不得不说input file文件域真是丑的一*。。。,与页面中的元素差异相差太大,而且各个浏览器的显示效果还不一样,真不想用这玩意,真头疼。好吧,说点正经的,来聊一聊怎么美化input file文件域。
1.最开始的做法
我一开始的想法很暴力,隐藏文件域,设置一个按钮,点击按钮用jquery的trigger方法模拟input file文件域的click事件。结果是FF11,IE8,IE7都可以触发click事件,FF11可以触发input file的onchange,IE8以及IE7无法触发onchange,也就是input file的value为空,webkit核心的chrome和safari根本连click都无法触发,值得一提的是稍老版本的chrome倒是可以触发click。有兴趣的可以试试这个方法。
2.改进的方法
说起来这是做一个图片按钮获得的灵感。因为要提交表单,又懒得用js,所以就将submit按钮放到了有图片背景的容器里面。按钮控件还算好调教,设为透明,width、height都设为100%,绝对定位blahblah,好用极了,也很有效。我就想文件域是不是也可以这么搞呢,于是就写了个demo。
<span class="button">
<a>上传</a>
<input type="file" name="file" id="file" class="file" />
</span>
.button{
width:100px;
height:50px;
line-height:50px;
border:1px solid #cccccc;
background:#eeeeee;
border-radius:3px;
position:relative;
display:inline-block;
text-align:center;
overflow:hidden;
}
.file{
filter:alpha(opacity: 0);
opacity:0;
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
display:block;
cursor:pointer;
}
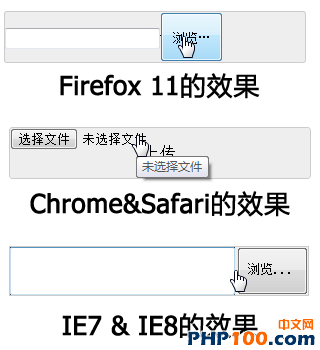
在各个浏览器查看了效果,ff根本就不鸟你的height100%,其他浏览器均ok,感觉很蛋疼。好吧,那就给file加大字体好了,只要字体高度大于按钮的高度就好了。你也可能发现了,虽然设置了cursor,但是各个浏览器的还是不能一致的显示小手,设为不透明,fontsize默认,看了下各个浏览器下的效果,如下图:

好吧,FF下只有文件域的按钮是小手图标,chrome和safari正好相反,ie倒是不错,显示效果与预期一致。如果想要显示效果一致,我想我们可以用一些hack的方法,想到这里,真的感觉想要在地上滚来滚去。。正如图上所示,我们完全可以把不能显示小手图标的部分通过绝对定位隐藏掉。FF是文本框部分,chrome及safari是button部分,增加文件域的width及height我们就往左上角移动就好了。通过我蛋疼的测试,ff根本就不鸟文件域的文本框部分height和width属性,倒是可以正确的显示button的height,所以只要把文本框从左侧遮住就好了。对于webkit核心,从上方遮住按钮就好了。通过蛋疼的测试(font-size为14px)绝对定位如下:
left:-155px;
top:-22px;
width:500%;
height:200%;
cursor:pointer;
font-size:14px;
此时为了照顾ff,容器宽度就只能设置为固定的65px才能正好显示完全文件域的按钮部分。但是此时问题又来了,ie8及ie7中文件域中的文本框部分必须双击才能打开选择文件窗口,都蛋疼的走到这一步的了,看来不再差一点更蛋疼的方法了—-firefox hack。哇哈哈,ff也有这一天。。我们把上面的left设为0,加入如下代码
@-moz-document url-prefix(){
.file{
left:-155px;
}
}
这下就大功告成了,蛋疼版的完美美化文本域,好吧,提供两个demo大家可以看下效果,onchage也可以触发的。
