目前年夜家谈的很多的都是如何优化好文章页面,有文字内容的页面是搜索引擎容易识别的。可是现在很多以图片内容为主的网站,比如摄影网站、图片分享网站等不克不及原封不动的照搬这些理论。事实成果没有多少文字可写。好的网站都是从根基页面入手进行优化的,今天就来分享下自己在图片页面搜索引擎优化优化的一些经验。
一、图片内容的相关性
图片内容的相关性很多站长不太容易理解,认为跟搜索引擎关系不年夜,既然搜索引擎不克不及很好的识别图片内容,又怎么能判断内容之间的相关性呢。的确如此,增加内容相关性的目的主要是提高用户体验,增加用户阅读兴趣。如果搜索引擎识别出你的页面主要是图片内容,那么会从用户阅读时间、点击率、存眷区域等一些列用户体验数据来判断网站的吵嘴。从这个角度斟酌,内容的相关性是我们必须存眷的,也是优化的重点。
别的,图片页面的内容必须尊重页面简单,切勿乱花渐欲迷人眼;突出重点,让页面主要阅读的区域放上最核心的内容,而不是侧边栏,页面底部这些位置。
2、Alt标签
帮忙搜索引擎识别图片的主要标签就是这个了,alt标签需要跟图片内容相关,更重要的一点,需要跟网页题目相关。如果alt标签直代替换为网页题目,难免会招来关头词堆砌的嫌疑,那么最好的做法就是以相关关头词来做alt标签内容。比如你的页面题目是“海边婚纱摄影”,那么网页中的alt标签写“年夜海摄影”“海边婚纱照”“海边婚纱摄影照片集”等等,增进搜索引擎更好的识别你的网页内容。
同题目一样,alt标签的长度也不克不及太长,适才的例子中都是以短语作为图片名称,冗长的标签一般也不会是人为的,通常是法度自动生成的。试想搜索引擎能有好干吗?
三、图片年夜小与页面阅读速度
网页阅读速度直接关系到用户体验的问题,很多图片的原始图片通常就有2-5M之多,这么年夜的图片在一个网页中,打开速度慢的要死。蜘蛛在爬行中也会遇阻,收录和排名城市受影响。因此,优化图片年夜小对图片网站来讲是必须的。
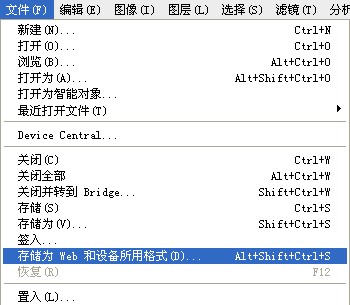
一般,图片的格局在网页中主要使用gif、jpg还有png三种,按照不合的需求而定。如果你是轮廓图或矢量图,最好采取gif格局,如果你是年夜型的展示图片,改用jpg为好。网页布景或告白页面,用png。针对图片格局的转换,photoshop里也提供了一个专门的东西,年夜家选择“存储为web格局”便可。节制图片的年夜小,让你的网页飞起来!

四、图片的url与名称
目前主流的法度,上传图片后城市自动命名,主要目的是避免重复命名。还有些是不更改名称,相机的名称如DSC-0029.jpg,这样的名称也能被收录和识别,可是没有很好的操纵url,同网页url一样,最好仍是通过拼音+字符的形式,增加搜索引擎的判断能力,比如上面那幅图的名称设置为photoshop.jpg就会比20120620.jpg好很多。
五、图片链接的设置
图片链接便是优化的技能之一,也是用户点击率很高的利器。需要注意的是,不要把图片链接设置为页面自己,最好设置为网站内的其他页面,提高网站PV值,或是分页面。可以不雅察下年夜大都的新闻网站,一个主题,几个分页,每个分页就是简单的一张图+一句话描述。图片的链接指向下一个页面。
还要注意一点,就是链接title的设置问题,title尽可能跟下一个网页的题目有关系,同时也联系到本页面的内容。如果是同一个主题,就很好设置了。如果你用的是wordpress法度,安装all-in-搜索引擎优化插件会提示你设置这里的所有内容。当然,最重要的是保持一个好的习惯,在平时的编辑工作中插手搜索引擎优化优化意识,必定事半功倍。原文出自重庆搬场公司wwwnrenbanjia,转载请注明。
