看看优势
要想查看压缩的优势,可以使用不同的工具,其中两个是构建在浏览器中,这使得使用它们比使用分析工具方便得多:Google Chrome Web浏览器的开发人员工具和Mozilla Firefox的Firebug插件。这两个工具都展示了下载的附加资源以及文件大小和下载它们浏览器所用的时间。
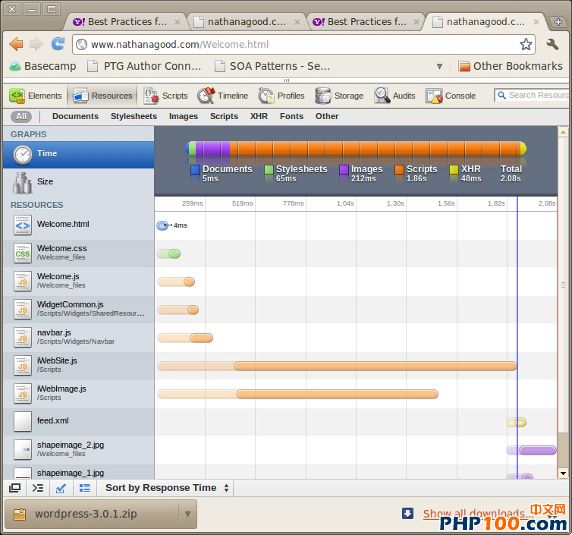
图 1 是一个Chrome开发人员工具分析一个页面的示例。(要访问这些工具,在您的浏览器中单击 Tools > Developer Tools。)
图 1. Chrome 浏览器附带的开发人员工具

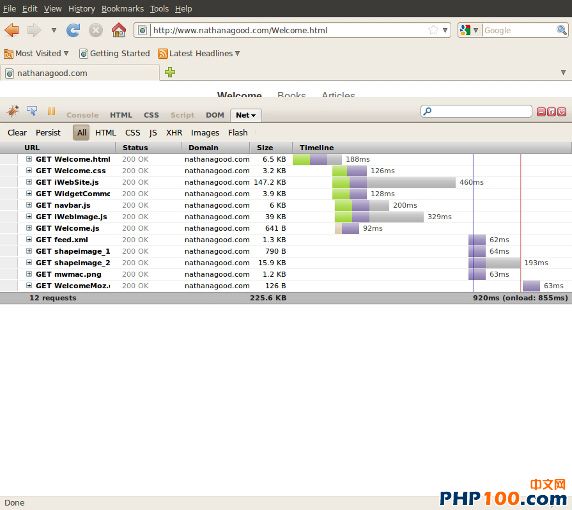
图 2 展示了 Firefox 中的 Firebug 插件分析同一页面 。
图 2. Firebug 插件

如果使用一个自动工具,就可轻松地获取一个使用旧文件的URL和另一个包含压缩文件的URL(例如,http://localhost/orig 和 http://localhsot/minified)。开发者可以使用这些工具来对Web应用程序进行基本的分析,就会知道压缩CSS和JavaScript文件会有多大的不同。刚开始差异可能很小,但做一些数学运算,就能明白执行优化比起置之不理,长期效果是多么的明显。
结束语
YUI Compressor是一个可以用来优化CSS和JavaScript源文件的工具,使它们变得更小。小的原文件会带来了许多好处,节省了带宽、为访问提供更快的加载时间。尽管对于一个文件节约似乎微不足道,但是如果大量使用,累计起来相当可观。如果添加到分段步骤中,YUI Compressor将可以在不影响文件开发和维护的情况下优化CSS和JavaScript文件。必须强调的是,压缩CSS和JavaScript文件只是优化资源,使Web应用程序更轻巧的整体工作中的两个技术。
