网页页面是每个网站最根基的自力要素,并且每一个页面都有特定的任务,这些页面就像串连的一个链条一样,组成了整个网站。每个页面主要提供两个根基任务构建整个链。
1.帮忙用户完成当前页面的主要任务
2.提供任务链中的下一个环的拜候
目前WEB上的页面主要可供完成的任务有:
1.导航页面;让用户找到他们想要的东西,并提供拜候途径
2.详细页面;用户看到想要知道的详细内容
3.交互页面;允许用户输入和办理数据
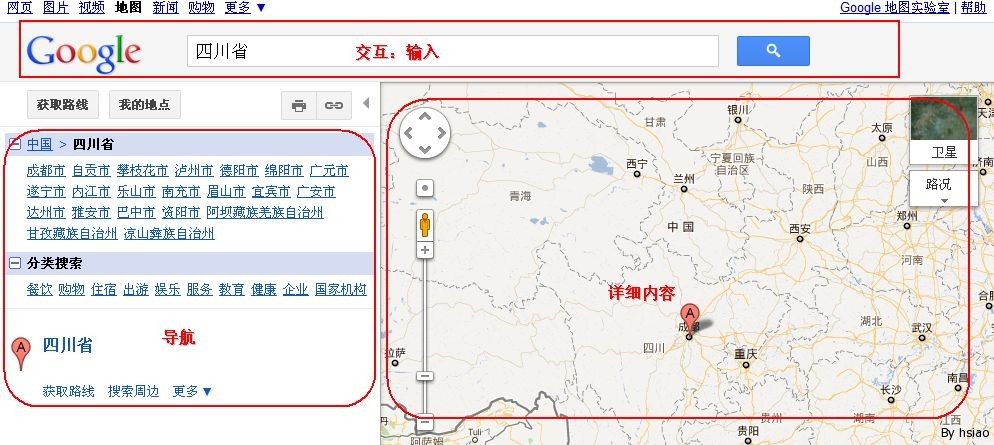
这三种最终可以任意组合组成同化页面类型。如谷歌地图的页面:

在设计网站时,应当把用户任务与适当的页面类型相匹配。如用户查看一篇文章,需要有导航和详细页面;如果用户想查看包含某关头词的文章或网页,就要有交互、导航和详细页面。
在设计时,首先设想某个特定的场景,并列出详细场景可能需要完成的任务,对任务进行阐发的,任务主要有三个类型;导航、消费(查看详细)、交互;然后将同类型的任务组合排列,并按照情况想象要构建的页面;导航需要一组链接,详细页面需要年夜的页面模块;交互需要一个表单按钮。组织页面模块时,每个页面都应当存眷一个自力任务,可是如果有多个自力的近似的子任务,就要斟酌能够把他们组合在一起。
决定一个任务要成立多少个页面时,要斟酌一下因素:
1.用户的手艺水平
2.用户的带宽
3.页面上信息量
4.用户要完成任务
5.用户要完成任务的频率
在界面设计时,有三种体例来完成交互任务组合;别离是向导(wizard)、节制面板(control panel)和东西条(toolbar)。这三个各有优缺点的,如安装软件时通常都是使用向导(wizard),让用户依照顺序,包管不会错太重要的步调,当然也很乏味,一路"Next"下去,是很多人使用的习用装软件体例。而节制面板也是使用比较多的,习惯之后使用起来很便利。东西条,就像office上面的那些东西一样,在WEB上其实不多见,只在编辑文本的时候呈现的比较多。
当页面上有多个任务或"下一步"呈现时怎么办呢?
要按照三个原则来优化"下一步"的设计:
1.这会帮忙多少用户?
2.产生的频率水平?
3.对用户,这个下一步有多重要?
按照以上三个原则为任何成立优先级。按照优先级对含有多个页面任务或"下一步"的页面进行分区,重要的排在显眼的位置,一般是页面的左侧,右侧通常都是一些次要的内容。
在网站任务多,交互比较复杂的情况下,就需要成立网站布局图。成立布局图之前要明确每一个页面重点表示的任务,以及页面之间的相互关系、交互关系以及其他方面(按照项目不合会有所差别)。而组织这些关系,就需要用到网站布局图(网站图)。
网站图有哪几种形式呢?
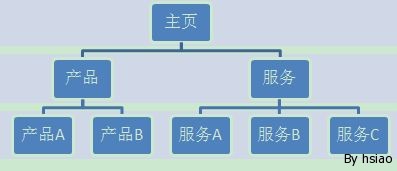
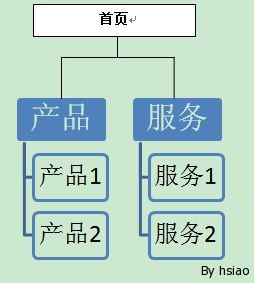
1.树状图;这个适合显示条理布局,但容易超出水瓶空间造成条理过深,可以与梳状图配合使用来避免这种情况。
2.梳状图:这个在长工作区比较有用。如电子文档的目录导航。
3.星形图:这种在条理机构不严格,并且组织不算太深的情况下使用比较适合。


除网站图的形式外,还需对其中所有的对象成立一个词汇表(详见jesse james garrett成立的可视化词汇表visual vocabulary)很容易在白板和形式化文档中使用。也可以看一看流程图方面的书,比如UML。
最后按照以上的组织内容,便可以在30秒内成立任何页面的低保真线框图了。线框图要记得标注,标注,再标注。其根基框架下的每个元素都要斟酌如下的问题:
1.内容来自哪里
2.内容的实质是什么?
3.元素是需要的仍是可选的。
4.元素是有条件的吗?
5.默认或期望状态是什么?
6.有哪些候选或毛病的状态。
所有这些要斟酌的要素在以后不竭学习中慢慢体会吧。
原文地址:http://yangxiao/
