年夜部分情况下,使用<b></b>或<strong></strong>效果是近似的,有专家 提出使用<b></b>字符更少、更能节俭带宽,所以建议将<strong></strong>都换成<b></b>,但显然这个来由其实不是那么充分和吸引人,几个字符,对现在的网络速度来讲,完全可以疏忽不计。
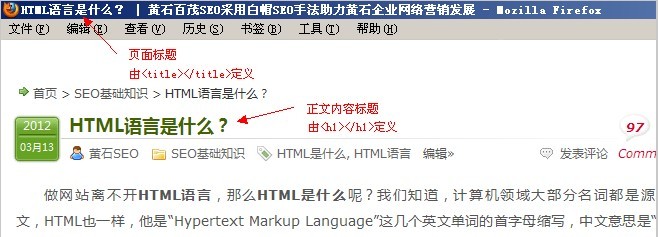
(6)<h1></h1>内容最年夜题目标签:被<h1></h1>包含的内容,搜索引擎会赐与很高的权重,所以作为搜索引擎优化人员,一定要重视这一点。并且要记住:<h1></h1>是用来定义正文内容最年夜题目,而不是页面题目,不要与<title></title>混合。

同时,一个页面只允许有一个<h1></h1>标签,不然会被认为是作弊——目前来讲是这样的,HTML5拥有更强的功 能,允许一个页面有多个<h1></h1>标签,但目前还未完全被搜索引擎所支持,所以我们对峙在一个页面使用一 个<h1></h1>是没错的。
(7)<h2></h2>和<h3></h3>内容次级题目标签:一篇文章,除题目,还会有各类次级段落题目,比如本文:
<h3>一:为什么搜索引擎优化人员必须懂一些HTML代码?</h3>
<h3>二:搜索引擎优化人员必须懂的HTML语言代码</h3>
就存在多个次级题目。一般建议,页面必须有<h1></h1>和标签,<h2></h2> 和<h3></h3>标签不作要求,也不建议使用<h4></h4>及更次级的标签,因为作用不年夜,但 不阻止使用,因为他们是文档的标准标签,即便无用,也无害。
(8)<a href="" target="" rel=""></a>超链接标签:作为搜索引擎优化人员,这个HTML标签是必须懂的,在互联网中超链接标签可以说是魂灵一般的存在,如果 没有超链接标签,网站将失去意义。不管我们是做锚文本,仍是做图片链接,都需要使用它。
这里我们要注意它的两个属性,一个是【target】,它决定了链接以何种体例打开,一般站内链接会被定义为在当前页面打开,外部链接被定义为在新窗口中打开。
别的一个属性是【rel】,其最让搜索引擎优化人员存眷的就是【Nofollow】值,因为它代表不传递权重。对内可以集中权重,不使其分离到无意义的页面;对外,可以避免权重流失和避免上当友情链接。
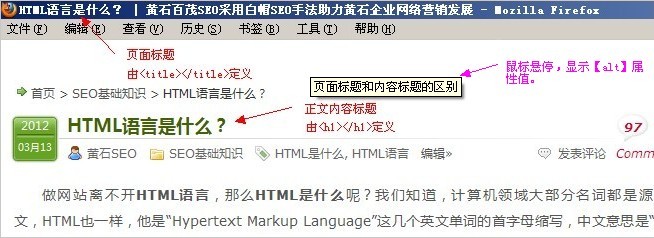
(9)<img src="" width="" height="" />图片标签:图片标签我们要注意的是其【alt】属性,因为搜索引擎其实不认识图片,而【alt】属性则在年夜概意义上奉告了搜索引擎此图片的内容。 所以,作为搜索引擎优化人员,一定要重视【alt】属性的使用,对每一幅具有实际意义的图片都应该加上【alt】属性,并为其指定内容。在年夜大都阅读器中,定义 了【alt】属性内容的图片,当鼠标悬停在图片上的时候,会显示【alt】属性值:

鼠标悬停显示【alt】属性值
而这幅图片的html代码为:
代码: <img src="/uploads/2012/04/lianggebiaoti.jpg" width="658" height="237" /> ……
别的两个属性【widht】和【height】用来定义图片的宽度和高度,年夜部分情况下,很多法度编写人员都是疏忽,让阅读器自行判断图片的年夜小。 这种做法在图片的显示上面是没有什么毛病的,可是疏忽【width】和【height】属性,会增加图片显示的时间,所以我们应该主动给图片加上宽度和高 度属性,并指定其值。
三:总结
以上就是搜索引擎优化工作人员必须懂的9个HTML语言标签,希望广年夜的搜索引擎优化er们能够将它们的用法做一个详细的体会,并能够在日常的搜索引擎优化优化工作中去遵照标准来使用他们。相信只要我们越来越适合标准,搜索引擎也会越来越喜欢我们的网站,同时也能够给用户以杰出的拜候体验。
如果在学习这9个html标签过程中有任何问题和疑问,可以给我们留言,或给我们发邮件。再次感激年夜家的支持和存眷!谢谢!
