}
return $initArray;
}
add_filter('tiny_mce_before_init','fb_change_mce_options');
显示编辑器中的隐藏按钮
WordPress自带编辑器的强年夜往往被人疏忽,很年夜水平上就是其隐藏的编辑按钮默认情况下没有被显示出来罢了。完整的编辑器其实包含这些功能:加粗(bold)、斜体(italic)、下划线(underline)、删除线(strikethrough)、左对齐(justifyleft)、居中(justifycenter)、右对齐(justfyright)、两端对齐(justfyfull)、无序列表(bullist)、编号列表(numlist)、削减缩进(outdent)、缩进(indent)、剪切(cut)、复制(copy)、粘贴(paste)、撤消(undo)、重做(redo)、插入超链接(link)、取消超链接(unlink)、插入图片(image)、清除格局(removeformat)、帮忙(wp_help)、打开HTML代码编辑器(code)、水平线(hr)、清除冗余代码(cleanup)、格局选择(formmatselect)、字体选择(fontselect)、字号选择(fontsizeselect)、样式选择(styleselect)、上标(sub)、下标(sup)、字体颜色(forecolor)、字体布风景(backcolor)、特殊符号(charmap)、隐藏按钮显示开关(wp_adv)、隐藏按钮区起始部分(wp_adv_start)、隐藏按钮区结束部分(wp_adv_end)、锚文本(anchor)、新建文本(近似于清空文本)(newdocument)、插入more标签(wp_more)、插入分页标签(wp_page)、拼写查抄(spellchecker)。下面就把这些功能失落出来吧!效果图:

WordPress自带TinyMCE编辑器隐藏按钮
挪用体例:将以下代码添加到主题functions.php文件里便可:
function enable_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'fontselect';
$buttons[] = 'sup';
$buttons[]= 'del';
$buttons[] = 'fontselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
// 更多按钮自行添加吧。
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons"); //默认将新添加的按钮追加在东西栏的第一行
//add_filter("mce_buttons_2", "enable_more_buttons"); //添加到东西栏的第二行
//add_filter("mce_buttons_3", "enable_more_buttons"); //添加到东西栏的第三行
让编辑器支持中文拼写查抄
WordPress自带TinyMCE编辑器默认对英文拼写进行查抄,怎么样才能让其支持中文拼写查抄呢?
设置体例:在主题的functions.php文件里添加如下代码便可:
function fb_mce_external_languages($initArray){
$initArray['spellchecker_languages'] = '+Chinese=zh,
English=en';
return $initArray;
}
add_filter('tiny_mce_before_init','fb_mce_external_languages');
简单添加自定义按钮
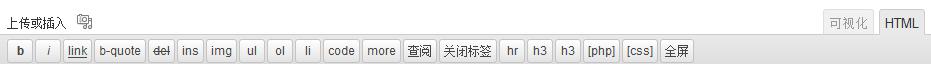
如果你使用了WordPress3.3.0最新版,可以用以下体例快捷便利的在后台HTML编辑器中插手自定义按钮。效果图:

WordPress自带TinyMCE编辑器自定义按钮
步调一:首先成立一个js文件,粘贴如下代码并保存为my_quicktags.js文件:
QTags.addButton('QTags.addButton('hr', 'hr', "n<hr />n",''); //快捷输入一个hr横线,点一下便可
QTags.addButton('h1','h1', "n<h1>", "</h1>n"); //快捷输入h1标签
QTags.addButton('1', '【php】', "n【php】nn【/php】", "");//我就是将SyntaxHighlighter Evolved插件的简码集成到东西栏,这样就便利多了^_^,不过记得将【】换成[]。
QTags.addButton('【css】', '【css】', "n【css】nn【/css】","");//当然你也可以集成其他代码高亮或插件的简码^_^
//QTags.addButton('my_id', 'my button', 'n', 'n');
//这儿共有四对引号,别离是按钮的ID、显示名、点一下输入内容、再点一下封闭内容(此为空则一次输入全部内容),n暗示换行。
步调二:把适才写好的my_quicktags.js放在主题文件夹,再在主题 functions.php 中插手代码:
add_action('admin_print_scripts', 'my_quicktags');
function my_quicktags() {
wp_enqueue_script(
'my_quicktags',
get_stylesheet_directory_uri().'/my-quicktags.js',
array('quicktags')
);
}
好了,再去HTML编辑器看看吧,是不是很便利呢?
你还有其他好的WordPress自带TinyMCE编辑器的使用技能吗?欢迎留言交换!
