
很多人说专业的网站一定需要favicon.ico图标,不过favicon.ico图标对我来讲只是为了都雅,其实现的效果如下图(你可以看见在阅读器标签以及收藏夹中红色框标注的处所,网站题目前城市有一个与LOGO一样的小图标,这就是favicon.ico图标):

不过,你现在看到的是布景透明的favicon.ico图标,这样不管阅读器的布风景如何改变,我们都能包管与主题色一致,可是如果依照常规的做法,在ico图标在线制作网站上进行直接转换,favicon.ico图标的布风景只会是白色,哪怕你用的源文件是布景透明的png或gif格局都不可。
于是我折腾了好久终于找到制作透明布景favicon.ico图标的体例:
首先你要用PS做出格局为png或gif布景透明的图标图片,年夜小为16×16、32×32都可以(单位是像素),命名为favicon;
然后你需要去下载一款名为"Axialis IconWorkshop"的图标制作东西,此款东西你可以自己搜索一下,网上很多绿色版;
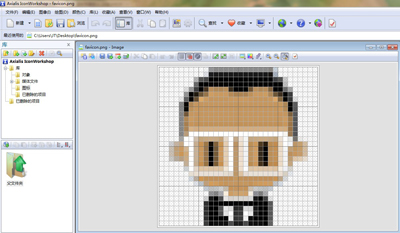
用Axialis IconWorkshop打开已经做好的图标文件(我以png格局为例):

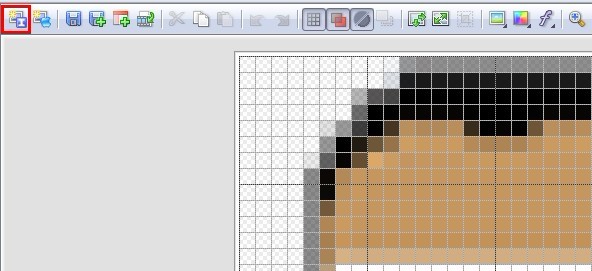
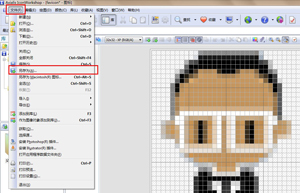
点击如下图红色方框标注的按钮:

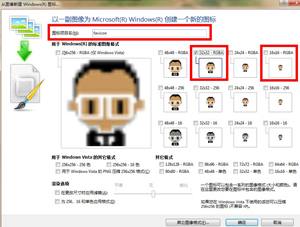
这时你就会来到"从图像成立Windows图标"的窗口,将图标项目名命名为"favicon",按照你的需求选择"32×32-RGBA"或"16×16-RGBA"(就我看来32×32-RGBA会比较清楚),然后点击确定,如下图所示:

最后点击选择菜单栏上的"文件"→"另存为"ico格局的图标便可,如下图:

这时候你回到桌面会看见favicon.ico图标仍然有白色的布景,不消担忧,这只是显示问题,实际上此时的favicon.ico图标已经是透明布景啦,你传到办事器里,再清除一下阅读器的缓存看看效果吧。(本人出自那年那事那人)
