年夜家好,我是湖南推的kiness。alt标签对年夜部分站长来讲很熟悉,但很多新手站长就常常看到“alt”这个词汇,大都不清楚是什么意思,尤其是对刚接触搜索引擎优化且不懂html代码的新手站长而言甚至不知道有什么用处。在这里,小编将详细讲授“alt”标签的作用、查抄如何查抄网页图片是否有“alt”标签的体例以及最有利于搜索引擎的写做体例,希望能帮到对这方面有疑惑的新手站长们。 首先小编介绍下什么是“alt”标签。alt:主要是对网页上面的图片进行描述,起到近似一个注释作用。如果没有使用“alt”取代属性时,搜索引擎无法明白网页中图片表达的内容、意思和该图片的使用目的;当网络原因或带宽较低等因素致使页面图片无法正常显示时,“alt”标签能奉告用户该图片表达的年夜概内容、图片年夜体意思等,从而有利于用户体验。查看体例如将鼠标光标放置图片上,会显示提示语,提示的内容就是“alt”标签的内容。体会了什么是“alt”标签后,小编将介绍四种检测网页中图片是否使用了“alt”标签的体例。
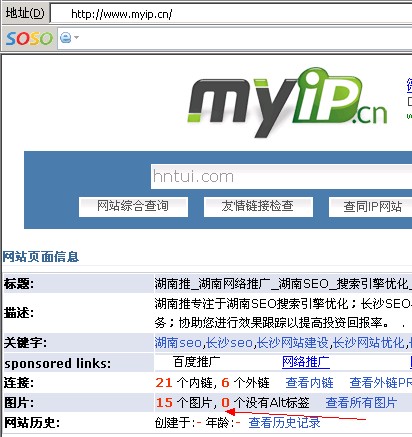
一、通过myip检测网页图片是否都有“alt”标签。以小编的小站湖南推为例。打开myip后再查询栏键入网站地址,点击查询,如下图。

图中箭头所指注明小编的网站首页有15个图片,0个没有“alt”标签。各位站长可以通过此体例查看自己的网站页面的相关情况。
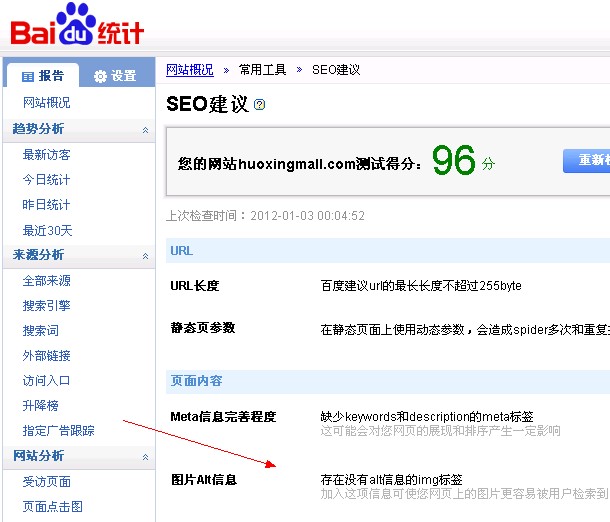
2、通过百度统计后台查询。使用此体例网站必须使用了百度统计东西,且包管检测的前一天有被拜候的页面逾越32个才能检测。体例如下,通过tongji.百度登岸后,点击左侧的常常使用东西中的“搜索引擎优化建议”,以小编别的一个小站为例,附图如下。

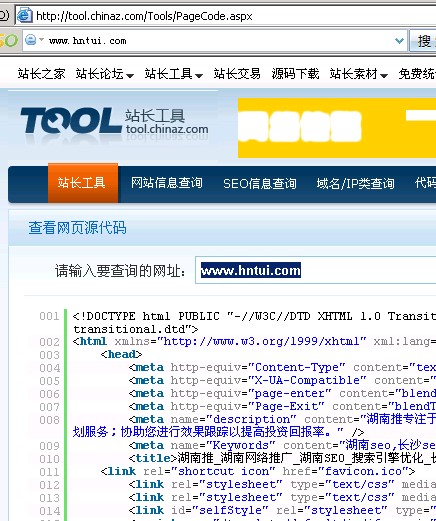
三、通过tool.chinaz/Tools/PageCode.aspx输入网页地址,勾选“代码着色”后点击查询,查看所有“<img>”看代码中是否有alt标签且是否编写正确。如图:

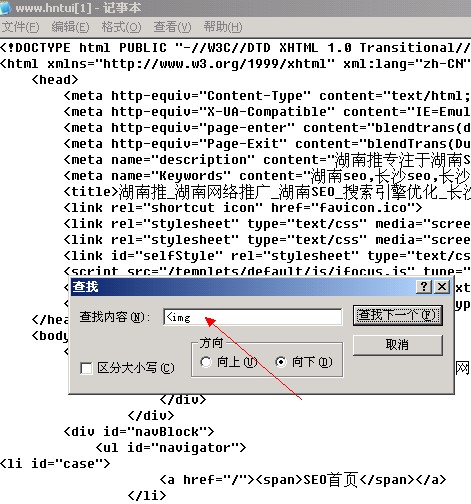
四、通过查看网页源代码,查抄图片是否都正确使用了alt标签。体例如下:再网页点击右键,点选“查看源代码”后,系统一般会自动通过记事本打开源文件。使用“ctrl+F”后输入“

以上就是四种常常使用的检测网页图片alt标签是否正常的体例。接下来小编将介绍下“alt”标签几种写法。
一、不规范,对搜索引擎不友好的写法。
< img src="图片地址" alt="" />
这种写法和没使用alt标签差不多。
2、通过词来描述,如“搜索引擎优化”。此写法较第一种稍好。如下:
<些单位 img src="图片地址" alt="搜索引擎优化" / >。
三、关头字聚积。这写法很容易使搜索引擎认为网站涉嫌做bi。写法如下:
< img src="图片地址" alt="搜索引擎优化优化 网络推广 网址优化 网络营销 网站建 设" / >。
四、通过语句描述,表白该图片的用途、作用、使用的意义。写法如下:
< img src="图片地址" alt="通过源代码查看搜索引擎优化页面ALT标签" />。这种才是对搜索引擎是最友好的写法,通过简单的语句描述并嵌套关头字。
本文由湖南推长沙搜索引擎优化(原文.hntui/jingyan/38.html)小编kiness原创编辑,转载请注明出处,小生不堪感激感动,谢谢!
