旅途归来,一切安好。五天很短暂,回想起来根基只有迁就算是蓝色的年夜海和天空,还有白花花的沙滩;有兴趣的朋友可以到我的微博中看看风光照什么的。
还好,回来之后并没感觉无法适应惯常生活一类,它们之间的区别只是"状态1"与"状态2"这样;把该做的事情立即起头做起来吧,心里会安一些。之前一篇是"iOS Wow体验 - 第六章 - 交互模型与创新的产品概念"的前半部分。今天插播小文一篇,怎样为网站成立气概指南。进入正文,锵锵锵。
什么是气概指南?简单的说,就是一份奉告你如何讲故事的文档。它确立了一些标准,例如怎样撰写文案、怎样排版、怎样打造视觉元素和交互体例等等。气概指南源自于印刷范畴,例如报刊(看看卫报的气概指南);在Web范畴,它同样体现出了巨年夜的价值。
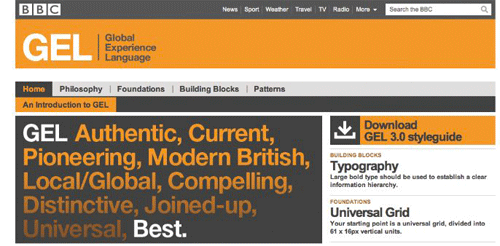
无论是传统印刷,仍是互联网,最关头的都是"内容"。气概指南的最终目标就是让内容以清晰并且一致的视觉气概显现出来。BBC的全球体验语言(Global Experience Language,GEL)就是网站气概指南的绝佳典范。无妨通过页面右侧的"Download GEL Web Styleguide"下载一份PDF文档来稍作体会先。

关于系统的故事
好的气概指南看上去就像是网站的自传,它能够让其他人与之进行互动,从而进一步体会并扩大这个网站。气概指南应该包含相关人员在网站项目过程中所堆集的知识与经验,并以直白的体例描述出来;它在设计系统的层面上诠释了项目过程中的各类设计思路,使团队中的其他设计师,或是未来的团队,能够更好的体会项目,展开工作。
也许你会想,作为设计师,这些难道不是我们在本能傍边应该体会的吗,何必弄到文档中呢?在实际工作中,设计师不成能包办所有的事情,例如商业研究、内容策略、用户体验、手艺开辟、QA、摆设等方面的工作需要涉及到的人员和团队也许会有很多,你要在恰当的环节将文档交付给对应的合作部分,使他们在需要的时候可以加倍准确的体会网站产品的特性。
通常,在网站的界面设计工作结束之后,交互设计师与视觉设计师就该展开气概指南方面的工作了。看看你是否熟悉下面这样的情景:你们已经在Photoshop或Fireworks傍边打造了完美的视觉稿,每个像素都很到位,行间距节制的不错,配色即公道又富有含义。很棒,接下来应该将设计稿交付给前端开辟了;你准备怎样就方案中的每个细节元素与开辟人员进行沟通呢?回想一下你们在设计过程中作出的各类重要的设计决定计划,那些布景的不透明度为60%、拥有一像素浅灰色边框的容器,那些像素级切确的padding与margin设定...所有这些,你们应该以怎样的体例与开辟人员进行交换,才能让他们体会到这些重要的细节呢?

一致性
在设计过程中,我们也许要作出成百上千个年夜年夜小小的设计决定计划,任何一个明显或隐蔽的元素傍边都有可能蕴含着特定的意义,并对页面整体的用户体验造成影响。要将所有这些细节都落实到文档中,那样所破费的时间也许会逾越设计过程自己;项目组生怕难以承受这样的本钱。
气概指南不需要对每个设计元素傍边每个像素进行说明,我们要做的是总结出一系列通用的设计原则,使项目中的相关人员理解和体会。这种相对抽象化的做法也可使你的设计思想和意图取得体现。
"一致性"是界面傍边的所有元素都应当具有的普遍特质,作为设计体系的一部分,它们都应该体现出一致的设计思想。当人们使用不合类型的设备拜候你的站点时,保持视觉气概及体验的一致也是很重要的。
正像Nathan Borror在2009年发布的一篇关于界面协调性的文章傍边所说:"杰出的界面一致性是不会被用户所注意到的。"换句话讲,杰出的界面协调性所带来的美妙体验会让用户在不知不觉傍边产生愉悦的感触感染。
我(英文原文作者)通常会在气概指南傍边借用这篇文章傍边介绍的"界面协调性画布"这一体例,将项目所涉及的所有典型设计元素同时显现在一张画布傍边,包含它们各自不合的状态,以及对应的代码片段。
