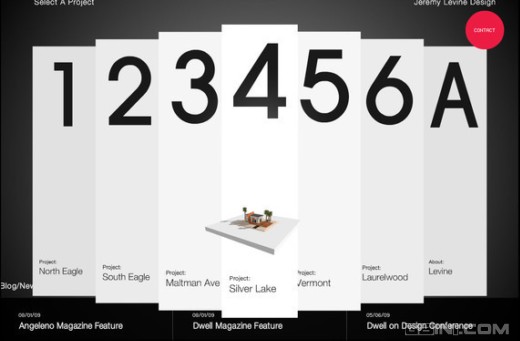
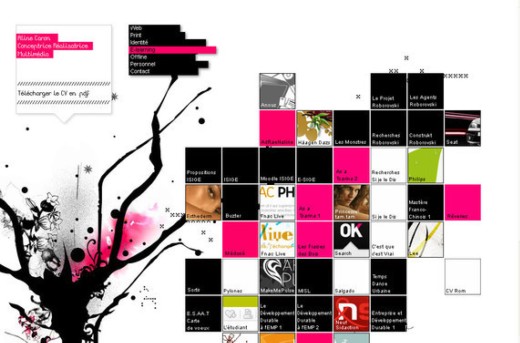
25. Jeremy Levine
一个很是具有想象力的网站导航设计使得阅读这个网站很是的有趣味。操纵了眩晕的颜色搭配使得导航加倍吸引眼球

感激 gbin1 的投稿
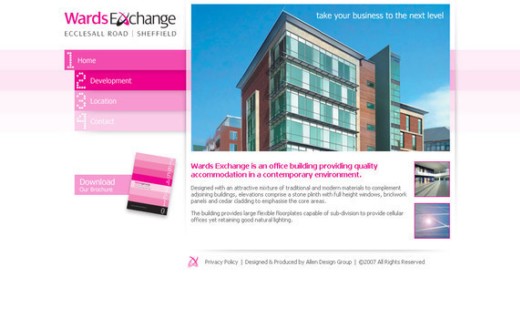
26. Wards Exchange
整个导航都被设计在页面边沿使得这个网站组织很是有序并且便利阅读。这个网站同时也使用不合寻常的鼠标悬浮特效

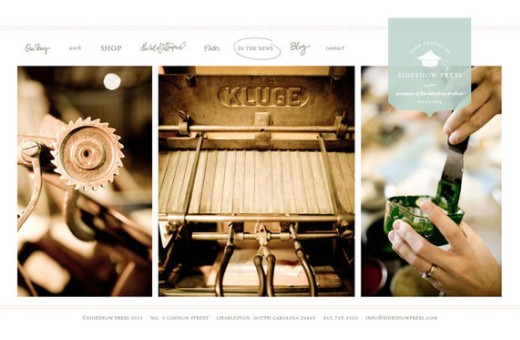
27. Sideshow Press
导航被设计使用很是酷的特效,使得网站很是具有亲和力。点击菜单选项将会显示水平的内容

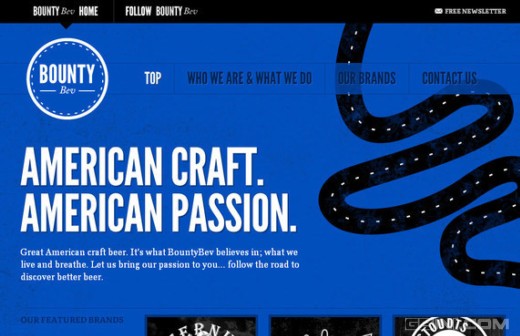
28. Bountybev
使用最耀眼的颜色组合来凸显导航。使用粗体字体是使得网站更难于忘记

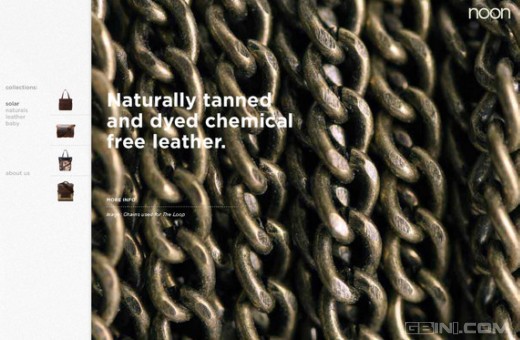
29. Noonstyle
同样使用侧栏的导航使得网站组织有序并且很是高效。点击导航会显示在边栏相关信息

30. Vanity Claire
简单并且艺术化的设计手段不单迎合了网站的主题并且帮忙网站加倍富有规律

感激 gbin1 的投稿
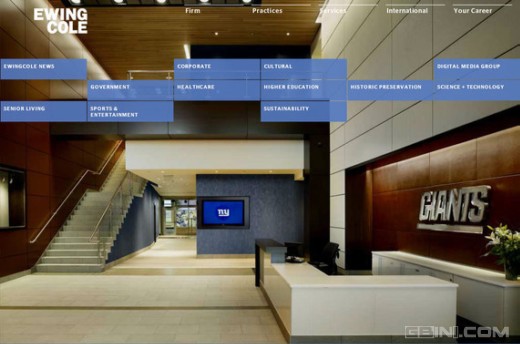
31. EwingCole
这里导航选项被拆分为俩个部分。顶真个导航显示了自定义样式内容而第二个导航展示了风行样式

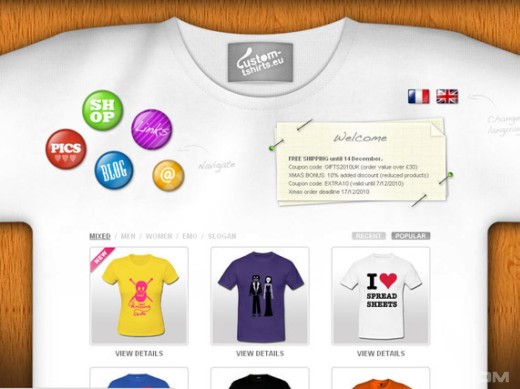
32. Custom Tshirts
这里主要得链接处于顶端,然而作品集和T恤图片都是用鼠标悬浮特效来放年夜图片尺寸

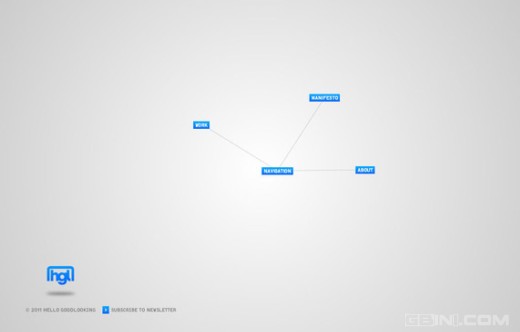
33. Hello Goodlooking
起头阅读这个网站的时候,你会感觉这个网站没有任何内容,可是一旦你阅读导航,你就会很是喜欢这个网站的

34. Christian Sparrow
使用了简单可是很是有吸引力的导航体例,不单能吸引你的注意力同时也成立了很是好的第一印象

35. Enila
使用了一个很是紊乱的导航菜单可是顶真个边栏使得导航变得很是简单,同时也添加了很是有趣的设计元素

感激 gbin1 的投稿
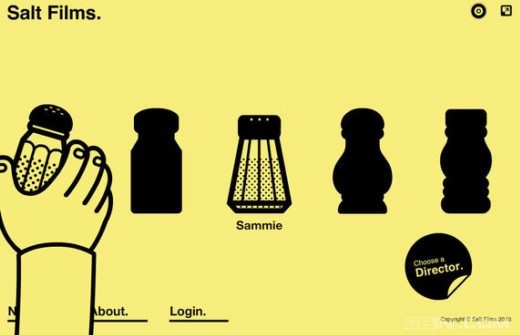
36. Salt Films
在这个导航中,突出的手使得整个导航富有乐趣并且很是奇异

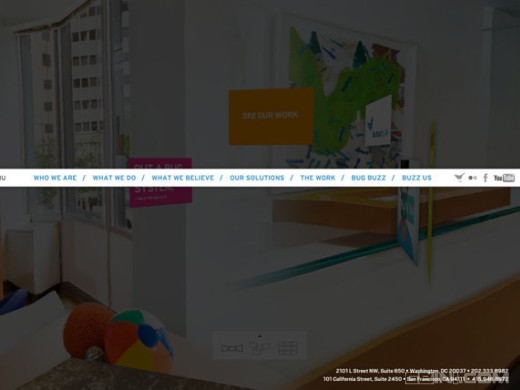
37. Blue Bug Digital
使用360度旋转的动画布景图片来完整的预览展示导航菜单

38. Section Seven
同样也创新的使用艺术手段展示导航菜单,是的整个网站看起来很是的具有吸引力
