尽管HTML5 Canvas 游戏和WebGL Demo在互联网上吸引了绝大数人的眼球,但在这之外,依然有人默默地致力于研究如何将HTML5 WebGL 利用于医学和科研领域的数据可视化。
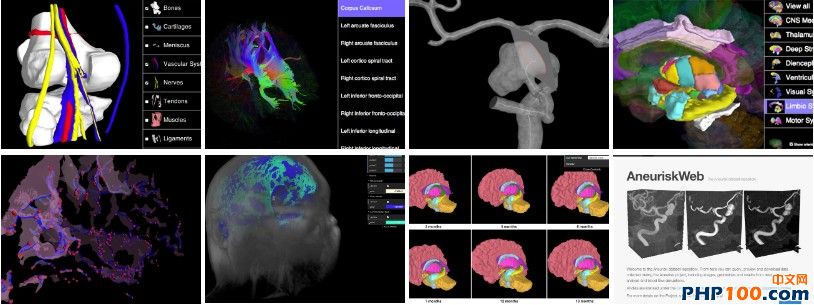
例如 XTK,全称是X Toolkit,就是一个被设计为用于科研领域数据可视化的 WebGL 框架。它可以解析标准的科研数据格式,并生成全交互的、可以旋转的、可以自由查看的3D模型。它可以被广泛利用于各个领域,从心脏扫描的3D图形演示,到CERN大型粒子对撞机的散布形态,都可以被很好地进行可视化输出。在图形输出上,XTK主要致力于体绘制技术,它允许进行实体建模(CSG: Constructive Solid Geometry);也就是说,基本上可以用最简单的几何体形状根据集合论的布尔逻辑来组成复杂物体。在处理3D图形数据的横断面切片时,非常简单易用。

XTK的作者 Daniel Haehn 和 Nicolas Rannou 之前从事于传统桌面领域的数据可视化工程,在去年夏天偶然看到了包括 WebGL Brain Viewer 在内的一些 WebGL Demo 之后,他们开始研究那些基于网络的数据可视化工具。
“那些工具通常都要求使用者对低级计算机图形编程有深厚的了解,这对于(科研领域的)目标人群来说学习难度太大了!”
于是,仿照基于 C++ 开发的数据可视化框架,XTK就诞生了。它的目标是尝试创建一套可以应用于多个领域并且简化处理流程的 API。关于XTK的更多信息,你可以查看 Daniel Haehn 的题为《WebGL for Baby Brains》的精彩演讲,其中讲述了如何在神经成像领域更好地利用 web 技术。
其他科研可视化项目 Zygote Body

这个之前被大家熟知为“Google Body”的项目大概是最为著名的使用了 WebGL 技术的医学可视化范例。
它以完全互动的方式将完整的人体结构分层呈现在人们面前,包括肌肉结构、各个器官和心血管系统。现在 Google 已经将此项目过继给 Zygote 公司,而且公开了除美术资源之外的所有源代码。
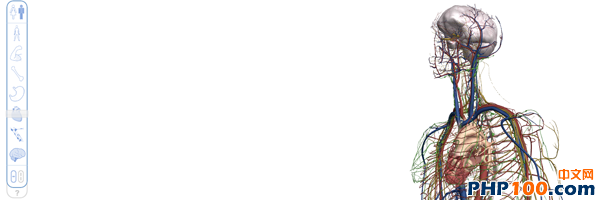
BioDigital Human

BioDigital Human 使用了 SceneJS 这个 WebGL 框架创建了更具细节的人体解剖演示。目前该项目刚刚结束 beta 测试,仍然有一些 bug,但是当你可以正常的运行时,你一定会为它感到震惊不已。
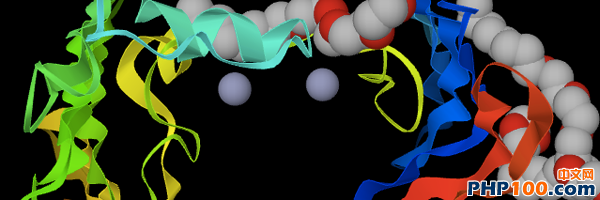
WebGL Molecule Viewer

科研领域的数据可视化并不只是人体结构,例如 WebGL Molecule Viewer 就可以解析符合工业标准的分子描述格式,然后输出一个可以交互的3D模型查看界面。这个项目的网站看起来有些简陋,但是内在功能却十分强大,值得一看。
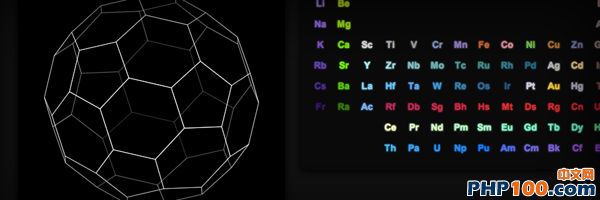
CanvasMol

最后要介绍的是 AlteredQualia 在去年夏天发布的作品,AlteredQualia 同时也是著名的 WebGL 框架 Three.js 的主要代码贡献者之一。CanvasMol可以和上面介绍的 WebGL Molecule Viewer 一样读取工业标准格式,然后生成可交互的3D模型,但是它的界面做的更加美观。
未来将 HTML5 WebGL 技术应用于文化教育领域的潜力十分巨大。与奢侈的游戏娱乐行业相比,这些团体和组织通常资金有限,但却拥有海量的科研数据。如果能够通过各种工具让这些数据内容显示在浏览器中,那么它们将再次焕发新生。想象一下——在一个博物馆的网站上,访问者可以在浏览器中自由的查看每一件展品;或者在某个医学院的图书馆中而不是实验室里,学生可以在“数码尸体”上下手,学习解剖学知识。
