![]()
537字节的年夜小实际上仍是偏年夜了点,让我们看个更better的例子,年夜家可以去豆瓣首页,可以看到下图所示的垂直线:

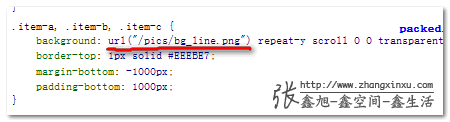
为background-image图片(for 等高布局):

从bg_line.png这样的命名可以预知(不是:home_bg_line.png),该布景图片会在(可以在)网站中多处使用。
图示平铺图片地址为:http://upload.chinaz/2012/0606/1338961513462.png
年夜小1 * 1 像素,png格局,年夜小88字节。//zxx: 当图片颜色简单到一定水平的时候,gif格局图片年夜小要小于png8, 所以,这个点如果保存成gif格局,只需要43字节,为png一半年夜小
像这种图片年夜小极小,但又占据了一次HTTP请求,同时不克不及与其他布景图片Sprite,而网站很多处所都使用。因此,没有什么布景图片比这个更适合使用本文的"base64:URL图片"手艺进行优化了!
为了比对优化的益处,我们来看个实际的demo.
6、base64:URL图片的实际应用
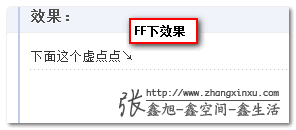
我博客首页的小我信息介绍处的虚点是使用布景图片实现的(斟酌到IE6 dot边框跟dashed弄基,不合阅读器虚点间距差别等)。

现在,demo就要展示如何使用base64:URL图片实现该虚点效果。
您可以狠狠地址击这里:base64 URL虚点布景demo

相关CSS代码如下:
.dot {
background-image: url(data:image/gif;base64,R0lGODlhBAABAIABAMLBwfLx8SH5BAEAAAEALAAAAAAEAAEAAAICRF4AOw==);
*background-image: url("http://upload.chinaz/2012/0606/1338961513409.gif"); // IE6~IE7
background-repeat: repeat-x;
background-position: left bottom;
}
可以看到,使用base64的CSS代码量根基上跟下面使用完整地址差不多,因此,对一些级小尺寸图片,所谓增加CSS文件年夜小的不足可以疏忽(再斟酌到gzip),同时削减了1个HTTP请求,加上这个图片网站很多处所使用,因此,积累节俭的HTTP请求就很惊人了。
当然,唯一美中不足的是,对IE6~IE7阅读器不克不及享受到这种"百利仅一害"的优化手艺,我们还需要专门为它们擦屁股。不过,权衡来看,仍是很值得的,事实成果目前,在中国IE8阅读器是年夜头(就在最近),IE6,IE7 就乖乖地泻下去吧。
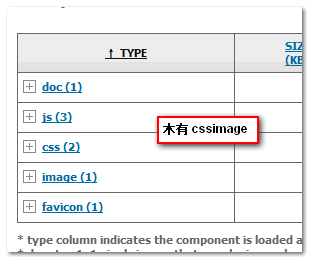
最后,展示下demo页面YSLOW阐发图吧,可以看到,没有任何CSS background-image请求。

七、虽是一篇小短文,结尾也要干爹疼
IE6/IE7又一次吐露了自己的屌丝形象,对其,我已无力再次吐槽,不过,事实成果汗青长河中的有功之人,就等其静静退出汗青舞台吧。
再次提醒下,使用base64编码取代CSS布景图片是有局限性的,其实不是所有图片都适合使用base64编码这种手艺的。例如:
1. CSS Sprite图片后期维护会死人,只能是自力求片
2. 图片尺寸过年夜,CSS文件就会酿成了臃肿的年夜棒子,反而晦气于加载
3. CSS文件的优点就是重用,因此,如果布景图片就一个处所使用,削减的请求数有限,斟酌到其他本钱,还不如直接使用普通url图片地址
4. 如果图片常常改动,好吧,哥们,苦逼的前端加班仔中就多了一个你
因此,手艺自己虽好,需天时人地相宜方可使用。
在微博上,@朴灵提过MHTML这个东东,仿佛与base64编码相关的,对此我几近一无所知,希望有相关体会的人可以弥补下。
别的,周末时节,想着明早可以睡到自然醒,文笔过于仓促,呈现毛病在所难免,文中有表述不准确的处所欢迎指正,感激阅读,祝年夜家周末欢愉!
原创文章,转载请注明:张鑫旭-鑫空间-鑫生活
本文地址:.zhangxinxu/wordpress/?p=2341
