
Firebug, Internet Explorer, Opera – 你需要选择开发工具右手侧面板中的“布局”(Layout)选项卡,或在右侧边栏中的“计算样式”(computed styles)中查看。
展开所有元素视图
Firefox,Opera –在Firebug的HTML选项卡中,按下小键盘上的星号(*)键就可以展开选定的所有元素。默认不会展开脚本标记和样式标记,除非你同时按下Shift + * 键。
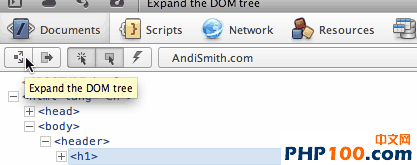
Opera – Opera“文档”(Documents)选项卡下边直接有个按钮可以做这件事:

增加边距、间距、高度、宽度、边框——甚至是颜色
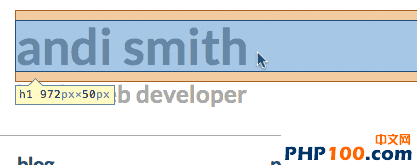
所有浏览器–如果你想改变某元素的边距、间距、高度或者,你可以用光标键(即方向键)来增加/减小大小:
按上(↑)或下(↓)键将增加或减小单位1。
在Chrome,Firebug和Safari中,按住Shift键的同时,再按上或下键将增加或减小单位10。(*译注:Page-Up和Page-Down键有同样的效果)
在Chrome和Safari中,按住Alt键的同时,再按上或下键将增加或减小单位0. 1。
在Chrome和Safari中,按住Shift键的同时,再按Page-Up或Page-Down键将增加或减小单位100。
这些快捷键在你不确定用哪种使用的尺寸做样式时特别有用。另外,Chrome,Firebug和Opera中,你同时可以用这些快捷键来修改颜色值。
*译注:需要双击元素选项卡右侧的具体样式,使其进入编辑状态。
为:active, :hover, :focus, :visited状态设置样式
Chrome,Firefox,Opera –在控制台操作样式真的很棒,但测试悬停样式就麻烦了。庆幸的是,有个解决办法。
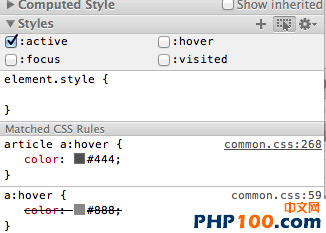
Chrome有个内置按钮用来做这件事。在元素选项卡右侧有个带虚线框和光标的图标,它就是用来编辑状态样式的:

Firebug中,点击右侧的Style选项卡旁边的带箭头菜单,然后选择你想要编辑的状态。
在Opera中,样式选项卡下面有个看起来像列表的图标。
轮换颜色定义类型
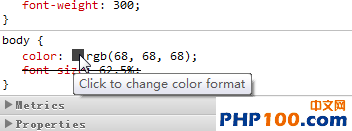
Chrome,Safari –Web页面中的颜色能用多个方式定义——通过名称、16进制数字(3位或6位)、rgb或hsl(都有带alpha透明的版本)。在Chrome 或 Safari中,你可以通过点击颜色值旁边的方形图标来在这几个类型定义之间切换。

*译注:增加了这个截图,以前我仅仅以为那个方块是用来展示颜色的,囧,根本不知道它还能点击——又多了一个能省略掉计算器的功能。
颜色拾取器
Opera – 在 Opera中,和上面一样,点击颜色值右边的方块图标可以弹出一个方便的拾取器:

*译注:这里又有了个HSV颜色自动转换RGB颜色的工具。
资源选项卡
资源(resources)选项卡列表你的页面使用的所有样式表、JavaScript文件和图片。不幸的是,IE和Firebug中不存在这个选项卡,尽管在它们的其他选项卡中集成了这项功能的一些特征。
保存你的更改
Chrome,Internet Explorer, Safari——在工具中即时编辑样式或JavaScript很爽。但当你高高兴兴地做了修改,然后又要在源代码中重新实现一遍就不那么爽了。
在IE中,每个选项卡提供了一个“保存”图标,它的功能就是保存修改到一个文件当中。
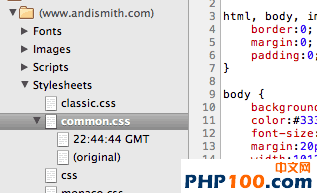
同时,Chrome和Safari的资源选项卡中提供了一项贴心的功能:它保存了你每次修改的版本(按Ctrl + S之后),还允许你往前或往后查看每个版本的变化。你修改过的文件名旁边会出现一个箭头图标,表示它可以展开/收起以查看修改过的版本列表。在Chrome中,右键点击文件名可以选择保存这个文件。不过在Safari中你只能悲剧地复制和粘贴了。

Cookie和存储
Chrome,Opera, Safari–资源选项卡下半部分的资源列表表示了各种不同的数据存储选项。Opera有一个单独的存储选项卡。
