js和css文件都酿成1个了。我们把上边的js文件归并成1个js文件。这样我们就削减了httprequest的次数。
2.发送尽可能少的数据
我们回到fiddler。查看第一个网站的jquery文件"jquery-1.6.2.js。

它的普通版本是236k。
第一个网站需要加载js的总年夜小是279k。
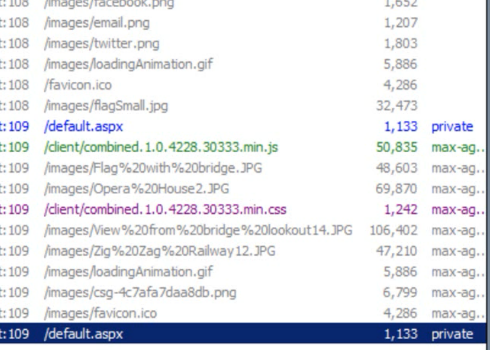
而第二个网站需要加载js的年夜小是50.8k。
我们做了什么呢?只是把js文件里的白空格去失落了,就是对js文件的压缩。
css文件也如此。在最后的product版本上,我们使用归并的文件可以削减httprequest次数。当然在debug的时候我们要保存空行增加代码的可读性。
关于压缩js的东西我们在网上可以找到很多,就不枚举。
3.削减交互的次数(适当使用缓存)
让我们刷新一下第二个网站,并不雅看fiddler。我们可以发现,第二次加载至向办事器获得了default.aspx。

并没有重新加载js、css和图片。因为阅读器已经替我们缓存了那些文件。
后续的章节是
【性能丈量】
【根本实施性能】
【前段性能】
【五花八门的性能】
敬请存眷
文章作者:手艺弟弟
