固定浮窗是网页设计中常常使用的技能,指一定区块固定在阅读器的响应位置而不随转动条的移动而改变位置的设计。
最常见的固定浮窗设计是固定在阅读器底部的弹窗告白,比如新浪首页会有新浪视窗的弹窗告白。

最近铛铛网首页告白力度很年夜,其中年夜部分都是固定在阅读器底部和双方。
由于固定浮窗总是显示在网页内容的最上端,有时候甚至覆盖了用户想要的价值内容,这种设计确实不讨人喜欢。有时候,有的固定浮窗会提供“封闭”按 钮,可是这明显不克不及消除用户的反豪情绪,因为在一片告白上找封闭,也是一种煎熬,并且封闭按钮总是很小,不注意就会点到告白链接上,有时候这个“封闭”还 有多是假的封闭,点上去之后反而跳到了告白页面。
以上这些都是负面的甚至地痞的设计行为,我们不予讨论,今天主要来讨论固定浮窗在设计中的良性使用。在此之前,我们先阐发一下固定浮窗的特点:不随转动条移动而移动,呈现在阅读器的固定位置。如何操纵这种特性呢?我们也许可以从桌面软件的设计中找找灵感。
第一个例子,福昕阅读器的标签目录页,它有什么作用?在一篇长文中,用户可以点击标签达到文章的特定部分。在团800网站左边,有一分类团购的锚链,点击体会就可以达到相应的分类团购部分。

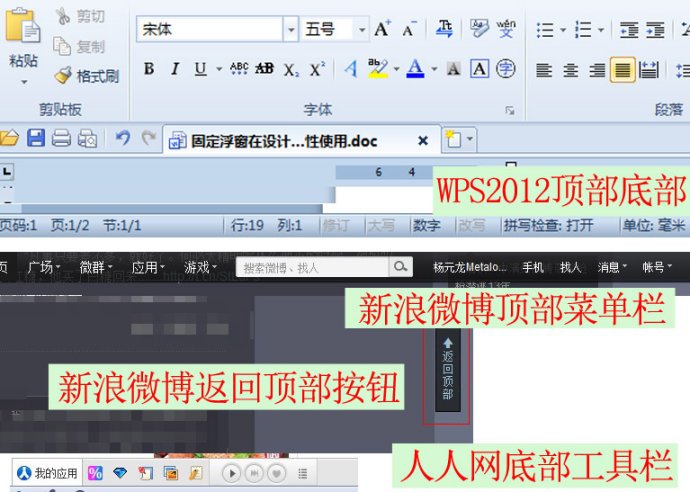
第二个例子,是WPS2012的东西栏和底部的数据显示。作用很明显,用户随时需要或随时可能需要使用的功能或看到的信息,用固定的模块展示出 来。在新浪微博顶部、新浪微博右边“回到顶部”按钮、人人网底部、美丽说登岸框,都有这样的模块。当然,从网站而非用户的角度讲,固定浮窗告白也是希望用 户能够随时注意到告白信息。

因此,使用固定浮窗必须具有的条件就是,页面很长或很宽(一般不成能很宽吧?!)的情况下,用户有需要随时或随时可能有需要在不合段落之间跳转阅读,或有一些功能和信息随时需要或随时可能需要提供给用户。
