有点时间发楞,在闲逛时看到一些博客有通知布告栏,突然想给现在的主题加上。想想我以前的zSnos主题就有通知布告栏(那时我命名为絮聒栏),那时是直接给主题写了个专门写通知布告的后台。
正准备给zBorder-pro加通知布告栏,头脑一闪,为何不消WordPress的评论来作为通知布告栏内容呢?发通知布告就像发一条评论,不是很简单嘛。当即脱手,下面是体例,有兴趣的朋友跟我瞎折腾吧。
1. 成立一个页面,设为"私密"(就是访客无法拜候该页面),什么名随意,主要要记住该页面的 ID(如何看页面ID?很简单,你新建页面时注意阅读器的地址栏,有这段"post.php?post=25524&action=edit",那个post=25524中的25524 就是,哈。
又或成立好页面后,在页面列表那里,鼠标停留在此页面的"编辑"按钮看阅读器地址栏也能找到近似 post=xxxx),别的注意要允许评论。(PS:有些主题的页面是木有加评论功能,自己想体例修改主题或用文章来取代)
2. 然后把下面的代码扔到你的通知布告栏位置,如侧边栏(sidebar.php)顶端
<?php $page_ID=25524; //填写页面ID ?>
<div class="widget">
<h3>通知布告栏</h3>
<div>
<?php
$comments = get_comments("number=1&post_id=$page_ID");
$announcement = $comments[0]->comment_content;
if ($announcement) echo $announcement; else echo '欢迎惠临本博!';
?>
<?php if ($user_ID) echo'[<a href="'. get_page_link($page_ID). '#respond" rel="nofollow" class="anno">颁发通知布告</a>]'; ?>
</div>
</div>
3. 样式?自己写吧,不写也可以
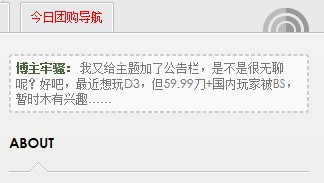
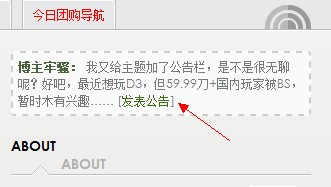
4. 效果图(我的稍微不合,我去失落了"通知布告栏"题目)
访客看到的

博主自己:有此"私密"页面的评论链接

折腾玩(完)。
本文地址:http://zww/archives/25656
