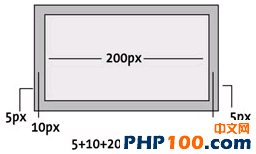
IE5和其他浏览器(IE 6+ 以及chrome等等)对边框的计算是不一样的呢,怎么说呢?请看下图

图1

图2
图1是我们现在正确的理解,就是说整个box的width的值是:内容的width+padding+boder 3个值的相加。
然而,在IE5中不是这样子的哦,请看上图,它的内容只有170px。所以这就出现了问题了。
比如 代码说明:
#sidebar {
width: 200px;
padding: 10px;
border: 5px solid black;
}
把宽度设定为200像素,但是侧边栏实际需要230像素的空间,除了IE5 for Windows以外. IE5 for Windows 里侧边栏总共会占用200像素,把内补丁和边框都算在里面.图2 显示的是当width属性指定为200像素时,边框和内补丁会占用内容空间,而不是内容空间之外.
