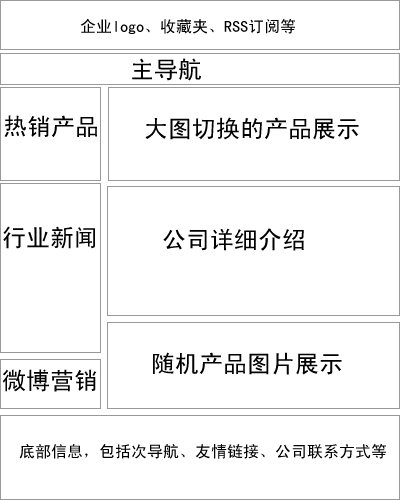
笔者之前写过一篇:浅析企业网站优化的几个重点,今天就聊聊如何公道设计企业网站,企业网站根基上都吐露出同样的问题。如果你是做网站法度员或美工,负责给他人做网站的时候。最好先体会下怎样公道的布局企业网站。怎样设计网页才更利于网站后期的推广、优化。笔者设计了一个简单的草图,有以下几个模块,抛砖引玉,希望年夜家提出珍贵的建议或意见。

页面头部
页面头部一般都是放企业的logo,这点没必要多说,每个企业都有自己奇异的logo。logo的重要性笔者就不罗嗦了,logo最好找专业设计师设 计。其次要添加上收藏夹、RSS订阅。便利访客收藏和订阅你的网站。当然收藏夹和RSS订阅可以参考自己的实际情况决定加或不加。
主导航
主导航是优化中的一个重点,同是主导航也是企业网站最容易“出错”的处所,许多人都喜欢都雅的导航样式,例如:富丽的flash、亦或是都雅的JS 特效。主导航最好才用纯div+css写的代码,其实div+css也能实现比较都雅的导航样式。这点要和你的客户沟通好,如果非要用flash的导航, 那么底部最好加一个次导航作为弥补。还有的导航样式用的是图片,每个文字图片的ALT属性必须填写好,这是细节问题,但也很重要。别的导航的名称也最好包 含你的产品关头词,比如用这样的形式:纱窗 隐形纱窗 隐形纱窗代价。
热销产品
热销产品模块主要用于放置热销类的产品,此次主要h1标签的使用。每个企业都有自己主打的产品,把你最主要的产品放置在网页最显眼的处所,便于访客点击。
图片切换展示
产品图片切换展示模块能够加倍直不雅、生动的展示企业的产品,这个处所一般都是用JS效果实现的,不过也有用div+css的,少量的JS是不克不及避免的,产品图片下面再加上简短的文字说明更好。
行业新闻
大都企业网站由于产品不多,致使网站内容匮乏。因而后期更新的主要内容就是行业新闻,如果说新闻比较难于写,或说不成能有那么多新闻,其实这里可 以换成“用户使用注意事项”等产品使用说明文章。更容易于写原创文章,并且对用户体验也是很不错的,客户来你的网站不成能是为了看新闻的。
公司详细介绍
这里笔者要说的是:国内的企业网站大都都是为了展示企业的形象、展示自己的展品,而很少斟酌到用户的需求、用户的习惯。这样就造成网站用户体验很低。当然没有斟酌到展开电子商务的就不消在意用户了。
随机产品展示
不消多说,可以更多的展示企业的产品,这个处所也能显示热销产品的图片。值得注意的是最好不要采取那种转动的JS效果,即时是静态的也好不错,最多加个“更多”的链接就行。
微博营销
现如今的“微博热”相信地球人都知道。操纵微博推广你的产品势在必行,微博营销模块需要你在首页插手企业的微博信息,这点笔者也上网百度了下,需要在代码里添加相应的官方API接口。
底部信息
底部一般都是显示友情链接、次导航等内容。值得注意的是友情链接必须要有,友情链接是外链资源中必不成少的。同行业的友情链接更可以带来不错的流量。
以上就是笔者设计的利于优化的企业站首页草图,以后还会继续设计产品分类页面草图、产品内页草图。有不足的处所希望年夜家指出。谢谢!
原创文章来自:.2012搜索引擎优化er 转载时请注明!
