10 个超棒的 CSS3 下拉菜单,非常的漂亮,看图,我就不翻译了:)
Mega dropdown is a pure CSS dropdown menu which is easily customizable and features 5 included color schemes (red, blue, orange, green, grey).

This is a CSS3 Menu inspired in the new Microsoft Metro UI. It comes with 4 different “box” layouts, 5 images animations and more nice features. Is very easy to use and install, well documented and no JavaScript/jQuery.

An easy-to-use CSS Mega Menu with both vertical and horizontal implementations. Unlimited possible sub menus with CSS 3 transitions giving you a javascript-like menu with only CSS

This Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus. The drop down relies only on CSS /XHTML and comes with a fully working contact form.

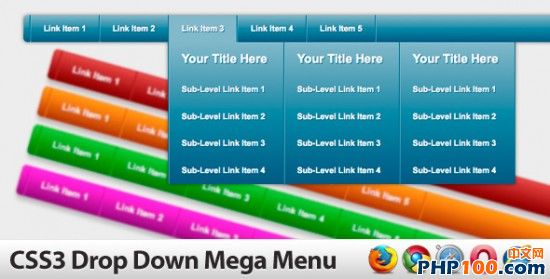
Drop Down Mega Menu created with CSS3 markup. This menu doesen’t need any images. Easy to customize and ready to create your own version.

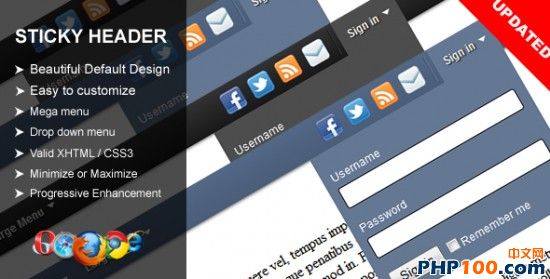
Sticky Header is the top navigation bar that remains at the top of the page even when a user scrolls the page. This makes navigating to other parts of the site easy.

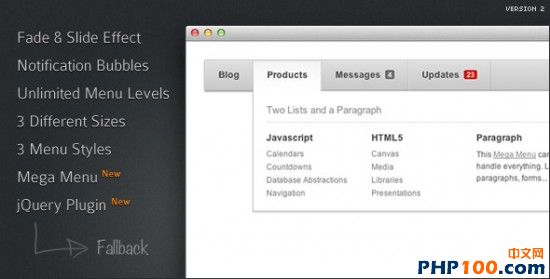
7) Menu with CSS3 Effects and Notification Bubbles
This Menu with CSS3 Effects and Notification Bubbles has everything you need. The functionality is divided in different parts and that makes it very powerful.

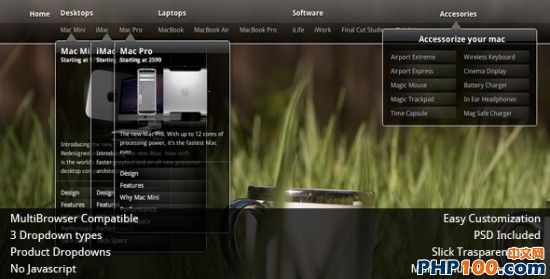
These Menus feature 3 different dropdown styles, Product view, multi-column view and single column view, it has different classes for different levels and could support endless dropdowns

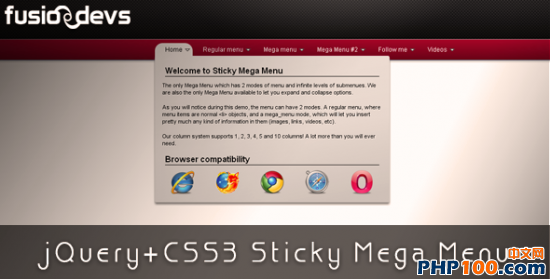
9) jQuery CSS3 Sticky Mega Menu Bar
The plugin also works as a Multi Level dropdown Mega Menu, and comes in 15 different menubar templates, 2 menu templates and infinite menu levels.