首页应用了很多图片,虽然这样可使网页加倍生动,但却减低了客户真个性能。如果这些其实不克不及提升用户体验,无法支持网站的目标,那么这次改版是很是概况的。
Blinksale
Blinksale,作为一个Web应用,希望拥有一个可以提高转化率的网站布局,以便新用户更快速地体会到该东西如何工作,并能快速地发现注册入口。从这个方面来讲,Blinksale新的设计相比老版本,有一些优点。
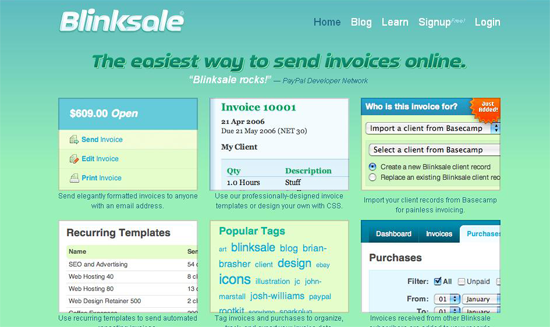
老版本

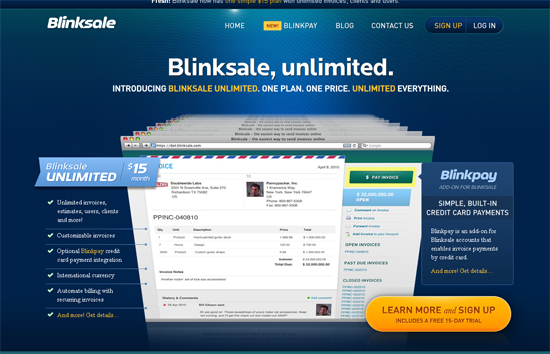
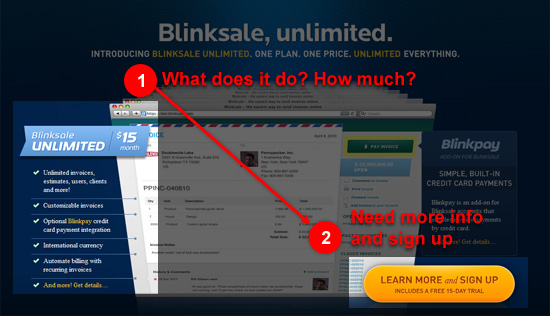
新版本

新设计使用户更容易注意到页面中所呼吁的行动——使用"区别的艺术"对它进行突出显示,便操纵户一眼就看到。通过在左侧放置精练的优势列表和代价信息,用户也可很容易体会该应用的卖点——它的代价如何,它区分于其他竞争者的奇异之处是什么。
我们假定年夜部分的用户习惯从左到右阅读页面,那在老版本的设计中,用户需要在网页上不竭往返扫描。
一个希望注册的拜候者,他的逻辑思维一般是先弄明白Web应用的用途及代价信息后才会决定去注册。

老版的设计布局倒置了这一抱负的眼睛扫描标的目的。
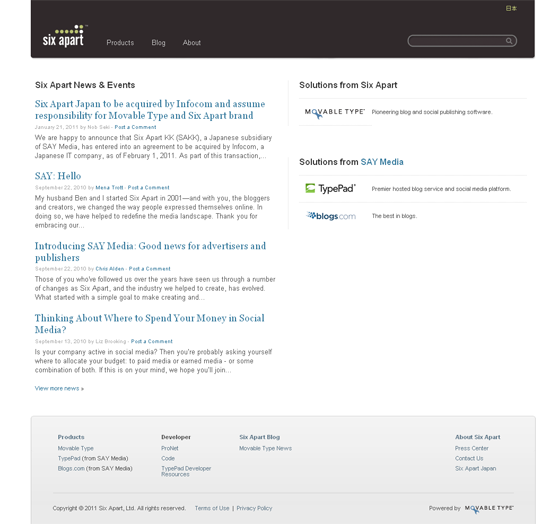
Six Apart
Six Apart在改版中改变了页面的布局布局和颜色。
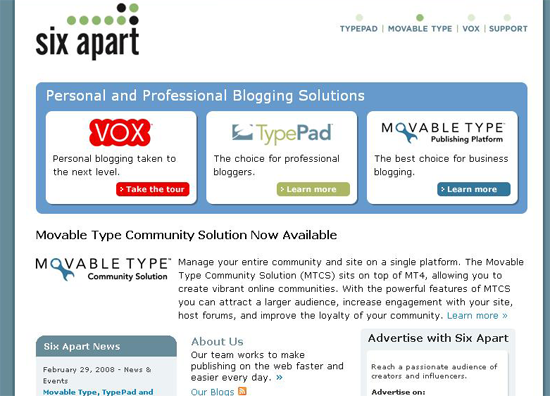
老版本

新版本

新设计从视觉和感触感染上比老版本更邃密,更文雅。在新设计头部的搜索框是不错的新特性。
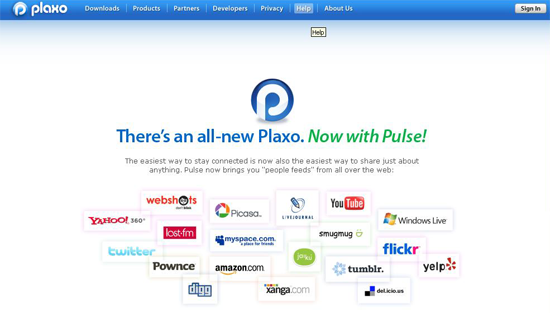
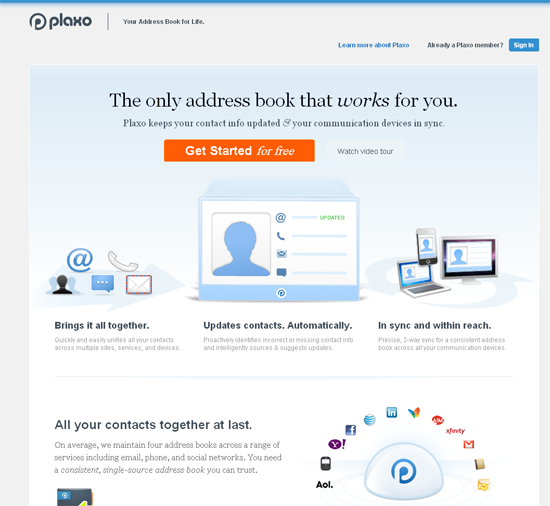
Plaxo
该例中,我们能看到网站改版所带来积极和消极(潜在的)的成果。
老版本

新版本

在老版本中,Plaxo有一个显著的水平导航条和一个精简的首页。
老版本中的导航菜单被省略了,这意味着习惯了该功能的老用户现在不克不及不重新学习如何导航该网站。新设计加长了页面的长度,很多用户需要向下转动页面才能拜候到所需内容。
虽然如此,新设计面向新的用户提供了清晰的"行动呼吁"。它清晰的布局突出了重要的网站功能。它提供了更好的内容,向那些潜在的用户对关于本应用的很多问题提供了谜底。
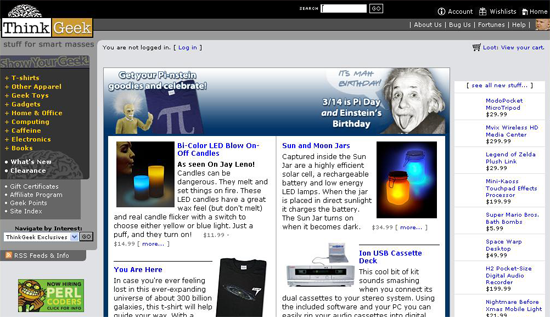
ThinkGeek
ThinkGeek新版本是一个很好的改版实例。
老版本

新版本

老版本中一些有效的组件取得了保存和优化。例如,左侧纵向的导航菜单仍保存在原位置,只是在版式上做了重新设计,使它更容易阅读,在视觉上更吸引人。
搜索框进行了重定位,用户可以更便利地搜索某一特定产品。它与纵向导航菜单进行了恰当的组合,彼此之间很好地进行了互补。
并且,还增加了一些新功能,如水平导航条、购物车状态信息。
该设计不但使网站加倍漂亮,还完善了页面的布局,增添了有用的功能。
Joyent
在我首次看到Joyent的老版本设计时,我并没有弄清该公司能提供什么,直到我阅读了网站的文字信息。老版本设计的主题——虽然奇异且吸引人——似乎其实不克不及清晰地支撑和表白该公司的职能。
