上面几句话有多少能安安心心看完的,所以我仍是通过说故事再来介绍一遍吧,顺便补一句,故事出处不明,^_^:
古代兵戈年夜家一定都知道,由于古代的交通很不发财,所以当外族进攻的时候往往不克不及实时的反击,等朝廷征完兵再把兵派往边疆的时候那些侵略者却是早已不见了踪影,这个让古代的帝王很是郁闷。后来帝王们学智慧了,都将年夜量的兵员提前派往边疆驻扎,让他们平时屯田,战时从戎,这样的策略起到了很显著的作用。
不足之处:
实时性不太好是CDN的致命缺陷。随着对CDN需求的逐渐升温,这一缺陷将取得改进,使来自于远程办事器的网络内容网页与复本办事器或缓存器中的网页保持同步。解决体例是在网络内容产生转变时将新的网络内容从办事器端直接传送到缓存器,或当对网络内容的拜候增加时将数据源办事器的网络内容尽可能实时地复制到缓存办事器。
7.将CSS和JS放到外部文件中引用,CSS放头,JS放尾
基来历根底理:
注:这个是很根本且必须遵循的知识点,可是为了文章的完整性勉为其难加进来吧,嘿嘿。
引入外部文件益处是显而易见的,并且是项目稍稍复杂一点的时候就有需要了这样做了。
易维护、易扩大,便利办理和重复操纵。
正确的体例:
JavaScript是阅读器中的霸主,为什么这么说,因为在阅读器在执行JavaScript代码时,不克不及同时做其它事情,即《script》每次呈现城市让页面期待脚本的解析和执行(非论JavaScript是内嵌的仍是外链的),JavaScript代码执行完成后,才继续渲染页面。这个也就是JavaScript的阻塞特性。
因为这个阻塞的特点,建议把JavaScript代码放到《/body》标签以前,这样既能有效的避免JavaScript的阻塞,又能使得页面的HTML布局能更快的释放。
HTML规范清楚指出CSS要放包含在页面的《head》区域内,这里就不多诠释了。
8.精简CSS和JS文件
基来历根底理:
有一条很是重要的准则一直没有提到,就是CSS和JavaScript的压缩,直接削减下载的文件体积。我小我常常使用的体例是使用 YUI Compressor,它的特点是:移除注释;移除额外的空格;细微优化;标识符替换。
YUI Compressor是java法度,如果你对java很熟悉的话可快速的上手使用yuicompressor.jar;如果你对java很陌生也没关系,一样可使用YUI Compressor,下面介绍其使用体例。
YUI Compressor的配置和使用:
先配置使用情况:
1.先确保电脑中是否安装了JDK
2.再配置需要的情况变量(细节不克不及三两句说清,所以不知道如何设置仍是搜索吧)
3.在cmd界面,输入javac可测试是否安装成功
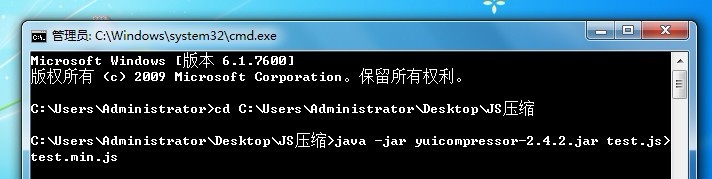
使用体例可从cmd到进入yuicompressor.jar所在磁盘,我以自己的yuicompressor-2.4.2.jar为例:
1.压缩JS
java -jar yuicompressor-2.4.2.jar api.js > api.min.js2.压缩CSS
java -jar yuicompressor-2.4.2.jar style.css > style.min.css
当然,还有另外一种更傻瓜式的使用体例,赶兴趣的朋友自己可去多测验测验下。
9.压缩图片和使用图片Spirit手艺
基来历根底理:
注:其实压缩图片和图片精灵是两个方面的手艺,可是既然都是关于图片的优化仍是放到一块吧。
现在由于工作的细分,专业的前端工程师已经少有机缘去切图了,可是关于图片压缩仍是得稍微体会,一般图片压缩的体例有:
1.缩小图片辩白率;
2.改变图片格局;
3.下降图片保存质量。
关于图片精灵(Spirit)手艺就和我们工作直接相关,非论是在CSS中的图片仍是在HTML布局中的图片城市产生HTTP请求,前端优化的第一条就是削减请求数,最直接有效的体例是使用图片精灵(CSS Spirit)。图片精灵就是把许多图片放到一张年夜图片里面,通过CSS来显示图片的一部分。
至于图片精灵的操作细节就不多做介绍了,网上相关内容很多。
10.注意节制Cookie年夜小和污染
基来历根底理和使用体例:
有关Cookie的根本和高级知识可以去看本人写过的一篇文章《JavaScript 操作 Cookie》。
因为Cookie是本地的磁盘文件,每次阅读器城市去读取相应的Cookie,所以建议去除不需要的Coockie,使Coockie体积尽可能小以削减对用户响应的影响;
