马特·卡茨说谷歌可以通过流浪器抓取网站,这足以诠释谷歌可以拜候一些Javascript和AJAX中的内容。但谷歌真的可以拜候Javascript中的内容吗?仍是有很多站长提出了疑惑。这里需要强调,谷歌只能拜候索引Javascript中的一些内容,网站中很重要的内容仍是应该放置在普通的html文件中。哪些Javascript中的内容能被检索和拜候?我们需要做一些测试,来测试不合类型的Javascript和AJAX,然后看看谷歌的索引。
在测试的过程中我们会遇到一个问题,AJAX和Javascript你可以做很多事情,你不克不及把所有的内容都测试到,所以只能通过测试几个根基脚本的网站内容进行交互使用,组装后的示例代码包含测试内容,解析来的工作就是期待,直到搜索引擎索引你的内容。
起头简单的document.write体例
在Javascript中,有几个根基的写法,将外部的内容的写入到网站页面自己中。其中之一是document.write体例。此体例写入一个文本字符串直接到Web页的文件。
< body >
< script type="text/javascript" >
document.write("你好,你能读到这些内容吗?");
< /script >
< noscript >
我猜你不克不及看到。
< /noscript >
< /body >
当使用document.write体例写入的内容,搜索引擎抓取页面的时候是能索引到的,这是一个最简单的体例。然而在许多情况下,网页中的Javascript都是通过一个外部外部Javascript文件导入到网页中,所以我们必须进行第二次测试文件。
< body >
< script type="text/Javascript" src="myjavascripe.js" >< /script >
< noscript >
你能看到吗?
< /noscript >
< /body >
当搜索引擎索引测试页的时候并没有按照代码中的链接索引和抓取外部文件中的内容,所以这一点似乎暗示搜索引擎无法读取一个外部Javascript文件中的内容。
另外一种体例:innerHTML
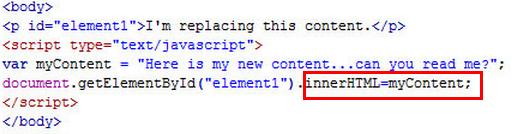
写在Javascript内容的另外一种体例是使用innerHTML。此属性更新一个现有元素在网页上的内容。例如,如果您的网站上有一个段落,你可使用innerHTML改变该段中新的内容。这里可以同时进行两个测试文件,首先放置的Javascript包含谷歌被抓取的页面上的内容,如图所示:

第二个测试文件放置在一个外部Javascript文件中,可是在外部Javascript文件中所编写的代码是一样的,测试的最终成果是当脚本是相同的网页上,搜索引擎索引的内容没有问题,在外部的Javascript文件的内容,搜索引擎依旧没有被索引。
测试标签内容
当测试完根本知识内容后,我更新测试一些较为复杂的内容,Javascript的一个常见的用法是成立标签内容,标签成立能增加页面的用户体验度,并且帮忙削减页面的长度,在这里,将jQuery的标签和Ajax选项卡两种标签作为测试文件内容。
jQuery脚本在一个页面上的所有内容。然后,该代码显示和隐藏部位的根本上被点击的选项卡的内容。别的,AJAX标签脚本传播的内容在不合的文件,即便在阅读器中查看它看起来像一个文件的内容存在。
最终的测试成果证明,jQuery的标签的体例能够被搜索引擎所索引,并且页面中所有的相关的内容都能被检索到,这对优化而言是至关重要的。然而,与AJAX标签索引外部文件分隔;谷歌是不是能够理解AJAX的标签,意味着所有的内容应关联到一个单一的页面。
通过上面的测试可以得出搜索引擎可以执行一些Javascript中的内容,但依旧仍是有一些限制,最好的做法是把你想要搜索引擎抓取的内容和根基的html指数一样,放在一个页面页面中,或使用jQuery的标签,把一个文件传播逾越几个文件的内容,而不是AJAX的标签内容。总之,很容易让谷歌来拜候您的内容。
原创文章来历:.lead搜索引擎优化/搜索引擎优化hangye/搜索引擎优化zixun/ 站长首发A5,转载请保存有效的链接地址,谢谢!
