我们总会看到很多网站都是因为添加的布景图片,而使整个网站的整体效果看起来特别时尚年夜气,在此,就教教年夜家如何给DEDECMS V5.7添加网页布景图片吧!
第一步:先制作网站布景图片。
第二步:打开templets/default/style/dedecms.css文件,找到以下代码:
*{
padding:0px;
margin:0px;
}
html{
background:#FFF;
在其底部添加以下代码:
background-image: URL(../images/bg.jpg);
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
第三步:修改整站布景颜色,使其与布景图片颜色一致。
如上面的红色代码,修改成: background:#000;
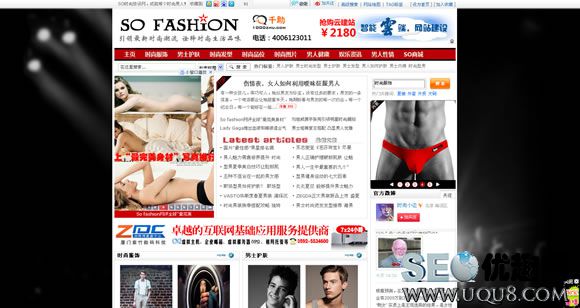
修改后的效果如下图所示:

以上内容由优趣网站长边顺仓原创提供,如需转载请注明出处:.uqu8
