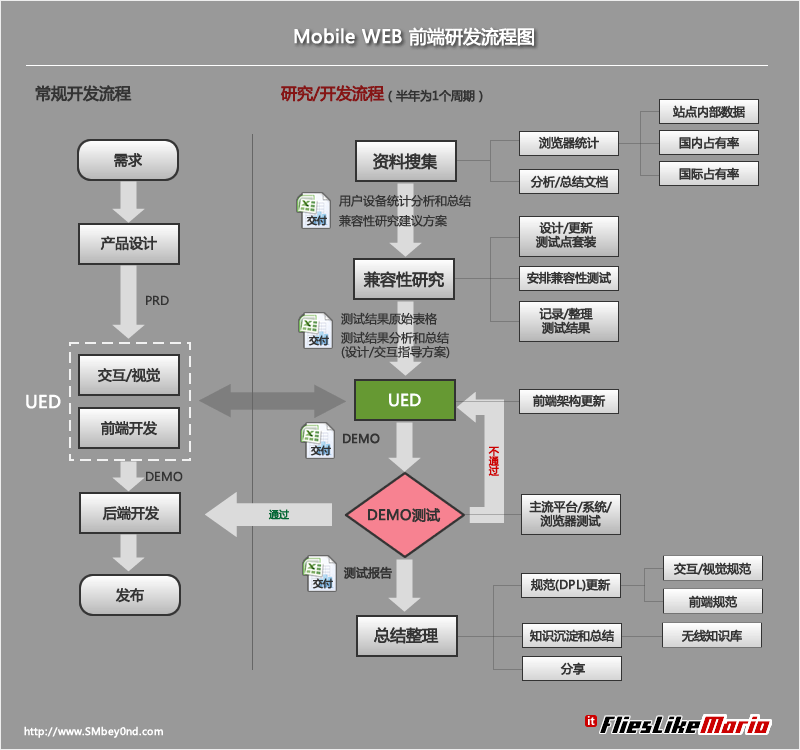
接触Mobile WEB前端开辟将近一年时间了,在这不算短的时间里,通过吸取圆心、沉鱼等前辈们的经验以及不竭的摸索和实战,总结出一套自己的Mobile WEB"研发流程"。为什么叫"研发"流程而不是"开辟"流程,在下文中会进行诠释。首先我们来看一下"研发"的流程图:

1. 为什么要叫"研发"流程?
我们知道,对传统的WEB前端开辟,一般情况下我们需要存眷的操作系统/阅读器情况如下:
操作系统:Windows/MacOS
阅读器:IE(6、7、8)/Firefox/Safari/Opera/Chrome
这些操作系统和阅读器的根基状况如下:
市场占有率和使用散布情况相对稳定
比较开放,厂商对开辟人员的支持较好
不合操作系统下,阅读器渲染情况不同不年夜
颠末前端开辟者们的持久研究和总结,它们的渲染特性、标准支持情况根基众所周知
而在Mobile WEB前端开辟范畴,状况则相当的紊乱,我们需要存眷的东西则复杂多了:
操作系统(平台):Symbian(S40/S60/S80/S90)/iPhoneOS/Android/WM(WinCE)/MTK/Linux/BB/PalmOS/Maemo(Meego)…
内置阅读器:Symbian/Chrome Lite/iPhone Safari/MTK/IE Mobile/BB Browser/Opera(OEM)/…
第三方阅读器:Opera Mini/Opera Mobile/Skyfire/NetFront/UCWEB/QQ阅读器/Go阅读器/…
这些操作系统和阅读器的根基状况则是:
市场占有率和使用分部情况不稳定,新机型、新阅读器会很容易占领市场
年夜部分内置阅读器不敷开放,操作系统和阅读器厂商对开辟人员的支持很不到位
不合的操作系统、不合的阅读器下,相同系统下的不合阅读器,相同阅读器在不合的操作系统下,甚至同一个系统或阅读器的不合版本,都可能会致使页面效果产生很年夜的差别(很绕口,其实就是排列组合)
由于兼容性方面的研究很是稀少(尤其在国内),加上操作系统和阅读器的封闭和日新月异的转变,我们对它们特性的掌握水平也是根基空白
颠末比较,我们可以很快发现,想要让我们的Mobile WEB在更多的客户端上表示完美,我们需要年夜量的时间和精力去体会、去掌握各个操作系统、平台、移动阅读器的特性,只有对它们有了一定水平的体会和掌握,我们才能更深一层的把握Mobile WEB兼容性开辟。
因此,"研发"包含了"操作系统、阅读器研究"和"Mobile WEB开辟"两个部分。
2. 循序渐进的周期性研究
如前所述,我们想要对移动设备的操作系统和阅读器们进行研究,需要破费年夜量的时间和精力。罗马不是一天建成的,胖子也不是一口吃出来的。我们需要一个循序渐进的过程,一个持久性的研究,颠末不竭地堆集点滴经验,才能够逐步体会这些特性。别的,移动设备更新频繁,新机型和新阅读器日新月异,我们也需要阶段性地跟进最新成长情况。因此,这就是需要周期性研究的原因:
需要年夜量的时间和精力
移动设备更新频繁
在Mobile WEB前端开辟只有一个的情况下,建议每隔半年进行一次系统的研究,为兼容性开辟打下根本。在而后的半年内,Mobile WEB页面的前端开辟都将基于此次研究成果,一般不需要再对页面进行兼容性测试。对兼容性测试,之前很多文章中提到过,下面也会再次提到。
3. 关于兼容性测试
兼容性测试,是WEB开辟和Mobile WEB开辟都必不成少的步调。可是在流程上,后者跟前者却有着很年夜的区别。
WEB前端开辟是在页面开辟后做阅读器兼容性测试
而Mobile WEB前端开辟却是在页面开辟之前做阅读器兼容性测试
移动阅读器不像桌面阅读器那么轻松地查看作好的页面效果,试想,如果跟WEB前端开辟流程一样的话,每做完一张Mobile WEB页面,就要弄一年夜堆测试机进行测试查看对比效果,发现问题修改然后再测试,这会是件很荒诞乖张的事情!
因此,我们就需要用兼容性测试的成果来主导前端开辟:
测试XHTML的每一个常常使用元素
测试CSS的每一个常常使用属性
测试JavaScript的根基特性支持
测试其它与移动设备相关的点
在测试成果整理出来后,我们可以通过它,知道什么元素、什么属性可使用,什么避免使用,并在开辟时遵守这些使用约定。
PS:关于兼容性测试,你也可以参考沉鱼的这篇文章。
