毫无疑问,HTML5是当今互联网领域的一大热点,受到了整个行业的强烈关注。HTML5开发浪潮汹汹来袭,它也正逐渐发展成为前、后端开发的编码标准。作为一名Web开发者,了解如何更好的创建HTML5网站非常重要。本文例举了一些HTML5编码最佳实践方式,希望对你有所帮助。
使用模板编译器

当你在创建网站时,通常情况下你会使用一个最基本的模板,你可以根据自身的需求进行自定义,而不是盲目的编写所有的HTML5代码,利用这些非常有用的在线HTML5模板编译器可以帮助你节省更多时间。
这个模板使用起来非常方便: 你只需根据选项填写最基本的需求信息,然后点击确定按钮,一个基本的HTML5模板即可供您使用。当然,这里还有许多款HTML5编译器,这里推荐非常棒的两款SwitchToHTML5和Shikiryu。此外,如果你想要预备一个备用模板,那么HTML5 Boilerplate是个不错的选择。
使用速查表

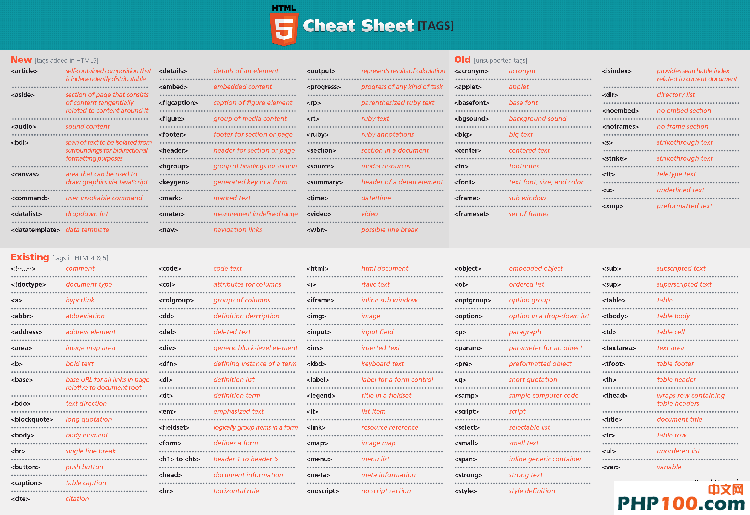
随着新特性的不断增加,也许你很难记住这些全部功能。那么最好的方法便是采用HTML5速查表。
你可以在这里下载速查表。
小心兼容性问题

HTML5是一项新技术,也许你已经在使用,但是你必须得留意浏览器是否兼容问题。
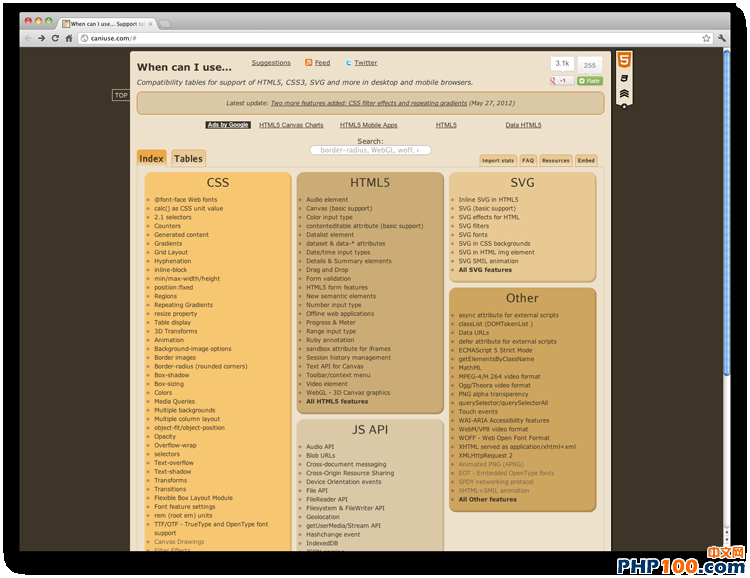
Can I Use绝对是个很棒的网站,你可以将它添加到书签列表里。这个网站包换所有的模板列表,你可以通过元素进行查询该浏览器是否支持。此外,Can I Use还有CSS3,SVG和JavaScript方面的查询。
如何将HTML5嵌入到IE旧版本中?
IE一直是Web开发者和设计师的一大痛处,尽管IE新版本在不断改进中,但IE8以及最新版本能否支持HTML5我们尚未得知。
如今有个好消息,你可以利用一个小脚本在IE8中嵌入HTML5。使用这个脚本非常简单,你只需要将以下的代码复制到你的HTML5文档<head>部分即可。
<!--[if lt IE 9]>- <script src="http://html5shim.googlecode/svn/trunk/html5.js"></script>
- <![endif]-->
另一个非常有用的工具便是Modernizr,这是一个完整的JavaScript库能够帮助你在所有的浏览器中创建HTML5网站。
使用Modernizr非常简单,只需将指定页面的HTML5/CSS3属性(你打算使用的部分)将生成后的脚本下载下来,包括文档中的<head>部分。Modernizr可以检测哪些功能可以在客户端浏览器中使用,并且可以添加<html>标签。
如果浏览器支持,该功能会以类来命名添加到tag里;如果该浏览器不支持,那么该功能的命名前缀会显示“no-”。
使用正确的元素
在HTML5之前,我们在创建网站通常会使用很多<div>元素。这种技术最大的问题便是源代码难以阅读,这也是自HTML5推出新的tag标签后用以取代<div>的一大原因。这些新的tag标签包括页眉,页脚,标题,条目,段落,导航等等。
一个最基本的HTML5文档,如下所示:
<!doctype html>- <html lang="en">
- <head>
- <meta charset
