
这种体例同时可以帮忙我们成立一套相对自由的设计模式库。诚然,不合项目傍边的视觉设计气概会有所转变,但基于这些项目所抽象出来的模式却可以保持相对统一。
别比及项目进行到后期才起头气概指南方面的工作,你完全可以在设计过程傍边一点点的将逐渐成熟的界面气概标准添加到文档傍边。在成立界面元素的同时就对它们在一致性与标准化等方面的特质进行认真的思考,这是很好的习惯。

DrupalCon Chicago官方网站的气概指南,关于全局网格及界面布局的部分。
重在交换
作为设计师,我们时常会陷入设计的细节傍边难以自拔;记得提醒自己,设计的素质在于传递信息,也就是交换;"设计方案"这个整体也是对某种宏不雅问题的回应。我们同样要站在一个较高的层面上,以交换为目的来成立气概指南,阐述设计决定计划及其背后的思路。
简单的讲,我们应该以那些"年夜"元素作为起点来成立气概指南,在接下来的过程中逐渐进行细化。可以说,如果你能够在设计流程进入到细节阶段之前让自己对那些全局层面的元素保持思考,那么接下来的设计工作也会变的很是自在和协调。其实这样的过程听上去有些像CSS(cascading style sheets)的原理。所谓的层叠样式表,关头在于从宏不雅布局到微不雅细节的层叠。所以如果你愿意的话,也可以将气概指南叫做"层叠气概指南"。

成立层叠化的气概指南
回想一下CSS的工作体例。如果你在样式表比较靠前的位置定义了某种全局元素的默认样式属性,那么这些设定就会被与之相关的子级元素所担当,直到你为某些特定的元素添加了加倍具体的样式属性。同样的事理,在气概指南中,我们会从最普通的、最具普遍代表性的元素解缆,逐渐为细节元素增加具体的法则。
事理说了很多,接下来,我们将体会一下成立气概指南的根基步调与流程。
1.概述
对项目的简单述说,包含项目目标及解决方案的介绍。在这部分内容中,你有机缘就一些年夜标的目的问题与其他成员进行沟通,让他们体会整个项目的重心及着眼点在哪里。同时你还可以对网站所需要具有的气概气质、基调、内容策略进行扼要的描述。
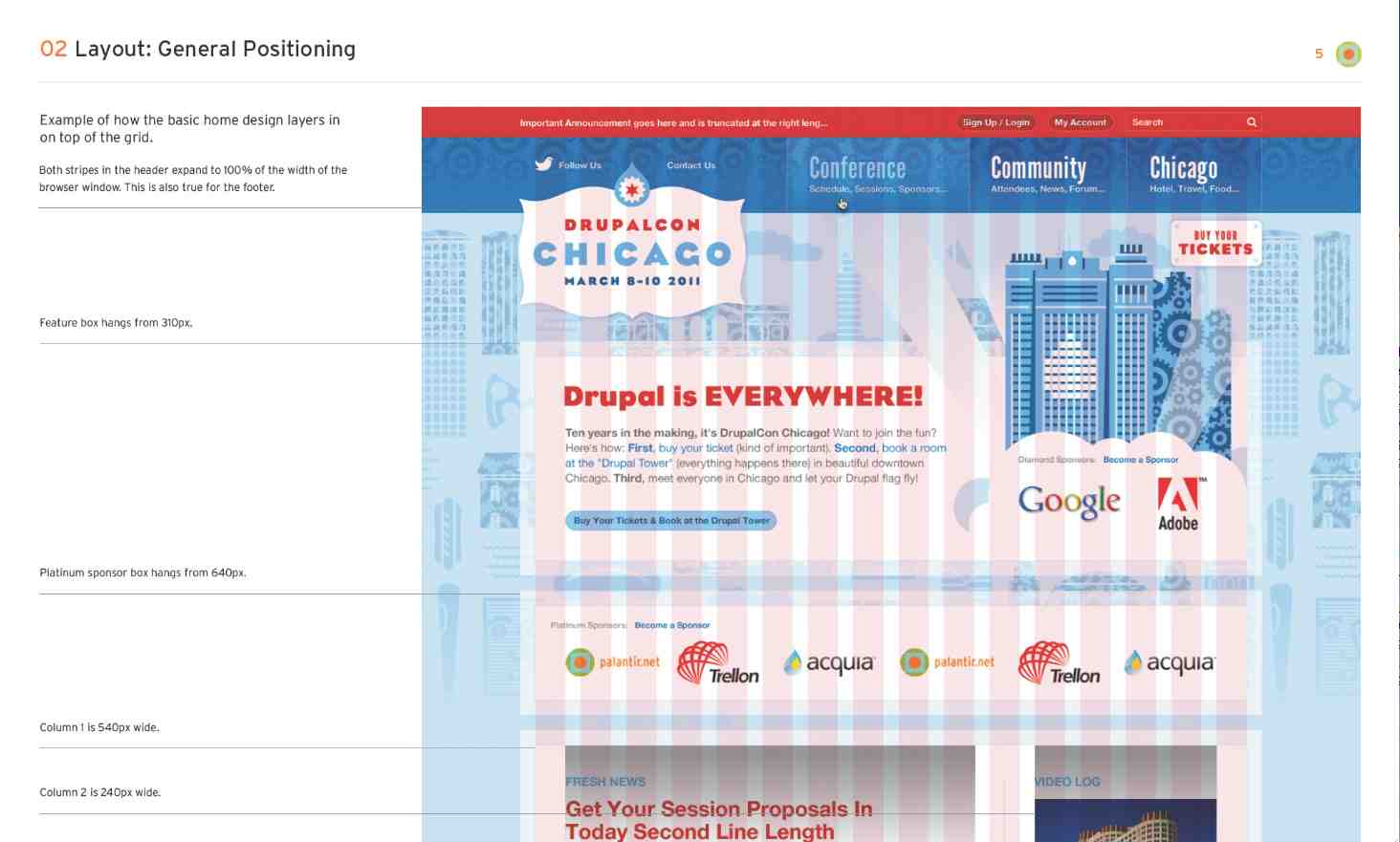
2.布局
页面设计所使用的网格系统、根基的布局情况、页面模块的定位法则等。你要对一些全局性的页面元素的定位进行描述,还有相关的留白法则等。一些典型页面的线框原型也要作为图例呈现在这部分内容中。
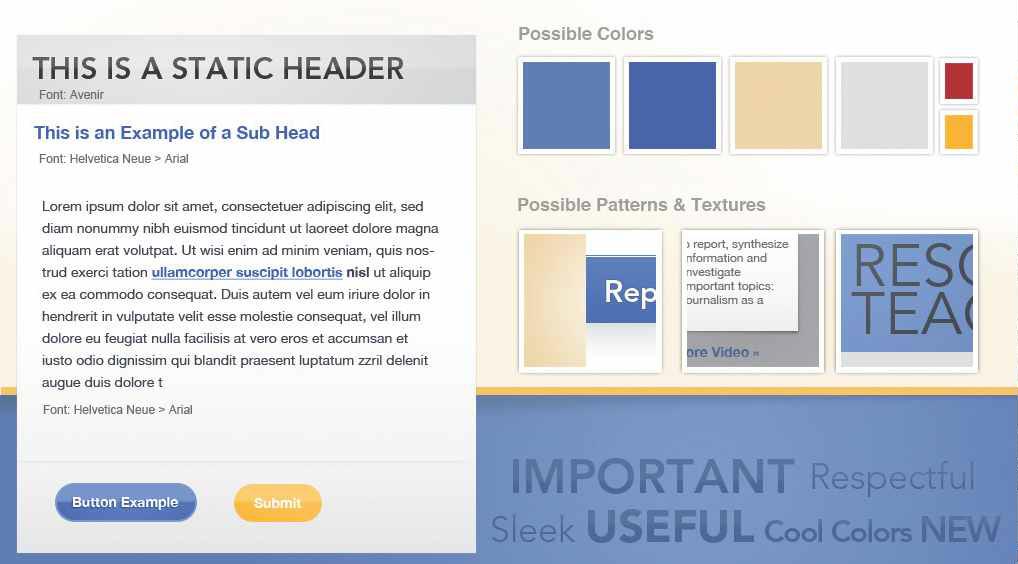
3.品牌识别
包含配色方案、全局性的品牌图片、品牌图片的使用法则及约束等内容。
4.文字排印
介绍网站所使用的文字排印方案,包含字体气概、选取这些字体的来由等。这里还要通过一些具有代表性的具体图示来介绍字体气概与页面上下文情况之间的关系。
5.导航
全局主导航、二级导航、下拉菜单、分类词条的文字链接、搜索...任何能够帮忙用户在站点中进行导航操作的元素都可以归纳到这部分内容中。从这里起头,我们就要逐渐进入细节层面了。导航元素在不合状态下的链接色、布风景等属性的定义也要在这里详细的描述出来,使开辟人员能够一目了然。
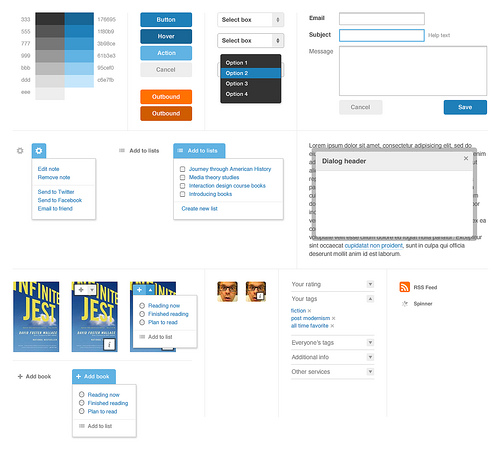
6.HTML元素
一些典型元素的HTML标签使用法则,包含题目元素(h1,h2,h3...)、有序列表、无序列表、按钮、表单、字段集(fieldset)、表格等。这份法则清单不需要事无大小,但要尽可能使其具有较高的综合性和代表性;需要的时候可以与前端开辟人员配合完成这部分内容。
7.媒体文件
包含图片、音频或视频文件的使用情景、尺寸限制、显示比例、缓存设置等方面的法则。
8.其他资源
这部分内容所涉及到的对象根基都属于细节层面了,那些无法归入以上七个类别的、定制化水平比较高的设计元素都可以放在这里。例如,在某些特定的情况下不合模块的显现体例应该产生怎样的转变,侧边栏的告白法则,搜索出错的措置体例,评论列表的显现法则,照片集的阅读体例等等。通常,在这一部分内容中,我们可以摸索并归纳出一些复用性较高的设计模式。
