美工在做网站前台的时间,可能有的注意到优化方面的知识,有的可能底子就没有注意过优化方面的知识。年夜家可能都曾听说过这样一句话:“细节决定成败”,如果我们没有做好网站美工的设计,搜索引擎优化方面的工作可能就会有决定性的影响,下面我就要说说从美工下手做好搜索引擎优化的前期工程:
第一 FLASH效果
前期问题:年夜家也都知道,做网站优化的人很是清楚的一件事情就是:对搜索引擎来讲底子就不抓取flash,因为他对这个代码底子就不克不及读取。还有就是和flash有同样效果的JS代码。所以,年夜家在网站优化的时间都说网站如果呈现flash时,搜索引擎就不太常常抓取这样的网站,其实这个也不是太绝对,也有解决的体例。
解决体例:上面的问题我们说的也不克不及太绝对,这个解决的体例仍是有的,例如说你想做一个flsah效果,而又不想阻止搜索引擎的抓取,我们可以把flash效果,做成一个gif图片,然后我们设置一个DIV 然后把图片做为一个传上去,再一个就是这个图片加上一个alt=“”属性,这样网站的效果也都雅了,也不太影响网站收录方面的问题。当然这个解决体例也不是决对,我只是斟酌到一个相对比较好的解决体例,而最好的解决体例就是尽可能让网站中少呈现flash、JS等等这样的效果。
第二 垃圾代码
前期问题:说到这个垃圾代码我想我仍是给年夜家截一个图会比较好一点,年夜家可以看下图:
像这样的代码应该算是比较没有用的代码了。其它的垃圾代码还有很多很多,而上面的我只是举一个简单的例子,而上面的空间垃圾代码我们如何还化解他呢?
解决体例:遇到像上面的这个问题来讲时,我们最好不要用敲空格的方面来进行首行字母的缩进,或是我们为了让图片或文章前面空两格就这样一直敲空格,这样虽说是一种解决体例但不是最好的解决体例,我建议年夜家最好是这样做:
就像上图的,我们可以在div里面写一个style的样式,也可以写一个css样式,然后把这些代码写的CSS里面,这样就提弄了网站页面打开的速度,有利于网站的用户阅读网站。
第三 alt=””属性
前期问题:虽说这个属性年夜家都是陈词滥调了,可是我在这里仍是想要再罗嗦两句,为什么要罗嗦呢?因为这个问题关系到一些图片很多的一些网站,这些网站常常性的没有加alt属性。还就有是一些图文连络的文章,常常就是文章里的文字显示了,可是文章里面的图片却没有显示,就呈现了一个白方框中间一个红叉。
解决体例:在我们更新这样的图片文章,或是我们更新图片的时间,我们一定要进入代码设计的页面,在图片的路径前面加上这个alt属性,而属性里面插手的这个题目或描述,最好是含有你们网站的一些关头词,可是也不克不及你这样:alt=”装修装修装修”。如果这样的话不单不克不及起到效果,把而会给网站带来作弊的嫌疑,因此年夜家要慎重而用。
第四 兼容问题
前期问题:在我们做网站的时间,兼容性问题是最难的问题,也是我们最容易出错的问题,因为现在的阅读器太多了,我们也不克不及完全包管网站能兼容所有的阅读器。我们如何才能解决网站对多个阅读器的兼容问题呢?
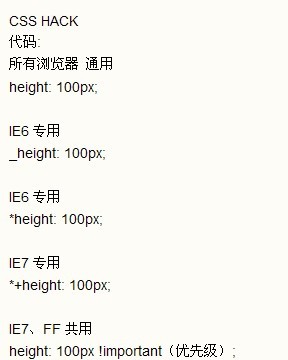
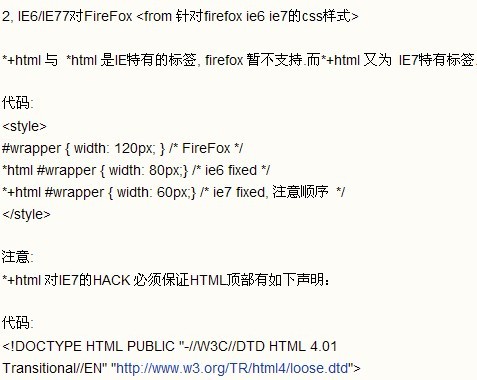
解决体例:如果用CSSdiv做的话你可以看看或使用css hack 或用ietester 这个软件来模拟出IE 6 7 8 前提是你必须安装IE7以上版本不然模拟不出IE8 但后修改CSS做出调剂下面给你列出一些简单的特想和小例子可以参考一下:

上面的这种是通过css样式来解决网站阅读器的兼容问题:

以上的两种体例可能有些人会用,而有些人不克不及用,而我所提供的也只是我自己用着比较不错的体例,这个要按照你自己的情况,可是这些体例也不一定能解决所有的阅读器兼容问题,只是对你来讲一个参考罢了。
