上一篇博文说明了HTML的根本概念,并且许诺会在后续写一篇搜索引擎优化和HTML的文章,所以本文就为广年夜的搜索引擎优化人员介绍搜索引擎优化必须懂的HTML代码标签。总体来讲,搜索引擎优化人员年夜部分情况下其实不需要直接参与网站法度的编写,所以,我们只需要能看懂一部分html代码,并且在东西的辅助下,能够增、改、删这9个标签便可以了。
一:为什么搜索引擎优化人员必须懂一些HTML代码?
搜索引擎优化人员到底要不要懂HTML之争,一直都很热门,说必须懂的人和说没必要懂的人在数量上差不多,并且懂HTML代码和不懂HTML代码的搜索引擎优化人员都能够将搜索引擎优化工作做的很不错,所以才会呈现公婆各持己见的情况。
实际上搜索引擎优化工作是由很多细节积累起来的,假定一共有100项工作内容,那么懂html语言和不懂html语言的人都做到了90项,在搜索引擎和用户看来,这个网站就有90分,对懂或不懂html语言这个问题似乎并没有那么重要了,因为年夜家目标一致,并且取得的功能一样,自然而然也就无所谓懂或不懂HTML了。
可是,如果我们不满足于只得90分,就需要努力去取得那未曾做到的10个细节,而HTML语言就是其中一个,所以,作为搜索引擎优化人员最好仍是必须懂一些HTML代码。
二:搜索引擎优化人员必须懂的HTML语言代码
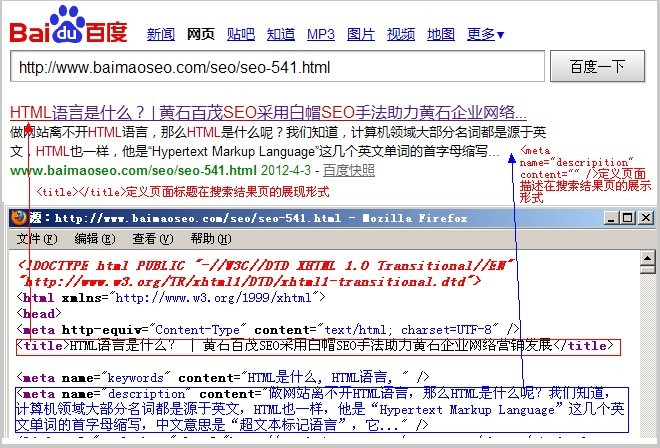
(1)<title></title>题目标签:如果我们不知道网页的题目是由哪个标签来节制的,是一件很失败的事情。曾与一位朋友交换其站点的优化问题,我对他说页面的题目要优化一下,题目的写法最好是"文章题目-栏目名称-网站名称"的布局,成果他将正文的题目修改了。这充分辩明这位朋友并懂<title></title>题目标签,所以不知道如何去修改页面题目。而页面题目对搜索引擎来讲是很是重要的,所以我们 作为搜索引擎优化人员,一定要会使用<title></title>题目标签。
(2)<meta name="keywords" content="" />页面关头词标签:作为搜索引擎优化人员,所有的工作内容都是在做与关头词相关的工作,所以我们千万不克不及将这个标签疏忽了。对<meta name="keywords" content="" />常见有两种毛病:
(2.1)没有使用<meta name="keywords" content=""/>页面关头词标签:通过源码,我们可以发现很多网站其实没有这个标签。没有此标签的网站,年夜部分情况是因为CMS法度不支持,而有些则是因为不明 白它的作用,所以没有添加。非论是那种情况,我们都可以通过某些体例来改进。
(2.2)关头词分隔符号使用不正确:关头词内容的正确形式是【content="关头词,关头词2,……"】,关头词与关头词之间使用英文半角逗号分隔开来,而不是使用下划线、竖线或空格等符号。
(3)<meta name="description" content="" />页面描述标签:此标签可以看着是定义文章的主要内容,与题目一样,搜索引擎会将其显示在搜索成果页中。所以我们千万不要疏忽,甚至于我们可以操纵这一点来将一些促销和利好信息展示给搜索者,描述的写法可以拜见我们之前的文章。

(4)<base href="" />默认地址标签:在某些情况下,我们的网站会被某些人歹意复制,造成网站排名下降和权重流失等损失,为了在一定水平上防御这种复制带来的后果,很 多搜索引擎优化人员提出在链接中使用绝对url的体例。实际上除使用绝对地址,我们还可使用<base href="" />默认地址标签,使用了默认地址标签的页面,其页内所有的相对url地址都是将其【href】所指定的url作为基准,进行链接。
同时,在此也提醒一下建站的朋友,如果使用了<base href="" />默认地址标签,在修改各类包含文件——如css,js等引用文件——的时候,要去失落<base href=""/>默认地址标签,不然修改本地文件是无效的,因为它会默认去挪用href指定的文件。
(5)<b></b>和<strong></strong>文字加粗标签:这两组html标签在 视觉效果上都是让文字加粗,都有强调的作用,它会奉告用户和搜索引擎,这部分内容在本页面是很重要的。所以我们在页面中可以将重要的词组——一般是关头 词,进行<b></b>或<strong></strong>加粗强调。可是要避免通篇都是加粗,或 通篇都没有词组被加粗,这两种体例都是不成取的。
