CSS 3D转换在Web开发中已成为一个热点话题。教程、演示示例以及现实生活的中应用几乎无处不在。尽管它只支持最新版本的WebKit引擎(比如Chrome和Safari),但CSS 3D带来的超炫酷的技术依然令人无法阻挡。本文作者一直以来都在从事将2D转换成3D方面的研究。也许你会因一些概念、术语等将两者混淆,文中例举的这几款示例能帮你轻松解答困惑。对于CSS 3D爱好者来说,无疑是个不错的选择。
一起来看下本文为您推荐的8篇非常实用的CSS 3D转换教程吧!
1. Adventures In the Third Dimension: CSS 3D Transforms

本文解释了如何利用CSS3创建出不同功能应用,比如matrix3d,perspective,rotateX,rotateY,rotateZ,rotate3d,scaleX,scaleY,scaleZ,scale3d,translateX,translateY,translateZ,translate3d。这是一篇非常不错的文章,帮助你了解每个基本功能的实现方式。
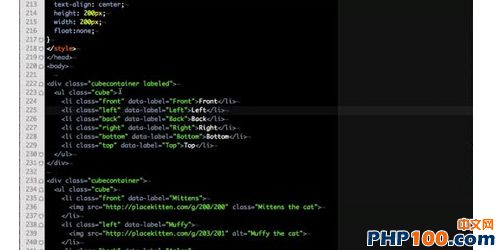
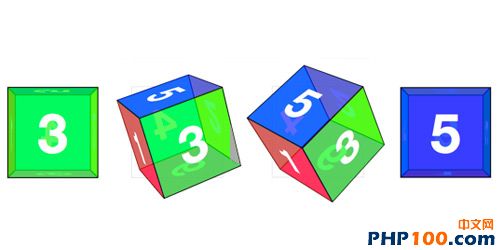
2. Understanding CSS 3D Transform

通过图文并茂深入了解CSS 3D转换过程。本教材分为两大部分,其中第一部分解释了每个功能的用途。
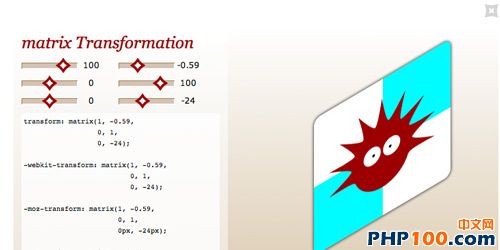
3. CSS 3D Matrix Transformation

本文是第2部分,如果你是一位cos,sin,matrix迷,那么,此文绝对是您的菜。文中通过幻灯演示,让您了解每一个属性。
4. Getting you started for CSS 3D transform

本文由Mozilla开发者Derby提供。这个视频是利用CSS3创建的3D动画。
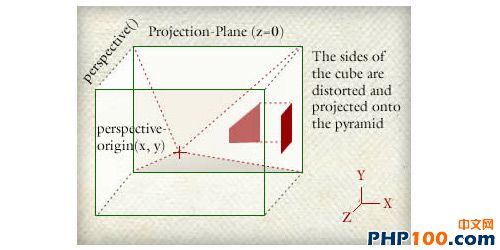
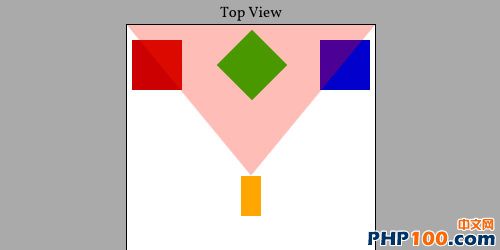
5. An attempt at Understanding CSS 3D Perspective

透视是个比较棘手的问题,为了清除混乱,本教材让您从不同的角度了解透视。

这篇由David Desandro提供的教程详细描述了代码演示案例,你会惊讶于其利用代码创建出的惊人效果。

如果你想了解CSS 3D转换更多功能,W3C是个不错的网站。

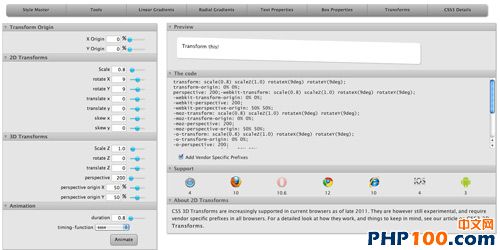
一款好的工具应当能够让你随时查询并获得答案,而这款你值得拥有。
尽管CSS 3D转换还未成熟,但开发者们却热衷于使用并且受到了大家的强烈追捧。
温馨提示:您可以使用Modernizr来检测浏览器是否支持。
