文字工作弄的有点儿奔放了啊,一直玩到周日晚间这般时候;任何其他事情生怕都难以让自己有这样的干劲了吧。也难说。其实周末两天主要是收拾家当准备搬场;忙里抽空做做内容,纯当休闲娱乐。
今次的译文,与之前一篇产品早期原型设计与用户测试方面的文章近似,也是来自一本新书,Mobile Design Pattern Gallery(移动应用设计模式画廊),有兴趣的同学可以搜搜,我就不加书店链接了。确实没时间念叨那些有的没的了,有点闹不住了;让我们欢畅的进入正文吧。
前段日子,我们(英文原文作者)的团队接到了一个新的移动应用项目。悲催的是,那时所有的移动方面的设计师都已经被其他项目买票了,剩下的设计师所擅长的范畴根基都在企业级应用或效率东西等方面。于是,我制作了一个包含年夜量移动应用截图的快速教程,希望帮忙他们尽快熟悉新标的目的。成果真心好,培训效果喜人,这套教程也成为我们手头的移动应用设计模式参考,并逐步编辑成书。
我(英文原文作者)小我对其中关于“引导”方面的话题最有爱,在这里分享给年夜家。需要提一下,虽然这些设计模式都是基于移动应用归纳出的最佳实践体例,但它们在某种水平上同样适用于移动化的网站设计。
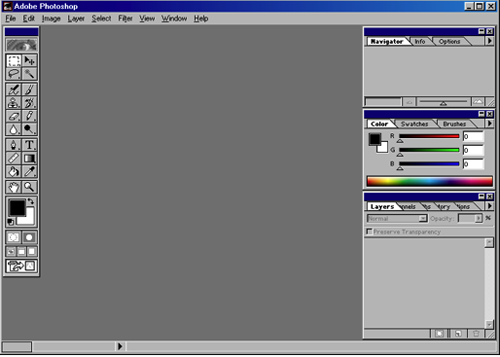
还记得第一次使用Photoshop时的情形吗?给我印象最深刻的就是一个空白画布和左侧的一堆强年夜东西。话说,那时我也只是假定它们很强年夜,实际上不克不及确定,因为面对这样一个界面,我完全不知道从哪里起头使用。于是我只好又买来一本“Teach Yourself Photoshop in 24 Hours”,花点时间自学先。(24小时系列教程,小C我只看过JavaScript一本,印象里真心烂。)

10多年之后的现在,移动市场中呈现了不计其数的应用,每个种别中,都有好几打功能几近完全相同的。这些应用大都是免费的,所以我们时常会随便挑一个下载安装,花5分钟研究一下那些直觉性很差的用户界面,然后卸失落,再去装别的一个玩玩看。
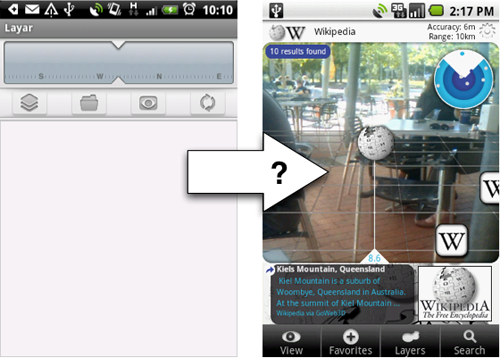
Layar Reality Browser是一款基于“增强现实”(Augmented Reality,简称AR)手艺的移动应用,它的早期版本如下图所示:

是什么让我经过这块年夜片灰色的界面取得了“增强现实”?谜底就是“引导”。对移动应用来讲,“引导”的素质就是一种小提示,当用户第一次使用app的时候显示出来,向用户推荐一些常常使用功能的操作体例,或引领他们完成一个预设的讲授目标。简单却用心的引导体例可以很有效的在初度体验中提升用户满意度。
移动应用的引导模式年夜致分为八类:
对话(Dialog)
提示(Tip)
游历(Tour)
视频演示(Video Demo)
半透明标注(Transparency)
嵌入(Embedded)
延续(Persistent)
探索(Discoverable)

对话(Dialog)
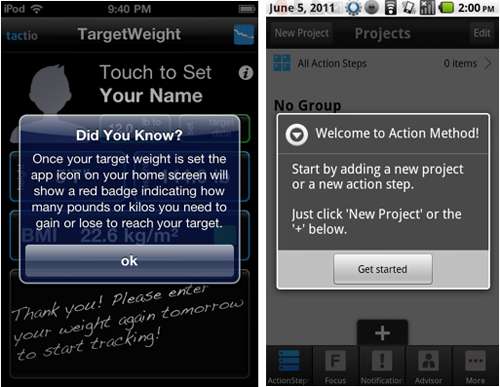
带有介绍文案的简单对话框是移动应用中最普遍的引导体例,也许是因为在开辟编码方面相对容易些的缘故。不过由于太常见了,这种模式也很是容易被用户直接无视。
保持介绍文案的言简意赅是很是重要的,没人愿意在这里阅读年夜量内容。别的有一点需要注意,对很是重要的信息,最好在应用内部留有能够重新阅读这些提示内容的入口。下面的截图出自TargetWeight和ActionMethod这两款应用的首页。

提示(Tip)
这种体例比起“对话”来讲,具有更强的上下文相关性。我们可以在应用的任何一个视图界面中使用提示,而不可是首页。在eBay的app中(如下图左侧所示),“保存搜索成果”的功能就是通过提示来吸引眼球的。试想如果这里不使用如此明显的提示,用户的目光会很容易轻忽失落这块原本是显现题目的处所。别的,Android中用来引导用户对首页进行自定义的操作提示也是个很典型的典范(下图右侧),有些近似Windows中的曲别针君。
