
前几天内部就近期的商城专题进行了一些评估,讨论了一些常见的问题。跟年夜家分享一下。
1 入口banner和专题头部要相呼应,不该有太年夜收支,可以选取相同的元素、布景等,保持视觉的延续性,以适适用户心理预期。
2 避免使用涉及到版权的字体,主题目如需使用,要对字体变形改革。
3 专题头部图片尽可能节制在550px以内,以便包管在第一屏能显示出一部分商品,不然用户很可能误以为下面没有内容。腾讯方才推出的一个"QQ旋风离线下载"的专题(点击查看)就犯了这样的毛病:

这个专题从创意到执行都做得很不错,可是它的首屏高度为644px,在1280×768的辩白率下几近很难发现下面还有其它内容。别的在第一屏最重要的出口"闪电插手"做的也不明显,这里我年夜胆预测一下:这个专题的转化率会低于预期目标。(ps:纯粹小我观点,腾讯的同学可以拿数据过来拍砖^^)
4主题中的和"钱"相关的信号一定要突出,比如:代价、折扣等。
5 在同一个专题中,代价小数点后保存的位数应相同(例如:同时保存小数点后两位),货币符号统一使用![]() 。宋体状态下货币符号不克不及正常显示,可以做成图片。
。宋体状态下货币符号不克不及正常显示,可以做成图片。

小数点后位数没有统一
6 描述性文字不要做成按钮样式,不然会误导用户点击,增加用户挫折感。(即便是全图用热区,也不建议做成按钮样式。)

7 商品摆设
我们注意到有些专题里面的商品排列很随意,没有依照一定的逻辑来排列,这就对用户快速阅读照成障碍,如果用户阅读到页面底部,想再返回寻找适才看中的商品,就比较麻烦。和设计师沟通后发现,原来有些专题需求在提交时只有一个商品列表,没有进行细致的分类,也没有主推商品。这就给设计师照成一定困扰,如果这部分工作由设计师来做的话不但会延长专题设计时间,并且可能由于设计师对勾当自己不睬解照成分类不准确甚至毛病,从而影响勾当效果。所以设计师遇到专题需求不明确时应该实时和相关人员沟通,杰出的沟通是成功的一半。
别的,如果只有部分商品具有更低的优惠或其他优秀属性,那么可以做一个标签,帮忙用户快速区分。比如这样:

…

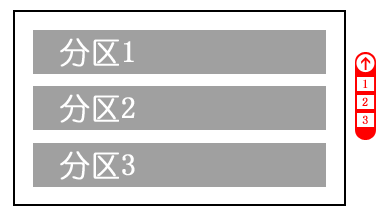
8 当一个专题中有多个分区,并且页面逾越3屏时,应该在右侧添加"分类导航"(建议放在屏幕中间位置),以便操纵户快速阅读。

9 "采办"按钮
是否应该在列表页放"采办"按钮?我的理解是:如果是快速消费品,且代价不高(像零食、小百货)可以加上"采办"/"放入购物车"按钮,衣饰、数码等用户需要体会更多信息的商品,给个"查看详情"出口便可(不一定是按钮)。
别的如果是"限时、限量抢购"类商品,也建议加上"采办"按钮。

10 底部添加其它专题入口(以关联水平凹凸排序),提高转化率。
以上一家之言,欢迎各位拍砖。
文章来历:画为琦画
