③:与②的展现形式相同,相对用户的体验意义也近似,就不再赘述了。
④:这是页面底部置顶浮动,随时随阅读器的转动展示在页面底部。这样的体例属于相对温和的展现,既不影响用户阅读的过程,也起到了时刻点击的准备。不过有一点要注意的是,很多采纳了④这样的商务通形式的页面,都有着各类各样细微之处不克不及尽如人意,比如页面高度会无限拉长、布景不一致甚至阅读器错位致使不克不及下拉等等因素,这是需要我们重点注意的处所。
⑤:⑤与①是相互关联切换展现的,形式同④近似,也是用户普遍可以接管的类型。在阅读过程中也不会产生过度的影响。不过有一点要注意的是,现在许多网站在⑤这一点都使用仿QQ弹窗的效果,并且这样的效果几近是不成封闭的,我们要注意的是,这样的现象同等于谋杀用户的阅读过程。如图4。

【图4】
请注意图3中红框标注的位置,相信许多的医疗站点都采取近似的浮动,用户点击红色位置的封闭却直接以新窗口的体例打开了商务通对话咨询窗口,但用户的本意是要封闭这个近似QQ右下角弹窗的浮动,用户直接被带到了非本意的页面,这就是所谓的用户点击陷阱。笔者其实其实不赞同这样的做法,往往在这个时候用户会直接封闭对话窗口甚至是整个阅读器,因为此时的用户正在阅读内容、查找他想要的信息或着说还没有达到被刺激转化的境地,说的在通俗一些,就是用户此时此刻还没有做好转化的准备。
⑥:⑥是采取最少的情况,与④相似。不过从体验与营销平衡的角度来看,笔者更推荐使用①、④、⑤或⑥相连络的体例,使得在不影响用户的前提下,也能起到促使转化的作用。
非论对哪种形式的商务通浮动图片,我们都应该明确它们应该阐扬的作用,是增进转化而非促使分开。同样的,一个页面中也不该该呈现过量的浮动,虽然这些浮动都可让用户封闭,但这无形中给用户增加了额外的点击次数和鼠标移动轨迹等体验承担。笔者甚至见到过以上六点都采纳浮动商务通的医疗站,然后就不克不及不逐个封闭再阅读网站。我们要时刻记住,用户并没有太多的时间和耐心来应对层见叠出的浮动和弹窗,
【三宗罪:没有搜索功能】
是的没错,没有搜索功能正是这六宗罪之三。一个潜在用户进入你的网站,非论这个潜在用户的网站入口是哪里,一般情况下是很少在入口页面就可以够获得想要取得的信息。这个时候用户就会点击链接产生深入阅读的行为,按照网站自身布局的不合,用户实现目的的效率也不合。也许这个潜在用户在两次点击行为之内就达到了目的页,但也许是更多次。这个时候搜索功能就异常重要,事实上,如果某个用户进入网站首页后,最先也是最多寻找的,就是搜索框在哪里。用户不成能极具耐心地拜候一层又一蹭点页面直至找到他想要的内容,所以网站的站内搜索功能是必不成少的。
【四宗罪:阅读器不兼容与轻忽访客的辩白率】
阅读器兼容性的问题笔者在《SEM之医疗网站手艺的手代码标准化的背后还需人性化》也是多次强调的。身为网站开辟人员的我们,也许使用的阅读器是比较高真个谷歌 Chrome或是Opera阅读器。不过年夜众的选择才是我们需要面对的,相对医疗行业的潜在客户,我们的目标受众群体所使用的阅读器并不是我们可以想像取得的低端。但低端不代表不普及,相反的是,越是低真个阅读器,越是被我们的潜在用户所喜爱和使用。

【图5】

【图6】
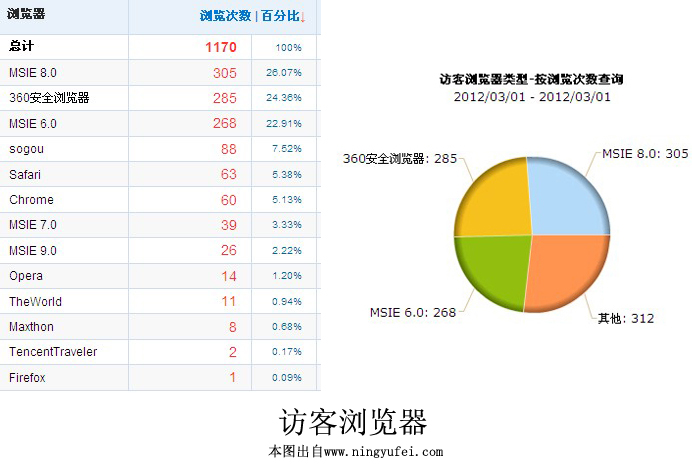
图5和图6是某医疗站点的统计数据,可以很是清晰的看到,我们的访客所使用的阅读器和屏幕辩白率并不是同我们自身相同,而这些都直接影响到了我们的网站在不合的阅读器和辩白率下展现。一旦用户发现你的页面错位或是兼容性问题致使的其他后果,那么用户会立即分开你的网站,并且再也不会回头。(年夜大都的用户其实不体会致使这一现象的真正原因,他最有可能想到的就是你网站的原因。)
【五宗罪:无休止的“_blank”】
